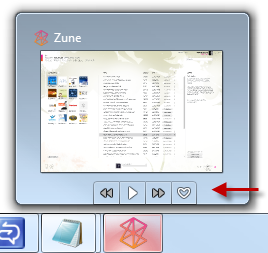
この機能を使用していくつかのアプリケーションを既に使用している可能性があります。 これは、4つのプレビューボタンがあるZuneアプリのスクリーンショットです。

そして、ホバーのいずれかのボタンを使用したアプリケーションの外観は次のとおりです。

別の例を示します。 今回はFishbowl(Facebookのクライアント)

独自のWPF4アプリケーションでプレビューボタンを実装する方法を見てみましょう。
プロジェクトのセットアップ
標準のWPF clientscopeアプリケーションを作成します。 私の例では、WpfTaskbarThumbnailButtonsと呼びました。 これが完了したら、メインウィンドウのXAMLを開きます(これはほとんどの時間を費やす場所です)。 以前の投稿で行ったように、リソースセクションと通常のTaskbarItemInfoを追加します。
< Window x:Class ="WpfTaskbarThumbnailButtons.MainWindow"
xmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml"
Title ="Thumbnail Button Application" Height ="350" Width ="525" >
< Window.Resources >
</ Window.Resources >
< Window.TaskbarItemInfo >
</ Window.TaskbarItemInfo >
< Grid >
</ Grid >
</ Window >
* This source code was highlighted with Source Code Highlighter .
次のステップは、ボタンの画像のリソースを作成することです
ボタン画像
必要なボタンを決定したら、すぐにそれらのグラフィックを作成します。 Windows 7タスクバーの標準は16x16ピクセル(高DPIの場合は24x24)で、白黒で一般的です。 大きな画像を作成する場合、それらは適切なサイズに縮小されます。そのため、怠け者の場合(特にベクターグラフィックスがある場合)、手動で縮小することはできません。
この例では、3つのボタンを作成し、それぞれに異なる色のシンプルな丸い正方形を作成します。
< Window.Resources >
< DrawingImage x:Key ="Button1Image" >
< DrawingImage.Drawing >
< DrawingGroup >
< DrawingGroup.Children >
< GeometryDrawing Brush ="Red" >
< GeometryDrawing.Geometry >
< RectangleGeometry Rect ="0 0 24 24"
RadiusX ="4"
RadiusY ="4" />
</ GeometryDrawing.Geometry >
</ GeometryDrawing >
</ DrawingGroup.Children >
</ DrawingGroup >
</ DrawingImage.Drawing >
</ DrawingImage >
< DrawingImage x:Key ="Button2Image" >
< DrawingImage.Drawing >
< DrawingGroup >
< DrawingGroup.Children >
< GeometryDrawing Brush ="Green" >
< GeometryDrawing.Geometry >
< RectangleGeometry Rect ="0 0 24 24"
RadiusX ="4"
RadiusY ="4" />
</ GeometryDrawing.Geometry >
</ GeometryDrawing >
</ DrawingGroup.Children >
</ DrawingGroup >
</ DrawingImage.Drawing >
</ DrawingImage >
< DrawingImage x:Key ="Button3Image" >
< DrawingImage.Drawing >
< DrawingGroup >
< DrawingGroup.Children >
< GeometryDrawing Brush ="Blue" >
< GeometryDrawing.Geometry >
< RectangleGeometry Rect ="0 0 24 24"
RadiusX ="4"
RadiusY ="4" />
</ GeometryDrawing.Geometry >
</ GeometryDrawing >
</ DrawingGroup.Children >
</ DrawingGroup >
</ DrawingImage.Drawing >
</ DrawingImage >
</ Window.Resources >
* This source code was highlighted with Source Code Highlighter .
ここではベクターグラフィックスを使用しましたが、タスクバー上のアイコンの重なり(オーバーレイアイコン)についての記事で述べたように、ビットマップグラフィックスも使用できます。
次のステップでは、実際にタスクバーに3つのボタンを追加します。 これは、TaskbarItemInfoクラスのThumButtonInfosコレクションを通じて行われます。
TaskbarItemInfo.ThumbButtonInfos
アプリケーションのプレビューパネルで必要なボタンを決定したら(Windows 7では最大7個のボタン用のスペースがあります)、それらの画像があります-コードで、またはXAMLで好きなように作成できます- e。 ボタンはTaskbarItemInfoクラスのインスタンスであり、ThumbButtonInfosコレクションに追加されます。
以下に、3つのシンプルなボタンを持つTaskbarItemInfoウィンドウプロパティを示します。 私が定義したのは画像と説明(ツールチップ)だけであることに注意してください
< Window.TaskbarItemInfo >
< TaskbarItemInfo >
< TaskbarItemInfo.ThumbButtonInfos >
< ThumbButtonInfo ImageSource ="{StaticResource Button1Image}"
Description ="Button 1" />
< ThumbButtonInfo ImageSource ="{StaticResource Button2Image}"
Description ="Button 2" />
< ThumbButtonInfo ImageSource ="{StaticResource Button3Image}"
Description ="Button 3" />
</ TaskbarItemInfo.ThumbButtonInfos >
</ TaskbarItemInfo >
</ Window.TaskbarItemInfo >
* This source code was highlighted with Source Code Highlighter .
そして、ここに結果のスクリーンショットがあります。 ボタンは、コレクションに追加されたときと同じ順序になっていることに注意してください。 左から右-最初から最後まで。

