 こんにちは、%ユーザー名%。
こんにちは、%ユーザー名%。
ユーザーインターフェイスの新しいクロスブラウザライブラリであるAmple SDKの発表を紹介します。
以下の理由により、Ample SDKプロジェクトに精通することは興味深いことです。
- Webクライアントアプリケーションの作成を簡素化します
- 標準のWebテクノロジーとクロスブラウザAPIを実装します
- Webブラウザーのアーキテクチャーを繰り返します(学ぶために新しいものはありません!)
- HTMLでSVGを使用できます(Internet Explorerでも、うーん!?)
- 最新のブラウザでXULを使用できます
- 新しいドメイン固有のUIテクノロジーを簡単に定義できます
- オープンソースプロジェクト(MIT / GPL)(GitHub上)
まず、Internet Explorer 6とGoogle Chrome 3に表示される同じSVG Tigerドキュメント:


面白い?
背景
このプロジェクトの歴史は2004年に始まりました。当時、フロントエンド部門のFalk AG(サンクトペテルブルク開発オフィス)で働いていた私と2、3人は、ブラウザーでユーザーインターフェイスを作成および管理するJavaScriptライブラリを作成するという考えを持ちました。 このプロジェクトの目的は、アプリケーションの記述を単純化することでした。アプリケーションのライフサイクル全体はWebブラウザーで行われ、データ転送のためにのみサーバーと通信する必要があります。 XUL言語に基づいたライブラリのプロトタイプは十分に迅速に作成されましたが、よくあることですが、プロジェクトが閉じられ、オランダに移動してBackbase(元のプロジェクトの多くのアイデアを実装することができました)、およびFalk AGはDoubleclick Inc.によって洗浄されました。 3年後、私は事業に第二の生命を吹き込むことを試み、それをオープンソースとしてリリースすることにしました。 Ample SDKをご覧ください。
別のGUIライブラリ?
これは、開発者の頭の中ですぐに生じる質問です。 はい、Ample SDKはユーザーインターフェイスを作成するための別のライブラリですが、他のJavaScript GUIライブラリ(Dojo、ExtJS、YUI、Qooxdoo、Adobe Spry、Google Closure、jQuery UI)とは異なります。 主な違いは次のとおりです。
- プログラミングモデル
- 独自のAPIの欠如
- レンダリング速度
プログラミングモデル
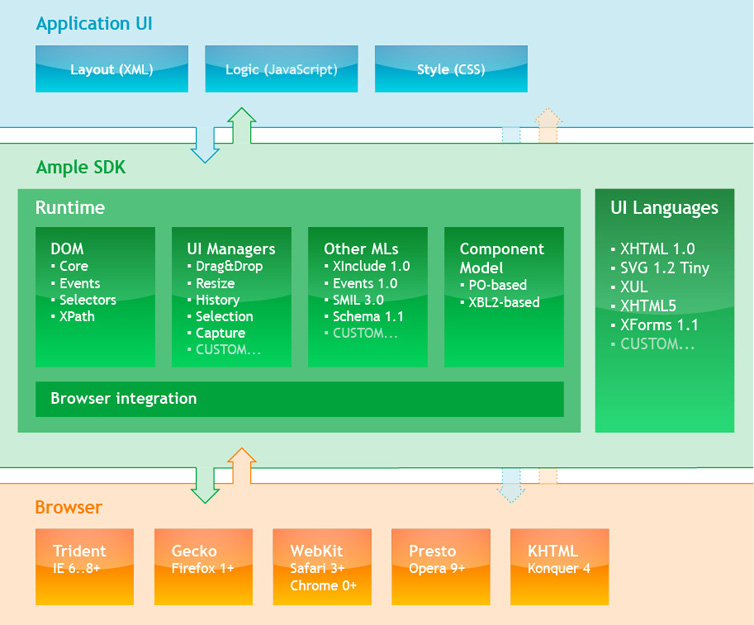
Ben Galbraithが述べたように、 Ample SDKはbrowser-with-a-browserであるため、プログラミングモデルは、ブラウザーによってプログラマーに提供されるものと違いはありません。 いくつかの違い-c Ample SDKコードは単一のクロスブラウザーブラウザー用に記述されており、Ample SDKはブラウザーAPIにパッチを当て、欠落しているテクノロジーとAPIを追加します。 したがって、アプローチ:
- インターフェイスマークアップ-XML(XHTML、XUL、SVG、HTML5)
- スタイル-CSS(CSS2、CSS3-UI、CSS3名前空間)
- ロジック-JavaScript(DOM3コア、イベント、セレクターAPI)

