
こんにちは親愛なる読者。
少し前まで(flexプロジェクトの1つ)、入力フィールド(TextInput)に特定の形式でテキストを表示することにしました。 たとえば、市の電話番号を入力するときは、最終的に次のように表示する必要があります。「(111)22-33-44」。ユーザーは入力テンプレート(「(___)__-__-__」など)を表示する必要があります。それに応じて、フィールドを使用するときにガイドされます。
インターネットで解決策を探しましたが、タスクの実装にふさわしいのは1つだけでした。これはAdobeのMaskedTextInputコンポーネント( Googleコードへのリンク、Adobe Exchangeのリンク )です。 しかし、このソリューションには欠点もあります。
1.コンポーネントは、すべての文字の幅が等しいフォントのみを使用します。 プロジェクトで別のフォントを使用する場合、デフォルトでCourierが使用されます。
2.コンポーネントの幅は自動的に設定され、テンプレートの長さと等しくなります。
3.コンポーネントは、Ctrl + Vを使用したテキストの挿入をサポートしていません。
4.もちろん、言及する価値のない小さなものもいくつかあります。
そこで、私が必要とするすべての要件を満たすコンポーネントを(標準のTextInputに基づいて)書くことにしました。 私は何をしましたか?
私のコンポーネントは、そのスーパークラスのすべての属性をサポートしています。 また、独自の機能もあります。
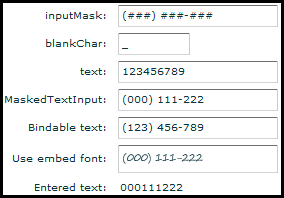
入力パターンが示されるinputMask 。 テンプレートとして、英語のアルファベットの文字と他のいくつかの文字が使用されます。
# -番号;
Bは手紙です。
A-大文字に変換される文字。
a-小文字にする文字。
* -数字以外の任意の文字。
、 -文字を除くすべての文字。
。 -絶対にすべてのキャラクター。
テンプレートで予約されていない残りの使用文字は、デフォルトで入力された文字として使用されます。
テンプレートの例(###)###-###、Aaaaaaaaaaa、BBBBBBBB、* ### AABBB。 などなど。
blankCharには、テンプレートの視覚表示のシンボルが含まれます;指定されない場合、シンボル「_」が使用されます。
テキストオーバーライドメソッドは、書式なしの値を受け入れて返します。
fulltextは、テンプレートに従ってフォーマットされた値を返します。
このコンポーネントは、クリップボードからの貼り付けと書き込みをサポートしています。 キーボードショートカットは、Ctrl + X、Ctrl + C、Ctrl + Vです。 LEFT、RIGHT、DOWN、UP、PAGE_DOWN、PAGE_UP、HOME、END、DELETE、BACKSPACEキーの操作をサポートします。
任意のサイズの文字で好きなフォントを使用できます。 標準バリデーターで動作します。 任意の幅にすることができます(入力したすべての文字の幅の合計より小さくない場合)。
コンポーネントの操作と
将来的には、テンプレートの文字をエスケープする機能を追加します。
PS私はすべてのコメントと提案に喜んでいるでしょう。