
ウェブサイトのレイアウトをどのように作成しますか?
典型的なプロジェクトは、Photoshopでレイアウトを作成し、HTMLとCSSを元のPSDファイルのフォームにできるだけ近づけて使用することから始まります。 それにもかかわらず、お気に入りのエディターを使用してブラウザーで直接初期構成を作成することを優先して、PhotoshopステージをスキップするWebデザインの方向性が開発されています。 現時点では、このアプローチが設計を制限する理由から頭がうるさいと思いますが、ブラウザでできることは非常にたくさんあります。 この記事では、作業の最初の段階で優れた作業レイアウトを作成するために必要なツールとテクニックを紹介します。
主なアイデア
24ways.orgのMeagan Fisherは、 説得力のあるブラウザデザインの議論を発表します 。 私はPhotoshopに対する彼の軽contを共有していませんが(私は地球上の他のどのソフトウェアよりもPhotoshopが大好きです)、私は彼の他のポイントのいくつかに同意します。 フィッシャーによると、静止画像はサイトの動作を実際に感じていないため、ブラウザでデザインすることで、デザインする前にコンテンツを整理し、利便性と適切な構造の作成を保証します。
フィッシャーの記事を、クライアントからの承認を受けてすぐに機能する素晴らしいブラウザ内レイアウトを作成する専門家になるためのメモのシードとして使用します。
1.シンプルに始めてグリッドを使用する

上記のように、スタイリングなしですべてのコンテンツを選択および編成することで、逆のシーケンスよりもはるかに多くのコンテンツに適合するデザインを作成できます。 グリッドベースのフレームワークを使用すると、レイアウトの作成にかかる時間が大幅に短縮され、開発プロセス中にレイアウトが安定するようになります。
CSSフレームワークの記事
2.適切なエディターを使用します。

サイトを手動でコーディングする場合は、プロのエディターがワークフローの基礎となります。 私はMacRabbitのエスプレッソを使用しています(そして本当に大好きです)。 スニペットやオートコンプリートなど、私が必要とするすべての小さな機能と、主な機能(コードを入力するときにブラウザーで変更を表示する機能)があります。 ニーズに最も適したアプリケーションを選択する必要があります。
編集者の短いリストは次のとおりです。
- Aptana: Mac、Windows Linux(私のお気に入りの無料オプション)
- Komodo IDE :Mac、Windows、Linux
- NetBeans :Mac、Windows、Linux
- Coda :Mac(エスプレッソのまともな代替品)
- テキストラングラー & BBEdit :Mac
3.要素に影を付ける

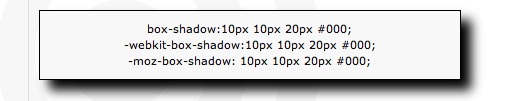
Photoshopだけでなく、Webに適切な影を作成できるようになりました。 ほとんどの(すべてではない)ブラウザーがCSS3をサポートするようになりました。これにより、高度なデザインを作成するためのいくつかの新機能が提供されます。 最も有用なものの1つはbox-shadowで、CSSのみを使用してオブジェクトに影を追加できます。 その形式は次のとおりです。box-shadow:5px 5px 20px#000000。 これらの値により、ぼかしの半径と色だけでなく、影の高さと長さも調整できます。
CSS.flepstudio.orgでbox-shadowの詳細をご覧ください。
4.テキストシェーディング

テキストに影を付ける必要がある場合は、 Kremaliciousチュートリアルに示されているtext-shadowプロパティを使用します。 形式:text-shadow:1px 1px 1px#000 最初の2つの値は影のオフセット(それぞれxとy)を決定し、3番目はぼかしの半径で、最後は影の色です。
このプロパティは、シャドウの作成だけでなく使用できます。 上記のレッスンでは、本のテキスト、グロー、さらには燃えるようなテキストの効果を作成する方法について説明します。
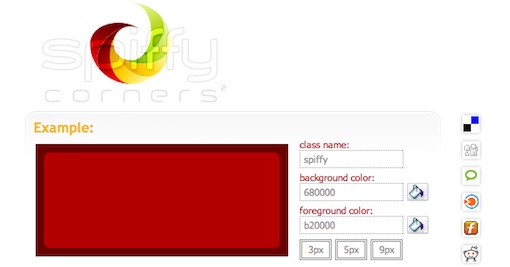
5.角を丸くする

丸い角は、CSSで最終的に適合された別のプロパティです。 border-radiusプロパティは、SafariおよびFirefoxで機能します。 -moz-border-radiusおよび/または-webkit-border-radiusをピクセル単位で指定して、フレームを丸めます。
詳細については、CSSを使用した25の角丸テクニックを参照してください。
5.配色の作成

