 拡張機能を作成するトピックは、ネットワーク上で非常によく公開されています; このトピックに関する多くの記事とドキュメントがあります 。 しかし、拡張機能を最初から最後まで作成するプロセスを記述する単一のリソースは見つかりませんでした。 この状況を修正し、拡張機能の作成方法、設定の保存方法、読み取り方法、複数の言語のサポートを追加する方法について説明します。
拡張機能を作成するトピックは、ネットワーク上で非常によく公開されています; このトピックに関する多くの記事とドキュメントがあります 。 しかし、拡張機能を最初から最後まで作成するプロセスを記述する単一のリソースは見つかりませんでした。 この状況を修正し、拡張機能の作成方法、設定の保存方法、読み取り方法、複数の言語のサポートを追加する方法について説明します。
拡張機能を使用するには、更新チャネルをDevまたはBetaに切り替える必要があります。
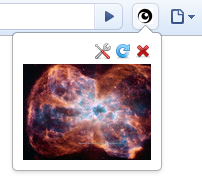
拡張機能には、Chromeツールバーにアイコンのあるボタンがあります。 ボタンをクリックすると、 ハッブル望遠鏡のフォトギャラリーからランダムな画像がポップアップウィンドウに表示されます。 ボタンはウィンドウの上部に配置されます。
 カスタマイズ (設定ページを表示)、
カスタマイズ (設定ページを表示)、  更新 (別の写真を表示)、
更新 (別の写真を表示)、  閉じる (ポップアップウィンドウを閉じます)。
閉じる (ポップアップウィンドウを閉じます)。
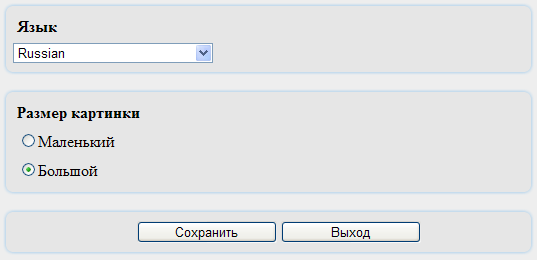
拡張機能には設定ページ(オプション)が含まれます。このページでは、インターフェイス言語(ロシア語、英語)を選択し、画像サイズ(小、大)を選択できます。

