サンプルロボットのルールとコードは、台座の征服者を書き始めるのに十分です。 ただし、FireBugコンソールのみを使用したデバッグは十分に明確ではない場合があります。 ロボットをアリーナに直接考えながら情報を受け取る方がはるかに便利です。
このためには、ティックの開始時にフィールドをクリアし、Canvasを思考プロセスの機能に渡すだけで十分です。
...
this.culc_frame = function() {
// Mutex
if (mutex)
return;
else
mutex = true;
// clear Area is now separated from draw
var padding = 10;
this.canvas.fillStyle = 'black';
this.canvas.fillRect(0, 0, this.canvas_width - 1, this.canvas_height - 1);
this.canvas.strokeStyle = 'white';
this.canvas.lineWidth = 1;
this.canvas.strokeRect(padding, padding, this.arena_width, this.arena_height);
...
control = this.shells[i].action(robot_info[i], robot_info.filter(exclude_myself), shot_info, {arena_width: this.arena_width, arena_height: this.arena_height, robot_radius: this.robot_radius, shot_speed: 12}, engine.canvas );
...
// Draws current frame on canvas from string
// Using string params useful for battle replays
this.draw = function(situation) {
// Clear Background
var padding = 10;
this.canvas.fillStyle = 'black';
this.canvas.fillRect(0, 0, this.canvas_width - 1, this.canvas_height - 1);
this.canvas.strokeStyle = 'white';
this.canvas.lineWidth = 1;
this.canvas.strokeRect(padding, padding, this.arena_width, this.arena_height);
// Draw robots
current_index = 0;
...
そして、ロボットのコードにパラメーターを追加します。
this.action = function(my_state, enemies, shots, params, this_canvas )
ここで、精神機能の本体で、デバッグを描画できます。
// ,
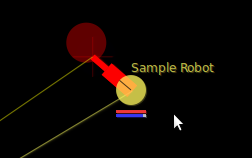
for (var i = 0; i < shots.length; i++)
{
var shot_dest = get_shot_destination(shots[i]);
this_canvas.globalAlpha = 0.3;
this_canvas.beginPath();
this_canvas.arc(10 + shot_dest.x, 10 + shot_dest.y, 20, 0, Math.PI * 2, true);
this_canvas.closePath();
this_canvas.fillStyle = 'red';
this_canvas.fill();
this_canvas.globalAlpha = 1;
}
そして、利便性と可視性がもたらされます。

または、敵ロボットの位置の予測を表示することは依然として便利です。

PS:残念ながら、これらの変更がメインの戦闘エンジンに現れるまで、ロボットをオフラインで開発する必要があります。 そしてもちろん、コードをオンラインに移動する前に、ロボットコードからthis_canvasへの参照を削除する必要があります。