Photoshopは、さまざまな色の視覚化と実験に関する便利な作業の機会を提供しますが、ネットワーク上に配色を作成するための多くの無料リソースがあります。 私の意見では、それらの中で最高のものはAdobe Kulerです。 Kulerは、美しい配色をすばやく作成するための便利なインターフェイスであると同時に、既製の配色を検索する巨大なライブラリです。 サイトを崩壊させる必要がありますか? 「フォール」と入力するだけで、2600種類のスキームを選択できます。 Kulerを使用すると、CSSですぐに使用できるすばらしい配色を非常に迅速に作成できます。
25ウェブサイトのカラースキームを選択するための素晴らしいツール
7.グラデーション付きのテキスト

また、才能のある人のために、ブラウザのテキストにグラデーションを直接適用することもできます。 どんなシャーマニズムですか? このトピックに関するWebDesignerWallチュートリアルをご覧ください。 一番下の行は、グラデーションを適用するテキストの周りにスパンを作成し、スパンの背景をグラデーション付きPNGの繰り返しに設定することです。 もちろん、PNGを作成するにはグラフィックエディターが必要です(はい、あなたは時々古き良きPhotoshopの助けに頼らなければならないことを知っていました)
8. RGBAを使用して色を選別する

CSSは、RGBAと呼ばれる新しい機能を導入します(「A」はアルファを意味します)。 値「A」を使用して、塗りつぶしの不透明度を設定できます。 この便利な機能を使用すると、異なるアルファ値を使用して単色のカラースキームを簡単に作成できるだけでなく、Photoshopのレイヤーの不透明度を下げるときのように、下の画像が見える透明なオブジェクトを作成することもできます。
RGBAカラーを宣言する正しい方法でRGBAの詳細をご覧ください。
9. Webフォントを理解する

すべてのプロジェクトで同じフォントペアを使用するというtrapに陥らないでください。 位置を変える-Webセーフフォントの全範囲を活用します。 Typetesterはこのための素晴らしいツールです。 ブラウザーでは、さまざまなフォントと設定(サイズ、配置など)でテキストのブロックを直接表示できます。 最も興味深いのは、正しい設定を選択すると、TypetesterがそれらをCSSにエクスポートすることです。
10.より高度なフォントを入手する

Photoshopでテキストを画像として作成すると、互換性を気にせずにフォントを自由に使用できます。 残念ながら、この方法では、選択できないテキストが検索できなくなります。 ただし、この問題を解決するのはそれほど難しくありません。 今日、@ font-faceコマンドを使用して、活発に選択可能なテキストを含むカスタムフォントをインストールするためのソリューションがいくつかあります。
サイトの素晴らしいフォント:ステップバイステップのTypeKitチュートリアル
11.排水溝のある友人

非常に多くの場合、特に作業の開始時には、ボタンアイコンまたは今はしたくないその他の要素が必要です。 ストック( GraphicRiverなど)を使用すると、Photoshopで処理せずに、サイトですぐに使用できる要素にアクセスできます。 1時間で簡単にオブジェクトを作成できたとしても、努力せずに素晴らしい結果を得るために数分を費やすことは魅力的ではありません。
12.テストツールを使用する

Webサイトの開発方法に関係なく、メインブラウザーがWebサイトをレンダリングする方法を常に知っている必要があります。 これを行うには、 Adobe Browserlabに注意してください 。 この驚くほど便利なユーティリティを使用すると、異なるオペレーティングシステムのさまざまなブラウザでサイトをリアルタイムで表示できます。 唯一の欠点は、一部のブラウザでサイトの外観がどれほど悪いかを認識できることです。これにより、何時間もの呪いや後頭部の傷が確実に発生します。
おわりに
まあどう? ビューを変更して、テキストエディタとブラウザのみで武装したWebサイトの作成を開始する準備はできましたか? または、あなたの冷たい死んだ指から抽出されたPhotoshopの下から箱について調査者に私に質問したいですか? もちろん、ここに書かれていることはすべて絶対的なものではありません。 グラフィックエディタの助けを借りずにレイアウトを作成するプロのデザイナーはほとんどいません。 主な質問は、最初のドラフト段階で最初に何を費やす必要があると思いますか? 知りたいです。 コメントを使用して、最後まで自分の立場を守ってください。 私の意見では、この結論はますます気味が悪くなっているので、私はここにとどまりたいと思います。