 大半のhabrayuzerがジオタギング、特に写真に興味のある人について聞いたことがあると思います。 まだ聞いていない人のために、写真内のGPS座標を含む情報を含むExifタグの実装にジオタグを付け、写真を地図にリンクすることを簡単に説明します。
大半のhabrayuzerがジオタギング、特に写真に興味のある人について聞いたことがあると思います。 まだ聞いていない人のために、写真内のGPS座標を含む情報を含むExifタグの実装にジオタグを付け、写真を地図にリンクすることを簡単に説明します。
カードに関連付けられた写真を表示する機能は、ほとんどの最新の写真ホスティングサービス(PicasaWeb、Flickr、Yandex-Photosなど)によって提供され、Picasaなどのデスクトッププログラムが強化されています。
ジオタギングの理想的なオプションは、特に価格が最近絶えず低下しているため、特別なGPSロガーを購入することです。 GPSロガーの動作原理は簡単です。デバイスは定期的に現在の座標をメモリカードにリセットし、写真を同時に撮影します(「傑作」機能をオンにすることが望ましい)。 フォトセッションの後、写真とジオロガーからのトラックに特別なソフトウェアがセットアップされ、写真内のGPS座標が時間的に同期して処方されます。
これらの目的のためにGPS付きのコミュニケーターを使用することもできます-アルゴリズムは同様ですが、マイナスがないわけではありません。 たとえば、コミュニケーターの動作時間は、これらの目的に合わせて特別に調整されていないことを考えると、多くの要望が残っています。 しかし、魔法のデバイスがなくても、カードに写真を添付したい場合はどうでしょうか?
それでも本当にしたい場合は、写真ホスティングサービスに写真をアップロードして、手動で地図に添付できます。この方法を除いて、写真はディスク上に座標なしで残されます。
上記のすべてを考慮すると、マウスクリックでマップからGPS座標を引き裂き、Exif写真でそれらを処方する簡単なコードを書くのに約1時間かかりました。
したがって、タスクは2つの段階に分けることができます。
1.画面に地図を表示し、GPS座標を決定します。
2. GPS座標を持つタグをExif JPEGファイル情報に追加します。
地図出力とGPS測位
Google Maps APIを使用してこの問題を解決することは、一見思われるよりもはるかに簡単です。
Googleマップコンポーネントをマージンなしで全画面に拡大したHTMLファイルを作成します。
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" xmlns:v ="urn:schemas-microsoft-com:vml" > < head > < meta http-equiv ="content-type" content ="text/html; charset=UTF-8" /> < title ></ title > < style type ="text/css" > body, html { padding: 0; margin: 0; } #map_canvas { position: absolute; overflow: auto; margin: 0; width: 100%; height: 100%; } </ style > < script src ="http://maps.google.com/maps?file=api&v=2& key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type ="text/javascript" ></ script > <script type= "text/javascript" > var map; function initialize() { // var mapOptions = { } // map = new GMap2( document .getElementById( "map_canvas" ), mapOptions); map.setCenter( new GLatLng(40.1876601,44.5190477), 15); map.setUIToDefault(); } </ script > </ head > < body onload ="initialize()" > < div id ="map_canvas" > </ div > </ body > </ html > * This source code was highlighted with Source Code Highlighter .
* Google Maps APIを使用するキーはここで取得できます。例では、Maps APIドキュメントの例で使用されているキーを使用しています。
ファイルをWebBrowserコンポーネントにアップロードします(便宜上、プロジェクトリソースにファイルを配置しました)。
*このソースコードは、 ソースコードハイライターで強調表示されました。
- webBrowser.AllowWebBrowserDrop = false ;
- webBrowser.IsWebBrowserContextMenuEnabled = false ;
- webBrowser.WebBrowserShortcutsEnabled = false ;
- webBrowser.ObjectForScripting = this ;
- webBrowser.DocumentText = Resources.google;
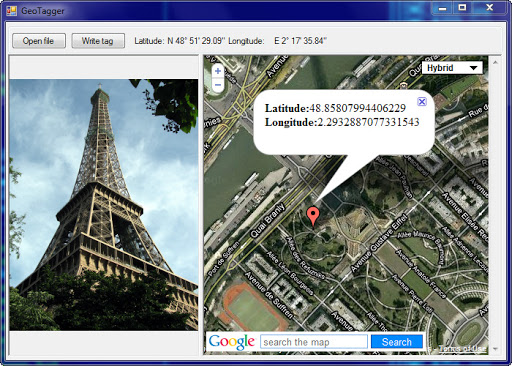
この段階でアプリケーションをコンパイルすると、次のように表示されます。

マップコンポーネントに検索機能を追加します。そのため、初期化()関数に次のコードを追加してGoogleBarを有効にします。
*このソースコードは、 ソースコードハイライターで強調表示されました。
- var mapOptions = {
- //検索バーの設定
- googleBarOptions:{
- スタイル: 「新規」
- }
- }
- //検索バーをオンにします
- map.enableGoogleBar();
次に、マップ上にマウスクリックハンドラーを追加します。このために、次の関数を定義します。
*このソースコードは、 ソースコードハイライターで強調表示されました。
- //クリックハンドラーをマップします
- 関数 getLatLng(オーバーレイ、latlng){
- if (latlng!= null ){
- //座標付きのピンをマップに追加します
- map.clearOverlays();
- マーカー= 新しい GMarker(latlng);
- map.addOverlay(マーカー);
- marker.openInfoWindowHtml( '<b>緯度:</ b>' + latlng.lat()+ '<br>' + '<b>経度:</ b>' + latlng.lng());
- }
- }
そして、initialize()関数の対応するリスナー:
*このソースコードは、 ソースコードハイライターで強調表示されました。
- GEvent.addListener(map、 "click" 、getLatLng);
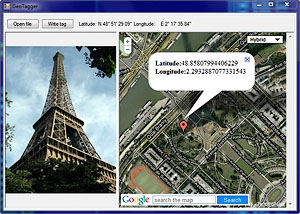
getLatLng()関数は非常に簡単です。 まず、地図からすべてのオーバーレイを消去し、ユーザーが地図をクリックした場所の座標で新しいマーカーを作成し、最後に、審美的な理由から、座標でポップアップを表示します。
取得したものは次のとおりです。

すべてが美しくて使いやすいように見えますが、座標付きのデータをホストアプリケーション(WebBrowserコンポーネントを含むWinForms)にどのように転送しますか?
