
こんにちは、Habrasociety。
JavaScriptの優雅さ、美しさ、その他の多くの利点からJavaScriptが大好きです。 そして、私は本当にそれを書くのが大好きです。 さらに、私は標準的なものだけでなく、この言語で書く人がほとんどいないという事実も書きたいです。 この一連の記事では、クロスブラウザ(IE6 +、Chrome、O9 +、Fx2 +、Konq)の擬似3DゲームをJavaScript + DOM(Canvasを使用しない)でいくつかの段階で作成する方法について詳しく説明します。 ゲームは最初のMight and Magicに似ています。 計画では、迷路をトップビューで移動し、一人称ビューで移動し、迷路にモンスター、トラップ、ドアを配置し、最後にPHPのサーバーパーツでネットワークゲームを追加します。もちろん、多機能マップエディターを忘れないでください。 私は時間と提案とともに他のアイデアが現れると確信しています。
それで、私はゲームの完成した第一段階を提示します。
ゲーム

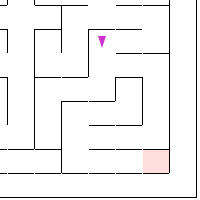
この時点でのゲームの原理は非常に単純です。 あなたは矢印であり、緑の四角から赤へと5回続く必要があります。
矢印を移動します。 または、Shift +矢印を使用します。 2番目のモードはさらに便利です。 しかし、特定の理由で、主なものは、「矢印が示すところに行く」のではなく、正確に「見ているところに行く」体制になります。 これは計画によるものです。
ラテン語「e」-マップエディターが含まれています。
エディター
アクティブなセルを矢印で移動します。 Shift +矢印、または[ asdw ]を使用して、壁を特定の方向に設定します。
Zが始まり、Xが終わりです。 Enter-マップを再生します。 現在、既存のマップの編集のみが実装されていることに注意してください。 特定のサイズのマップを最初から作成する場合は、リンクhttp://freecr.ru/maze/?editor&w= 15 &h = 10を使用します
実装と技術
エンジンの作成中に、私はZhSの型付きodhodの多くの可能性を使用しようとしましたが、これで完全に成功したと思います。 継承はまだ使用されていませんが、次のステップで必要になります。 コードは読みやすく、簡単に拡張できることが判明しましたが、簡単なリファクタリングが必要です(これは引き続き行います)。 経験の少ない仲間からアドバイスや意見をもらいたいです。 これらの情報源が将来の初心者にとって素晴らしい例になることを願っています。
結果の表示には、DOMのみが使用され、単一の画像は使用されません。 DOMを操作するには、jQueryが使用されます。 キーボードイベントをキャッチするために- $ .keyboardプラグイン 。 それ以外はすべて、私がゼロから作成するか、アーカイブからどこかで取得します。
計画
私が言ったように、開発はいくつかの段階で実行されます。 最初のステップは、基本的なエンジンとマップエディターを作成することです。 次のステップは、一人称視点です。 以前の実装: freecr.ru/labを既に見ることができます(ソースを見てはいけません!)。 目標は同じ結果を達成することです。 そして再び-DOMのみ:

必要な人がいる場合は、別のトピックで実装、アルゴリズム、問題、およびそれらの解決策を詳細に説明します。
その他
プロジェクトはGoogleコードでホストされています (私にとっては、これはすでに伝統です)。
ライセンス-GPL v3
提案や問題を受け入れます。