
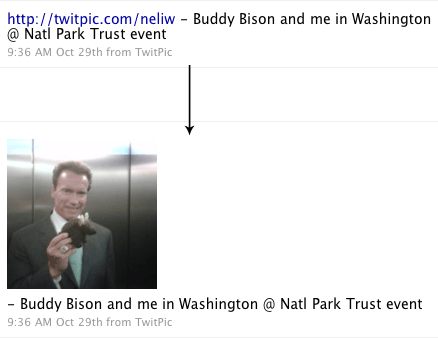
twitpic-thumbnails.user.jsが tweetpic画像プレビューツイーターページに追加されます。 少なくともOpera、Firefox Greasemonkey、Google Chrome、Safari GreaseKitで動作します。
// == UserScript == // @name Twitpicサムネイル // @include http://twitter.com/* // == / UserScript ==
(関数(){
if(typeof GM_addStyle == 'undefined'){ / **
*例:GM_addStyle( '* {色:赤}')
* @param {String} css
* / 関数GM_addStyle(css){
var head = document.getElementsByTagName( 'head')[0];
if(head){
var style = document.createElement( "style");
style.type = "text / css";
style.appendChild(document.createTextNode(css));
head.appendChild(スタイル);
}
}
}
GM_addStyle( '。Entry-content img {display:block; margin:.5em 0;}');
var links = document.links;
for(var i = 0; i <links.length; i ++){
if(links [i] .href.indexOf( 'http://twitpic.com/')== 0 && links [i] .className.indexOf( 'tweet-url')> -1){
var id = links [i] .href.split( "http://twitpic.com/")[1];
リンク[i] .innerHTML = '<img src = "http://twitpic.com/show/thumb/' + id + '" />';
}
}
})();
GM_addStyleは、CSSをページに追加します。 この関数は、
GM_
プレフィックスを持つ他のすべての関数と同様に、グリシマンキでのみ機能します 。 他のブラウザの場合、それを決定する必要があります。
if(typeof GM_addStyle == 'undefined'){ / **
*例:GM_addStyle( '* {色:赤}')
* @param {String} css
* / 関数GM_addStyle(css){
var head = document.getElementsByTagName( 'head')[0];
if(head){
var style = document.createElement( "style");
style.type = "text / css";
style.appendChild(document.createTextNode(css));
head.appendChild(スタイル);
}
}
}
写真へのリンクは、 http : //twitpic.com/neliwのようになります。 「http://twitpic.com/」へのリンクが開始するかどうか、およびクラスに「tweet-url」があるかどうかを確認します(この確認が行われない場合は、 TwitPicからリンクも取得します)。 次に、リンクテキストをプレビュー画像に置き換えます。 TwitPicにはこのためのAPIがあります 。
for(var i = 0; i <links.length; i ++){
if(links [i] .href.indexOf( 'http://twitpic.com/')== 0 && links [i] .className.indexOf( 'tweet-url')> -1){
var id = links [i] .href.split( "http://twitpic.com/")[1];
リンク[i] .innerHTML = '<img src = "http://twitpic.com/show/thumb/' + id + '" />';
}
}
魚ではなく釣り竿をあげます。 TwitPicの代わりにgrab.byがあり、ツイートの代わりにフレンドフィードに関するコメントがあります 。 自分で釣ります。