
HTML5の急速な発展を見て、電子メールでHTMLがどのように発展するかに注意を払っていません。 HTML5の微妙な点の多くはまだ開発中ですが、Firefox、Safari、Opera、Chromeはすでにほとんどの新しいテクノロジーのサポートを提供しています。
特に興味深いのは、HTML5 <video>タグです。 このタグは、Flashなどのプラグインを必要とせずに、すべてのブラウザで1つのコーデックを使用して、ネイティブビデオサポートの問題を解決するためのものでした。 ユニバーサルコーデックを使用するという考えはユートピアに思えますが、それをサポートするブラウザーで<video>タグを使用することを提案するプロジェクトがあり、残りはこのタグのコンテンツを非表示にするだけです。
電子メールでビデオを使用するための最新のアプローチ。
電子メールでのビデオサポートの問題を慎重に調査する必要があるのはこれが初めてではありません。 以前の調査では、 <video>タグをサポートするメールクライアントに動画を埋め込むことができるアプローチを探し、そうでない場合はインタラクティブな画像を表示します(ブラウザで動画を再生します)。
結果は私たちを失望させた。 Flashを使用した適切なビデオ再生をサポートしたのはApple Mailだけでしたが、Flashを使用しないユーザーにコンテンツの代替表示を提供する方法はまだありませんでした。 これが主な問題だと思います。 ビデオが表示されない場合、代替コンテンツが表示されます。 ほとんどのメールクライアントは<object>タグを使用して動画を挿入するため、代替コンテンツを表示することはできませんでした。
この問題には何らかの解決策が必要です。HTML5で解決できるかもしれません。 結局のところ、私は半分正しかった。
HTML5を使用したシンプルなアプローチ
Kroc CamenのVideo for Everyone製品を出発点として使用して、私はすぐに、ブラウザの問題の解決策が電子メールクライアントの解決策とは異なることに気付きました。
Krocの手法はマルチレベルのサポートでした。 したがって、HTML5 <video>が利用できない場合は、QuickTimeまたはFlashへの復帰を使用できます。ほとんどの場合、ビデオの動作が保証されます。 FlashとQuickTimeは電子メールのどこでもブロックされることがわかっているので、この単純なソリューションを削除しました。
前述のフォーマット戦争のため、H.264(AppleとGoogleをサポートするため)やOgg Theora(MozillaとOperaをサポートするため)のようなビデオを提供する必要があります。 メールでは、すべてが少し異なります。 Gecko(Firefoxエンジン)を使用する唯一の人気のあるメールクライアントはThunderbirdであり、現在はHTML5ビデオ表示をサポートしていません。 したがって、Flash / QuicktimeもOgg Theoraも私たちに適していません。 ほとんどの受信者が電子メールのWebバージョンを選択する場合、Firefoxを使用して受信者にビデオを追加することを検討できます。
最終コード
ビデオのすべてのパラメーターを削除した後、最良の結果が得られた最終コードを以下に示します。
<video width="640" height="360" poster="fallback.jpg" controls="controls">
<source src="http://mysite.com/videoname.mp4" type="video/mp4" />
<a href="http://mysite.com/"><img src="fallback.jpg" width="640" height="360" /></a>
</video>
ご覧のとおり、ビデオの幅と高さとともに<video>タグで画像の形式で代替を提供します(ビデオをサポートするクライアントの電子メールを表示する前に、映画のプレビューのように便利にダウンロードされます)。 <video>タグと共に、 <source>タグを使用してH.264を使用してエンコードされたビデオを接続します。サーバー上の既存のファイルへのリンクを配置する必要があることを忘れないでください。
最後に、HTML5 <video>タグをサポートしていないメールクライアントで表示する必要がある代替コンテンツを追加します。 これらは通常、ビデオからのインタラクティブなスクリーンショットです。クリックすると、ビデオがブラウザーで再生されます。
結果
Macで作業しているとき、私の最初の目的地はApple Mailでした。 ビデオは美しく表示されました。 次は私のiPhoneで、内蔵の電子メールクライアントを使用して素晴らしいビデオを再生しました。
次に、人気のあるWebベースのメールクライアントであるYahoo!、Gmail、Hotmailに注目しました。 残念ながら、WebクライアントはHTML5ビデオの再生をオフにしていることが判明しました。 これは失望でしたが、すべてがそれほど悪いとは限りませんでした。 ビデオの代わりに、代替コンテンツを表示することができました。 この場合、それはクリック可能な画像であり、そこから自分のサイトにビデオへのリンクを置くことができました。 これは以前に起こったことがないので、大成功でした。
私はさらに調べ始め、デスクトップPCのメールクライアントでも同じ結果を得ました。 ビデオは再生されませんが、テストしたすべてのクライアントに代替コンテンツが表示されます。 ここに私のテストの完全な結果があります。