ThumbButtonInfoクラス
ThumbButtonInfoクラスは、タスクバーのプレビューウィンドウの1つのボタンを記述します。 これらはWindows 7 APIに準拠する必要があるため、WPFで使用される通常のボタンではありません。 つまり、慣れる可能性があるため、パターンを適用できません。 ただし、画像(ラスターまたはベクター)を割り当てることができます。
Command、CommandParameter、CommandTarget
これは、WPFのチームインフラストラクチャのサポートです。 ここでは普通のことは何もありません。 コマンドを使用したくない場合は、ボタンのClickイベントにハンドラーを掛けるだけです。
説明
これはボタンのツールチップです。 それを示すことが望ましい。
インタラクティブ
このプロパティは、ボタンが通常のボタンであるか、ヒント付きの単なる画像であるかを決定します。 Trueの場合-ボタン、Falseの場合-画像は表示されますが、クリックすることはできません。
IsBackgroundVisible
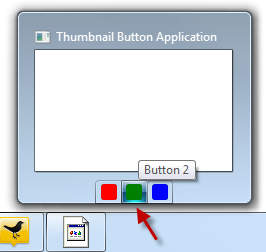
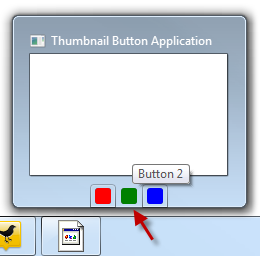
これにより、ボタンの周囲の境界線とバックライトが表示されるかどうかが決まります。 以下の両方の例では、中央のボタン「ボタン2」にカーソルを合わせたときにスクリーンショットを撮りました。
背景が見える
< ThumbButtonInfo ImageSource ="{StaticResource Button2Image}"
Description ="Button 2"
IsBackgroundVisible ="True" />
* This source code was highlighted with Source Code Highlighter .

背景が見えない
< ThumbButtonInfo ImageSource ="{StaticResource Button2Image}"
Description ="Button 2"
IsBackgroundVisible ="False" />
* This source code was highlighted with Source Code Highlighter .

DismissWhenClicked
trueの場合、ボタンをクリックするとプレビューウィンドウが閉じます。 値がFalseの場合、プレビューウィンドウは開いたままになり、ユーザーは他のボタンをクリックしたり、プレビューウィンドウで変更を確認したりできます。
ImageSource
ImageSourceは、System.Windows.Media.ImageSource型(通常はDrawingImageまたはBitmapSource)にキャストされるものです。 この例では、ベクトル描画を含むDrawingImageを使用しました。
可視性
これは、WPFの他のすべての場所と同じように機能します。 表示されているボタンが表示され、非表示はスペースを占有しますが表示されず、折りたたみは表示されず、スペースも占有しません
ボタン2が見える
< ThumbButtonInfo ImageSource ="{StaticResource Button2Image}"
Description ="Button 2"
IsBackgroundVisible ="True"
Visibility ="Visible" />
* This source code was highlighted with Source Code Highlighter .

ボタン2非表示
< ThumbButtonInfo ImageSource ="{StaticResource Button2Image}"
Description ="Button 2"
IsBackgroundVisible ="True"
Visibility ="Hidden" />
* This source code was highlighted with Source Code Highlighter .

ボタンがまだスペースを占有していることに注意してください。
ボタン2折りたたみ
< ThumbButtonInfo ImageSource ="{StaticResource Button2Image}"
Description ="Button 2"
IsBackgroundVisible ="True"
Visibility ="Collapsed" />
* This source code was highlighted with Source Code Highlighter .