これを行うには、WebBrowser.ObjectForScriptingプロパティを使用できます。 このプロパティに割り当てられたオブジェクトは、ページ内のスクリプトでwindow.externalとして使用できます。
ObjectForScriptingプロパティに割り当てられたオブジェクト(この場合、WebBrowserコンポーネントを含むFormオブジェクト)はComVisible属性でマークする必要があり、パブリックメソッドとプロパティのみがスクリプトで使用できることに注意してください。
そのため、getLatLng()関数に次の行を追加します。
*このソースコードは、 ソースコードハイライターで強調表示されました。
- //ホストアプリケーションに座標を渡します
- window.external.SetValue(latlng.lat()+ '|' + latlng.lng());
既に述べたように、ObjectForScriptingによって割り当てられたオブジェクトはwindow.externalを介してアクセスされるため、追加されたコードが機能するためには、SetValue(文字列)メソッドをパブリックフォームクラスに追加する必要があります。
*このソースコードは、 ソースコードハイライターで強調表示されました。
- public void SetValue( string value )
- {
- 文字列 []座標= 値 .Split( '|' );
- _latitude = 新しい GPSCoordinate(
- .ToDouble(座標[0])の変換 、
- GPSCoordinateType.Latitude);
- _longitude = 新しい GPSCoordinate(
- .ToDoubleの変換 (座標[1])、
- GPSCoordinateType.Longitude);
- lblLatitude.Text = _latitude.ToString();
- lblLongitude.Text = _longitude.ToString();
- }
余談ですが、SetValueメソッドはGPSCoordinatesクラスを使用します。
GPSCoordinatesクラス
Googleマップは、Exifデータがバイトの配列として書き込まれる(以下で詳しく説明します)10進形式で座標を提供します。
GPSCoordinatesクラスは、10進数のGPS座標をDMS形式(度、分、秒)に変換します。
GetExifBytes()メソッドは、Exifへの書き込みに適したバイトの配列を返します。これについては、記事の次の部分で詳しく説明します。
*このソースコードは、 ソースコードハイライターで強調表示されました。
- 内部 クラス GPSCoordinate
- {
- private readonly double _coord;
- パブリック バイト度{ 取得 ; セット ; }
- パブリック バイト分{ get ; セット ; }
- パブリック ダブル秒{ get ; セット ; }
- public charリファレンス{ get ; プライベート セット ; }
- パブリック GPSCoordinate( 二重座標、GPSCoordinateTypeタイプ)
- {
- _coord = Math .Abs(coord);
- 度=( バイト )_coord;
- ダブル分=(_coord-度)* 60;
- 分=( バイト )分。
- 秒= 数学。ラウンド((分-分)* 60、2);
- if (type == GPSCoordinateType.Latitude)
- 参照= coord <0? 'S' : 'N' ;
- 他に
- 参照= coord <0? 'W' : 'E' ;
- }
- パブリック オーバーライド 文字列 ToString()
- {
- 戻り 文字列 .Format( "{0} {1}°{2} '{3} \" " 、参照、度、分、秒);
- }
- パブリック バイト [] GetExifBytes()
- {
- var bytes = 新しい バイト [24];
- for ( int i = 0; i <24; i ++)
- バイト[i] = 0;
- バイト[0] =度。
- バイト[4] = 1;
- バイト[8] =分。
- バイト[12] = 1;
- int seconds =( int )(Seconds * 100);
- byte [] temp = BitConverter.GetBytes(秒);
- Array.Copy(temp、0、bytes、16、4);
- バイト[20] = 100;
- 戻りバイト;
- }
- }
- 内部 列挙型 GPSCoordinateType
- {
- 緯度、
- 経度
- }

したがって、現時点では、さらなるアクションのために消化可能な形式で座標を検索および描画する作業マップがあります。 このデータをJPEGファイルのExifヘッダーに登録することは残ります。
JPEGファイルにタグを追加する
Exif 2.2仕様では多数のGPSタグが定義されていますが、このタスクでは次のものを使用するだけです。
| タグ名 | フィールド名 | ID(12月) | ID(16進数) | 種類 | バイト数 |
| GPSタグバージョン | GPSVersionID | 0 | 0 | バイト | 4 |
| 北または南の緯度 | GPSLatitudeRef | 1 | 1 | アスキー | 2 |
| 緯度 | GPSLatitude | 2 | 2 | 全国 | 3 |
