 アンパサンドは、主にラテンタイポグラフィに固有のものですが、それでも美しいものです。 この短いエッセイでは、テキスト形式と事前レンダリング形式の両方のWebページでアンパサンドを使用する方法について説明します。
アンパサンドは、主にラテンタイポグラフィに固有のものですが、それでも美しいものです。 この短いエッセイでは、テキスト形式と事前レンダリング形式の両方のWebページでアンパサンドを使用する方法について説明します。

デザイナーが検索エンジンによるテキストの可視性に関心がある場合、おそらく
amp
要素を使用して、安全性の高いヘッドセットを選択しようとします。
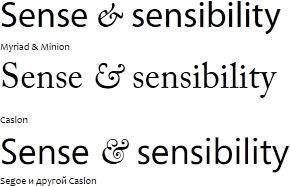
以下、非常に大きなサイズの例があります。 12ptで同じアンパサンドを使用するのは、それほど印象的ではありません。
美しさのために、通常は斜体のアンパサンドが使用されます。 たまたま、ほとんどのヘッドセットでは、斜体のアンパサンドがよりカラフルになりました。


多くの場合、時代遅れのアンパサンドは刻まれたヘッドセットで使用されます(逆の現象は著者によって観察されませんでした)。

良いアンパサンドは、あなたがまったく期待しない場所です。

Webタイポグラフィでは、美しいアンパサンドのフォントはほとんどありません。 Webページ上の美しいアンパサンドの作成者は、次のようなものを使用します。
.amp
{
フォントファミリ:Baskerville、「Goudy Old Style」、「Palatino」、「Book Antiqua」、セリフ。
フォントスタイル:斜体。
フォントの太さ:通常。
行の高さ:継承。
}
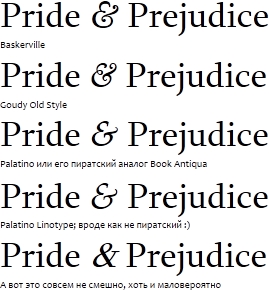
ちなみに、これは非常によく知られたスタイルであり、多くのサイトで使用されています。 以下に、このスタイルがどのように変わるかを示す例を示します。

Webデザイナーはバカな人ではありません。昔は、このクラスを各アンパサンドに手動でぶら下げるのはナンセンスだと考えていました。 そのような日常業務のための自動化されたソリューションがあります。
「世界で最高のアンパサンド」を使用するフォントはそれほど多くないので、自分が持っているものに満足する必要があります。 唯一の選択肢は、もちろん画像を生成することです。 たとえば、現在、すべてのアンパサンドが写真であり、ヘッダーもある投稿を読んでいます。
たとえば、PNGとしてサーバー側でヘッダーを生成するか、他の代替技術(sIFR、SVG、エキゾチック)を使用する場合、所有する任意のアンパサンドを絶対に使用できます。 ここでは、想像力がなくても見栄えのよいものを作成できます。

当然、この場合、あなたは実験し、何が何に合うかを見る必要があります。 たとえば、医学的なものを書く場合は、「ハート」を形成するアンパサンドを取り、難解なものは、「何か」のように見えるアンパサンドを取り、全員が推測できるようにします。
アンパサンドとは何か、なぜLefdevのネイティブタイポグラフィで nafigが不要なのかを読むことができます。 このトピックは、 アドビのサイトでも取り上げられています 。 活版印刷の喫煙室では、トピックは一般的です 。たとえば、 ここに多くの興味深いリンクがあります 。 一般的に、グーグルをお勧めします。 たとえば、ここには美しいアンパサンドの良いリストがあります。 無料のフォントで。 著者自身がカップルを引き抜いた-だから、控えめに。
今のところすべてです。 私のエディターは自動生成された画像を扱っているようです。 ほら、仲間!