拡張機能の作成は、拡張機能が機能するために必要なすべてのファイルを作成するフォルダーの作成から始まります。 HubblePicsフォルダーを作成します。 次に、拡張機能の説明-manifest.jsonを含むファイルを作成します。 このファイルは各拡張子に必要です。 Chromeが拡張機能に関するすべての必要な情報(名前、バージョン、権限、拡張機能ページなど)を受信するのは、それからです。
{
"name" : "Hubble pictures extension" , //
"version" : "1.0" , //
"description" : "Hubble pictures extension" , //
"permissions" : [
"tabs" , //
"http://hubblesite.org/*" //
],
"browser_action" : { //
"default_title" : "Hubble" , //
"default_icon" : "images/icon.png" , //
"popup" : "popup.html" //
},
"options_page" : "options.html" //
}
* This source code was highlighted with Source Code Highlighter .
ここで manifest.jsonファイルの詳細な説明を取得できます。
設定
設定ページ-options.htmlを作成します。 私は、ページの完全なコードを提供するのではなく、私の意見では、瞬間、つまり保存、設定の取得、およびローカライズのみを興味深いものにします。
localStorageオブジェクトに設定を保存できます。localStorageオブジェクトは、本質的には、「名前」と「値」のペアを保存する連想配列です。 たとえば、「Image Size-Small」ラジオボタンの状態を保存するには、次のコードを使用します。
localStorage[ "previewSmall" ] = document .getElementById( "previewSmall" ). checked ;
状態を復元するには:
document .getElementById( "previewSmall" ). checked = (localStorage[ "previewSmall" ] == "true" ) ? true : false ;
私のプロジェクトでは、 readProperty関数でlocalStorageの呼び出しをラップして、不要なチェックを取り除き、デフォルト値を取得する機会を得ました。
function readProperty(property, defValue)
{
if (localStorage[property] == null )
{
return defValue;
}
return localStorage[property];
}
//
document .getElementById( "previewSmall" ). checked = readProperty( "previewSmall" , true );
* This source code was highlighted with Source Code Highlighter .
ローカリゼーション
設定が整理されたら、ローカライズに進みましょう。 私が提案する方法は最善ではないかもしれませんが、現時点ではこれ以上良いものは考えられませんでした。 誰かが別のよりシンプルなオプションを要求した場合-私はうれしいです。
アイデアはシンプルです-翻訳する必要がある要素がたくさんあります。 識別子があります。 要素の識別子がローカライズされたテキストに対応する連想配列または連想配列が作成されます。 ローカリゼーションを処理する関数は、配列を「実行」し、識別子によってコントロールを見つけ、そのテキストを設定します。
要素の名前と言語を使用してファイルを作成します。 「言語」ドロップダウンリストにアイテムを追加することにより、言語が「登録」されます。 たとえば、ロシア語はリストにテキスト「ロシア語」と値「ru_RU」を持つ要素を追加します。
ファイル\ロケール\ ru_RU \ options.js
RegisterLang();
lang_ru_RU =
{
lngLanguage: "" , // - (id) ,
lngPreviewSize: " " ,
lngPreviewSmall: "" ,
lngPreviewBig: "" ,
lngSave: "" ,
lngExit: ""
}
function RegisterLang()
{
var ctrl = document .getElementById( "language" );
ctrl.add(createOption( "Russian" , "ru_RU" ));
}
* This source code was highlighted with Source Code Highlighter .
このスクリプトは設定ページ( options.html )に追加されます
< script type ="text/javascript" src ="locale/ru_RU/options.js" ></ script >
ページでは、ローカライズされたすべての要素に対応する識別子が必要です。次に例を示します。
< span id ="lngPreviewSmall" > Small </ span >
ローカライズ機能はローカライズに関与しています。
function getSelectedLanguage()
{
var lang = getSelectedValue( "language" ); // "Language"
return eval( "lang_" + lang);
}
function localize()
{
var lang = getSelectedLanguage();
// lang_ru_RU
for ( var ctrlId in lang)
{
var value = lang[ctrlId];
// id
var ctrl = document .getElementById(ctrlId);
// ,
if (ctrl == null )
{
continue ;
}
// ,
if (ctrl.tagName == "SPAN" )
{
ctrl.innerText = value;
}
else if (ctrl.tagName == "INPUT" )
{
ctrl.value = value;
}
}
}
* This source code was highlighted with Source Code Highlighter .
ここで、たとえば英語などの新しい言語を追加する必要がある場合は、 \ locale \ en_USフォルダーを作成し、その中にoptions.jsスクリプトを作成します。
RegisterLang();
lang_en_US =
{
lngLanguage: "Language" ,
...
lngExit: "Exit"
}
function RegisterLang()
{
var ctrl = document .getElementById( "language" );
if (ctrl != null )
{
ctrl.add(createOption( "English" , "en_US" ));
}
}
* This source code was highlighted with Source Code Highlighter .
そして、ページにスクリプトを追加します
< script type ="text/javascript" src ="locale/en_US/options.js" ></ script >
ポップアップ
popup.htmlファイル内には 、ダウンロードした画像、コントロールボタン、進行状況バーの場所がある簡単なマークアップがあります。
< ul class ="menu" >
< li >< img src ="images/options.png" onclick ="showOptions();" /></ li >
< li >< img src ="images/update.png" onclick ="getPicture();" /></ li >
< li >< img src ="images/close.png" onclick ="closePopup();" /></ li >
</ ul >
< div id ="loader" >
< img src ="images/loader.gif" />
</ div >
< div id ="image" style ="display: none;" >
< a href ="#" id ="hrefPlace" onclick ="return openImage();" >< img id ="imgPlace" /></ a >
</ div >
* This source code was highlighted with Source Code Highlighter .
一般的に、興味深いものはありません。 興味深いことに、 popup.jsファイルですべてが取り出されます。
このスクリプトは、XMLHttpRequestを使用して、 hubblesite.org / gallery / wallpaperページをロードし、画像へのリンクを見つけ、ランダムに選択してポップアップに表示します。
xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4)
{
if (xhr.responseText)
{
var xmlDoc = xhr.responseText;
var imgs = xmlDoc.match(/http:\/\/imgsrc.hubblesite.org\/hu\/db\/images\/hs-[0-9]{4}-[0-9]{2}-[az]/g);
var hrefs = xmlDoc.match(/gallery\/wallpaper\/pr[0-9]{4,}[az]/g);
if (imgs.length > 0)
{
var randIdx = Math.floor(Math.random() * imgs.length);
var imgSize = "-wallpaper_thumb.jpg" ;
// ?
if (readProperty( "previewBig" , "false" ) == "true" )
{
imgSize = "-640_wallpaper.jpg" ;
}
showImage( "http://hubblesite.org/" + hrefs[randIdx], imgs[randIdx] + imgSize);
}
}
}
xhr.open( "GET" , "http://hubblesite.org/gallery/wallpaper/" , true );
xhr.send( null );
function showImage(url, imgSrc)
{
var imgPlace = document .getElementById( "imgPlace" );
imgPlace.setAttribute( "src" , imgSrc);
var hrefPlace = document .getElementById( "hrefPlace" );
hrefPlace.setAttribute( "href" , url);
displayLoader( false );
}
* This source code was highlighted with Source Code Highlighter .
拡張機能のインストールとパッケージ化
拡張機能が作成されました。Chromeでダウンロードする必要があります。 Chromeを起動し、[ 設定と管理 ]ボタンをクリックします
 、[ 拡張機能 ]メニュー項目を選択します。
、[ 拡張機能 ]メニュー項目を選択します。