| 東経または西経 | GPSLongitudeRef | 3 | 3 | アスキー | 2 |
| 経度 | GPS経度 | 4 | 4 | 全国 | 3 |
RATIONALタイプは 、仕様では2つのLONG数値として定義されています。最初の数値は分子、2番目の数値は分母です。
つまり 座標の各DMSコンポーネントは8バイトのRationalの形式で記述され、実際にGPSCoordinate.GetExifBytes()メソッドを作成します。
.Netでは、Image.PropertyItemsプロパティとImage.GetPropertyItem(int)およびImage.SetPropertyItem(PropertyItem)メソッドを使用してExifタグにアクセスできます。 SetPropertyItem(PropertyItem)メソッドを使用して、新しいPropertyItemオブジェクトを作成してすべての値を割り当て、ファイル内の既存の値に追加できるように思われます。
しかし、間違いなく正当な理由で、Microsoftはこのタイプのコンストラクターを閉じたため、newで新しいオブジェクトを作成できませんでした。
もちろん、この制限はリフレクションを使用することで回避できますが、このアプローチのパフォーマンスには多くの要望が残されています。 別の回避策があります-GPSタグを使用してJPEG「スタブ」ファイルを作成し、GetPropertyItemを使用してそれらを取り出し、必要なデータに変更して新しいファイルに追加します。
このコードは、このアプローチを示しています(便宜上、スタブファイルはプロジェクトリソースに移動されました)。
*このソースコードは、 ソースコードハイライターで強調表示されました。
- private void btnWriteTag_Click( オブジェクト送信者、 EventArgs e)
- {
- if (_image == null || _latitude == null || _longitude == null )
- 帰る
- // GPSタグバージョン
- PropertyItem pitem = CreateNewPropertyItem(0x0);
- pitem.Value [0] = 2;
- pitem.Value [1] = 2;
- _image.SetPropertyItem(pitem);
- //緯度
- pitem = CreateNewPropertyItem(0x2);
- pitem.Value = _latitude.GetExifBytes();
- _image.SetPropertyItem(pitem);
- // LatitudeRef(北または南)
- pitem = CreateNewPropertyItem(0x1);
- pitem.Value [0] =( byte )_latitude.Reference;
- _image.SetPropertyItem(pitem);
- //経度
- pitem = CreateNewPropertyItem(0x4);
- pitem.Value = _longitude.GetExifBytes();
- _image.SetPropertyItem(pitem);
- // LatitudeRef(東または西)
- pitem = CreateNewPropertyItem(0x3);
- pitem.Value [0] =( byte )_longitude.Reference;
- _image.SetPropertyItem(pitem);
- }
- private static PropertyItem CreateNewPropertyItem( int id)
- {
- return Resources.gps_jpg.GetPropertyItem(id);
- }
もちろん、両方の方法(上記およびリフレクションに基づく)はあまり美観的ではありません。おそらく、MSは将来PropertyItemタイプのオブジェクトを作成できるようになり、これらの松葉杖は不要になるでしょう。
新しいタグでファイルを保存するだけです:
*このソースコードは、 ソースコードハイライターで強調表示されました。
- if (_saveFileDialog.ShowDialog()== DialogResult.OK)
- {
- _image.Save(_saveFileDialog.FileName);
- }
ところで、これらの変更により、ファイルをトランスコードする必要がなくなります。なぜなら、 それらはメタ情報にのみ関連しています。
エピローグ
まあ、それがすべてです。 結果のファイルに記録された座標、ファイルはFlickrとYandex-Photosによって穏やかに決定されるため、デスクトップPicasaにはこのような問題はありませんが、何らかの理由でPicasaWebは座標を理解したくないと付け加えます。
ネットワークで大騒ぎして、同じ問題に関する多くのバグレポートを見つけました。おそらく、問題はPicasaWebにありますが、バグレポートの犠牲者以外は誰も退会しませんでした。
プロジェクトのソースはこちらからダウンロードできます 。
注意:この例では、可能なすべてのチェックはありません。コードは1時間で記述されており、ジオタグ用の既製のプログラムではなく、概念実証なので、バックアップも行ってください。 編集者は写真の安全性について責任を負いません;)
PSところで、ジオタグ付けのための優れたツールがあります-GeoSetterは 、RAWを含む多くの形式を理解します(ここでのメリットは、Phil Harveyによって書かれた悪名高いExifToolです)。