有効になっています
Trueの場合、ボタンはアクティブで通常の色で描画されます。 Falseの場合、ボタンは無効になり、白黒で描画されます。
ボタン2が有効
< ThumbButtonInfo ImageSource ="{StaticResource Button2Image}"
Description ="Button 2"
IsEnabled ="True"
IsBackgroundVisible ="True"
Visibility ="Visible" />
* This source code was highlighted with Source Code Highlighter .

ボタン2が無効
< ThumbButtonInfo ImageSource ="{StaticResource Button2Image}"
Description ="Button 2"
IsEnabled ="False"
IsBackgroundVisible ="True"
Visibility ="Visible" />
* This source code was highlighted with Source Code Highlighter .

この記事の冒頭のZuneスクリーンショットの巻き戻しボタンのように、ボタンが白黒に変わったことに注意してください。
ボタンの動作を構成する
プレビューウィンドウのボタンの動作をカスタマイズするには、いくつかの方法があります。 コマンドまたはイベントハンドラを使用できます。 選択する方法は、アプリケーションのアーキテクチャと習慣によって異なります。
これらのボタンはほとんどのユーザーインターフェイスとは別のものであるため、コマンドはより自然なアプローチのようです。
イベント処理
デモンストレーションの目的のために、イベント処理から始めます。 イベントをコードで割り当てることも、XAMLで直接割り当てることもできます。 通常、これはコードで行いますが、別の方法を示します。VisualStudio 2010でXAMLマークアップに基づいてハンドラーを作成できるようにします。
対応するXAMLコードは次のとおりです。
< Window.TaskbarItemInfo >
< TaskbarItemInfo >
< TaskbarItemInfo.ThumbButtonInfos >
< ThumbButtonInfo ImageSource ="{StaticResource Button1Image}"
Click ="Button1_Click"
Description ="Button 1" />
< ThumbButtonInfo ImageSource ="{StaticResource Button2Image}"
Click ="Button2_Click"
Description ="Button 2"
IsEnabled ="False"
IsBackgroundVisible ="True"
Visibility ="Visible" />
< ThumbButtonInfo ImageSource ="{StaticResource Button3Image}"
Click ="Button3_Click"
Description ="Button 3" />
</ TaskbarItemInfo.ThumbButtonInfos >
</ TaskbarItemInfo >
</ Window.TaskbarItemInfo >
* This source code was highlighted with Source Code Highlighter .
次に、ソースコードを示します。
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button1_Click( object sender, EventArgs e)
{
MessageBox.Show( "Button 1" );
}
private void Button2_Click( object sender, EventArgs e)
{
MessageBox.Show( "Button 2" );
}
private void Button3_Click( object sender, EventArgs e)
{
MessageBox.Show( "Button 3" );
}
}
* This source code was highlighted with Source Code Highlighter .
それでは、コマンドを使用してアプローチを試してみましょう。
チーム
これにはもう少しカスタマイズが必要ですが、実際のアプリケーションが行うことのトップに沿ったものです。 多くの場合、プレビューパネルのボタンは、ツールバーのボタンの特殊なコピーです。 コマンドを使用すると、これらのボタンを指定して、ツールバーのメインボタンに実装するのと同じコードを使用できます。 コード構造とリサイクルの改善に加えて、IsEnabledプロパティを自動的に設定するなど、追加のボーナスも取得できます。
チームビルディング
まず、プロジェクトのCommandsフォルダーに3つのクラスのコマンドを作成します。 私たちのクラスはそれほど大きな違いはありませんが、3つの異なるクラスを作成します。 独自のコードで、デリゲートで一般的なコマンドを使用するタイミング、およびPrismで導入されたコマンドなど、より堅牢なコマンドの実装を使用するタイミングを考えてください。