Ample SDKに実装されているすべてのテクノロジー、およびそれらがどこでどのように役立つかについては説明しません。それらの使用のいくつかの側面についてのみ説明します。
インターフェイスマークアップ
Ample SDKで記述されたアプリケーションでは、インターフェイスマークアップはXMLで行われます。 このアプローチにはいくつかの利点があります。アプリケーションロジックからプレゼンテーションを完全に分離すること、ソースコードを読みやすくすること、スキームを使用する可能性があるためIDEでインターフェイスドキュメントを簡単に作成できることです。
現在、Ample SDKでサポートされているXMLテクノロジー-開発中のXUL、SVG、XHTML-HTML5およびグラフィカル定義言語。 HTMLページでホストされるアプリケーションの単純なXULフラグメントの例:
<!DOCTYPE html>
<html>
<head>
<!-->
<title>例</ title>
<script type = "text / javascript" src = "ample / runtime.js"> </ script>
<script type = "text / javascript" src = "ample / languages / xul / xul.js"> </ script>
<link type = "text / ample + css" href = "ample / languages / xul / themes / default / xul.css" rel = "stylesheet" />
<!-->
</ head>
<本体>
<!-->
<script type = "application / ample + xml">
<xul:menulist xmlns:xul = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<xul:menupopup id = "items-popup">
<xul:menuitem label = "Item 0" value = "0" />
<xul:menuitem label = "Item 1" value = "1" />
<xul:menuitem label = "Item 2" value = "2" />
</ xul:menupopup>
</ xul:menulist>
</ script>
<!-->
</ body>
</ html>
そして、デフォルトのスキーマを持つXULの小さな例( オンライン )

様式化
CSSはコンポーネントのスタイル設定に使用されます。 同じ名前の要素が複数の辞書に存在する可能性があるため(たとえば、要素AはSVGとHTMLの両方に存在し、ボタン要素はXULとHTMLの両方に存在します)、CSSでセレクターを定義するために名前空間が使用されます。 次の例は、選択状態のmenuitemコンポーネントのXULスタイルを定義する方法を示しています。
<style type = "text / ample + css">
@namespace xul url( "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
xul | menuitem:selected {
背景色:緑;
フォントの太さ:太字。
}
</ style>
Ample SDKには、「シャドウコンテンツ」という概念があります。これは、アプリケーションロジックに直接アクセスできないHTMLまたはSVG / VMLのコンポーネントの表現です。 このような「シャドウコンテンツ」は、疑似要素セレクターを使用してスタイル設定することもできます。たとえば、
<style type = "text / ample + css">
@namespace xul url( "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
xul | colorpicker ::入力{
パディング:5px;
}
</ style>
ロジック
アプリケーションロジックは、標準のコアDOM API(レベル2/3)を使用してJavaScriptで記述されています。 DOM APIに加えて、多くの要素には多くの場合、独自のメンバーが含まれています。 以下の例では、新しいメニュー項目をリストに動的に追加します(Ample SDKで十分なオブジェクトがドキュメントオブジェクトの役割を果たすことに注意してください)。
<script type = "text / javascript">
関数addItem(){
var sXulNS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
var oPopup = ample.querySelector( '#items-popup')、
oItem = ample.createElementNS(sXulNS、 "xul:menuitem");
oPopup.appendChild(oItem);
oItem.setAttribute( "label"、 "New item");
}
</ script>
レンダリング速度
Ample SDKのインターフェイスのレンダリング速度は、1つの基本的な機能により、他のライブラリのレンダリング速度よりも高速です。1つのブラウザ操作DOMのみを呼び出すことにより、インターフェイス全体がコンポーネントから描画されます。 Ample SDKは、イベントハンドラーをHTMLドキュメント要素に関連付けず、代わりに、ドキュメントオブジェクトレベルですべてのイベントをリッスンし、モデルにリダイレクトします[同じく正規化されます]。
コンポーネントベースの拡張
Ample SDKでは、DOMオブジェクトを再定義(プロトタイプ)できます。たとえば、Dojoの作成者がかつて夢見ていたように、ツリーのすべてのノードにlistenOnceメソッドを追加できます。 また、独自のコンポーネントまたはマークアップ言語全体を作成することもできます(これは、XUL、SVGなどがAmple SDKで実装される方法です)。
状況と計画
コアAmple SDK(ランタイム)は安定しており、いくつかのプロジェクト(商用)で使用されています。 インターフェイスマークアップ言語XUL、SVGは現在、積極的に開発されています。 HTML5とChartingが計画されており、開発はまもなく開始されます。 近い将来の詳細な計画: 開発のアイデア 。
便利なリンク
英語の記事
- 豊富なSDKがオープンソースに! 、Ajaxian.com
- はい、Internet ExplorerでもかなりのSVGを使用できるようになりました。 Ample SDKを使用。 、InsideRIA.com
- 豊富なSDK:Browser-in-a-Browser 、Ajaxian.com
- Ample SDKは、クロスブラウザアプリ開発 、InfoWorld.com 向けに設定されます
プロジェクトの幸運を祈ります、そして/または参加してください!