実際にご覧ください
さまざまな人気のある電子メールクライアントでHTML5ビデオがどのように見えるかを理解できるように、いくつかのスクリーンショットを以下に示します。
Apple Mail 4
Apple Mailでレターを開くと、映画のストリーミング中に、属性で指定した代替画像が表示されました。 数秒後、ビデオのコントロール要素が表示され、プログレスバーが表示され、視聴を開始できました。

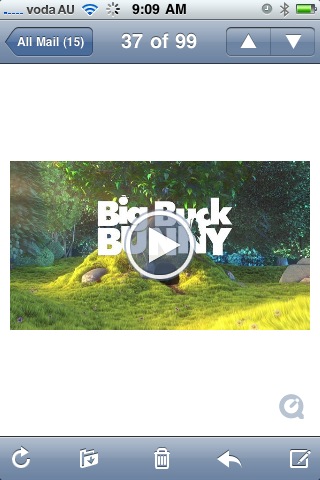
iPhone 3.1.2
IPhoneは、ブラウザーまたは電子メールクライアントでのビデオのストリーミングをサポートしていません。代わりに、画像プレビューのリンクをクリックすると、ビデオをすばやく見ることができます。 画像をクリックすると、QuickTime PlayerのiPhoneに読み込まれます。 ビデオを見た後、レターの表示に戻ります。

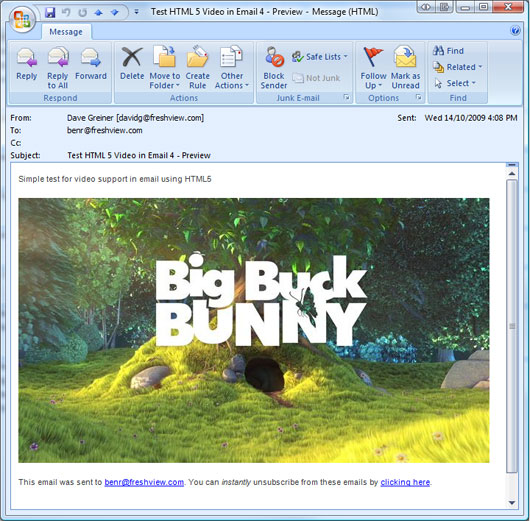
Outlook 2007
HTML5ビデオをサポートしないすべての電子メールクライアントと同様に、Outlook 2007は、ビデオタグの一部として指定した代替コンテンツを表示します。 任意のHTMLを使用でき、1つの画像だけに限定されません。 ほとんどの場合、これはおそらく映画のスクリーンショットであり、場合によっては受信者にプロンプトを表示し、画像をクリックしてブラウザでビデオを見るための再生用のアイコンです。

結果は、HTML5ビデオをサポートしていないすべてのメールクライアントで同じであったため、この方法はすべての受信者に便利です(受信者がどのメールクライアントを持っているかはわかりませんが、これは必要ありません。手紙はどこでも同じように見えます)。
このメソッドを使用する必要がありますか?
第一に、このアプローチは電子メールを含むビデオの最良の選択肢だと思います。 すべての電子メールクライアントで機能する代替コンテンツを作成できるという事実は大きなプラスです。 私の知る限り、これは他の方法を与えるものではありません。 考えられる制限は、Apple製品を使用する受信者に対してのみ機能するようになったことです。 (ビデオは直接再生されます。Appleクライアントでのみ)。
このアプローチの適合性について決定することは、メールの受信者のリストを分析することになります。 たとえば、毎月ニュースレターを読むお客様の50%は、Appleのメールクライアントの1つを使用しています。 レターにビデオを含めたい場合、このアプローチを使用すると、サブスクライバーの半分がメールクライアントで直接ビデオを見ることができ、残りの半分はブラウザーでビデオを見ることができる画像をクリックして画像のプレビューを見ることができます。
ビデオをメールで送信する必要がありますか?これはもちろん別の質問ですが、今後の投稿で解決します。 すべてのメールクライアントでこの手法をテストする機会がなかったので、Palm Preで結果を見ることができてうれしいです(iPhoneのように、Webkitも使用しているからです)。 もちろん、あなたがそれが有用であると思うならば、私はここで議論された方法について皆の意見を聞いてうれしいです。