class RedCommand : ICommand
{
public bool CanExecute( object parameter)
{
//
return true ;
}
public event EventHandler CanExecuteChanged;
public void Execute( object parameter)
{
//
MessageBox.Show( "Red Command." );
}
}
class GreenCommand : ICommand
{
public bool CanExecute( object parameter)
{
//
return false ;
}
public event EventHandler CanExecuteChanged;
public void Execute( object parameter)
{
//
MessageBox.Show( "Green Command." );
}
}
class BlueCommand : ICommand
{
public bool CanExecute( object parameter)
{
//
return true ;
}
public event EventHandler CanExecuteChanged;
public void Execute( object parameter)
{
//
MessageBox.Show( "Blue Command." );
}
}
* This source code was highlighted with Source Code Highlighter .
これは、コマンドを使用する最良の方法ではありません。 独自のアプリケーションでコマンドを学習する前に、コマンドについてさらに学習することをお勧めします。 ここに役立つ2つのビデオがあります(英語のビデオ-約。)
•方法:WPFでコマンドバインドを使用する
•方法:WPFでカスタムコマンドを作成する
ViewModelを作成
まず、それらを配置する場所が必要です。 ViewModelはそのようなものに適した場所です。 MainViewModelという名前の新しいクラス(はい、ひどい名前です)を作成し、コマンドで適切なプロパティを入力します。
class MainViewModel
{
private RedCommand _redCommand = new RedCommand();
public ICommand RedCommand
{
get { return _redCommand; }
}
private GreenCommand _greenCommand = new GreenCommand();
public ICommand GreenCommand
{
get { return _greenCommand; }
}
private BlueCommand _blueCommand = new BlueCommand();
public ICommand BlueCommand
{
get { return _blueCommand; }
}
// VM
}
* This source code was highlighted with Source Code Highlighter .
ViewModelとViewのリンク
次に、ViewModelのインスタンスをビューに提供します。 これを行うには、次のような多くの方法があります。
•XAMLのウィンドウでリソースとしてビューを割り当てる
•XAMLでのビューのDataContextとしてのViewModelのインスタンス
•コード内のビューのViewModelの目的
•依存性注入を使用してビューでビューモデルを有効にする
ViewModelをウィンドウのDataContextとしてXAMLコードに直接埋め込みます。 これにより、アプリケーションの構造は改善されていますが、テスト容易性は失われています。 接続を最小限に抑えるには、DIインターフェイスとアプローチを使用する必要があります。
< Window x:Class ="WpfTaskbarThumbnailButtons.MainWindow"
xmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:viewModels ="clr-namespace:WpfTaskbarThumbnailButtons"
Title ="Thumbnail Button Application"
Height ="350"
Width ="525" >
< Window.DataContext >
< viewModels:MainViewModel />
</ Window.DataContext >
* This source code was highlighted with Source Code Highlighter .
xmlns:viewModelsも作成して、ViewModelの保存場所を示していることに注意してください。 ほとんどのアプリケーションでは、ViewModelとViewフォルダーが別々になり、場合によってはアセンブリが別々になります。
特にViewModelパターンに従う場合、WPFアプリケーションでコマンドを使用するより良い方法があります。 この例は非常に始まりであり、デモ用の通常のコードよりも少し多くなることを願っています。
接続ボタン
これが最も簡単な部分です。 インフラストラクチャ全体がセットアップされ、ViewContextのデータコンテキスト(DataContext)がセットアップされたので、必要なのは、WPFバインディングツールを使用してViewModelプロパティをバインドすることだけです。
< TaskbarItemInfo >
< TaskbarItemInfo.ThumbButtonInfos >
< ThumbButtonInfo ImageSource ="{StaticResource Button1Image}"
Command ="{Binding RedCommand}"
Description ="Button 1" />
< ThumbButtonInfo ImageSource ="{StaticResource Button2Image}"
Command ="{Binding GreenCommand}"
Description ="Button 2"
Visibility ="Visible" />
< ThumbButtonInfo ImageSource ="{StaticResource Button3Image}"
Command ="{Binding BlueCommand}"
Description ="Button 3" />
</ TaskbarItemInfo.ThumbButtonInfos >
</ TaskbarItemInfo >
* This source code was highlighted with Source Code Highlighter .
これを行うと、アプリケーションを起動すると、チームからのメッセージボックスが表示されます(これは通常のチームが行うことではありません。プレビューパネルのボタンで通常行うこととは異なりますが、これはデモンストレーションには悪くありません)。

独自のアプリケーションのチュートリアル。
アイコンオーバーレイとタスクバーの進行状況を表示するだけでなく、これらのボタンの使用方法についても賢くする必要があります。 これらはアプリケーションのユーザーインターフェイスの全体的なデザインの一部であり、ユーザーが配置できるものではなく、ユーザーが配置できるものである必要があります。 アプリケーションにフルサイズバージョンのアプリケーションを表示することなく、ユーザーが「最初の呼び出しで」必要とするような機会がある場合、これらのボタンは非常に適しています。
ただし、それらを別のツールバーとして扱わないでください。 他では利用できない機能を配置しないでください。 また、アプリケーションにフォーカスを合わせたり、少なくとも画面上に表示する必要がある関数を配置しないでください。