<script type= 'text/javascript' src= 'http://getfirebug.com/releases/lite/1.2/firebug-lite-compressed.js' ></script>
* This source code was highlighted with Source Code Highlighter .
または、さらに良いことに、このタブを使用します。
ファイアバグライト
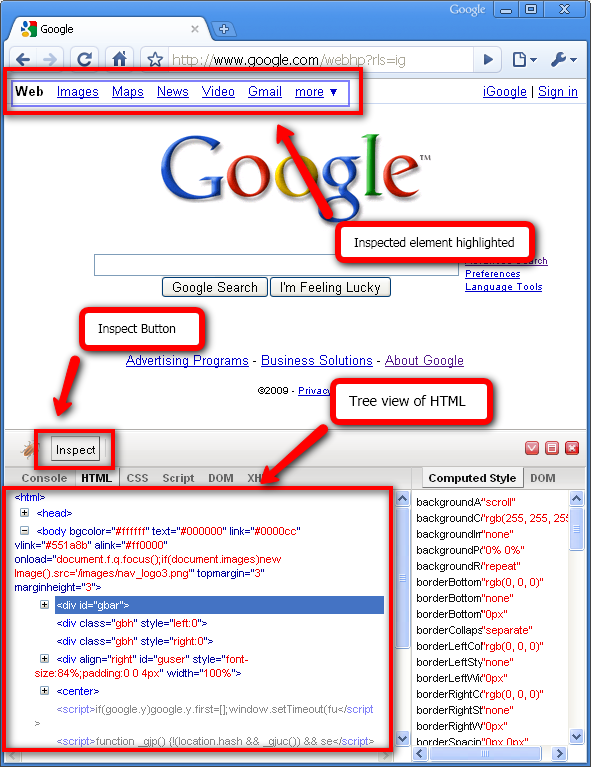
Firebug Liteでは、通常のFirebugと同じ方法でDOM要素の詳細な検査を行うことができます。 「 検査」ボタンをクリックして、DOMプロパティまたはスタイルを認識したいページ要素を指定できます。

この機能にはいくつかの問題があるように見えますが、ページ要素のプロパティを見つける別の方法があります-これは要素のツリーを介したナビゲーションです。 要素のツリーで「+」をクリックし、必要なオブジェクトを選択します。 右側には、選択したオブジェクトのスタイルとDOMプロパティが表示されます。
Firebug LiteにはJavaScriptコンソールも組み込まれており、JavaScriptコードをその場で実行できます。 一度に1行のコードを記述したり、高度なモードに切り替えたりすることができます。このモードでは、実行前に複数行のスクリプトをすでに記述できます。

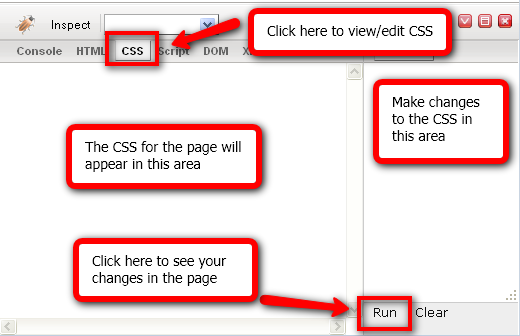
選択した要素のCSSプロパティを変更することは許可されていませんが、Firebug Liteにはこれを行うための組み込みのメカニズムがあります。 これを「CSSコンソール」と呼ぶことができます。これは、ここで独自のCSSスタイルを記述し、その結果を確認できるためです。

もちろん、名前にLiteという名前が含まれているという理由だけで、これは本格的なFirebugではありません。 また、残念ながら、その中でJavascriptをデバッグすることはできません(JavascriptでJavascriptデバッガーを記述することがどれほど難しいか想像できません)。 そのため、選択したブラウザーで使用するデバッガーに関連付けられたままになります。 ただし、少なくともFirebug Liteは、ページにロードされているjavasriptファイルのコードを表示する便利な方法を提供します。
Firebug Liteには、選択した要素のパディング、境界線、マージンを便利なグラフィック形式で表示するなど、通常Firebugの機能も必要です。
それがそうであるかもしれないとして、それを全く持っていないよりも、削除されたFirebugを持っている方が良いです。 異なるブラウザでマークアップをデバッグしようとしている場合、これは間違いなく試してみる価値のある興味深いツールです。
Firebug Liteコードを使用したことがありますか? IE、Safari、Chrome、またはOperaでFirebugを使用したことがありますか? もしそうなら、あなたのお気に入りの機能は何ですか?
PSこれは非常に限定されたバージョンであると自分から付け加えますが、クイックチェックに使用することができ、使用する必要があります(手元に完全なものがない場合)。
PS 2-少なくとも理由を知るために、マイナスの場合は購読を解除しますか?