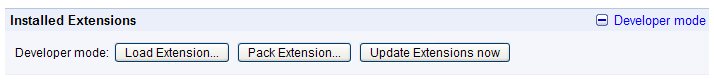
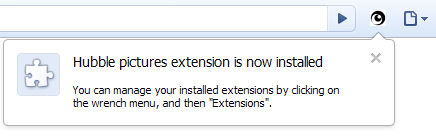
開いたタブで、[ 拡張機能のロード... ]をクリックして、フォルダーへのパスを指定します。すべてが正しく行われた場合、ツールバーに新しいボタンが表示されます。

そして、拡張機能のリストに拡張機能が表示されます。

拡張機能をパックして、リソースに投稿できるようにし、ユーザーが数回クリックするだけでダウンロードしてインストールできるようにします。 これを行うには、同じタブの[ 拡張機能のインストール ]で、 [ 拡張機能のパック... ]ボタンをクリックし、拡張機能ファイルを含むフォルダーへのパスを指定し、[ プライベートキーファイル]フィールドを初めて空のままにします。

[ OK]をクリックすると、拡張機能がパックされているというメッセージが表示されます。
拡張機能の更新バージョンをリリースする場合、作成したファイルをHubblePics.pemキーで保存し、後続の各拡張機能パッケージでパスを指定します。そうしないと、新しいファイルが毎回生成され、拡張機能の新しい識別子が割り当てられます。次に、ユーザーは更新する代わりに、拡張機能の新しいコピーをインストールします。
拡張ソースでアーカイブする
拡張機能の開発に必要なほとんどすべての情報は、 Google Chrome拡張機能:開発者向けドキュメントページに集中しています。 これで十分でない場合は、完成した拡張機能をいつでも使用して、拡張機能をcrxからzipに変更し、解凍して、「それらを使用して」どのように実行されるかを確認できます。
また、情報源は、いわば、Google Chromeの新しいバージョンがリリースされたときの変更のリストです 。