一般的に、アプローチは次のシーケンスで説明できます。
- 一般的なモデル開発
- プロパティリストの作成
- 不動産計画
- 各プロパティ-技術的な設計と実装。
理想的には、出口でプラットフォームを取得し、徐々にプロパティを取得します。 なんとなく単純に聞こえます。 それが何であるか見てみましょう。
一般モデルの開発(全体モデルの開発)
方法論の著者であるジェフ・デルカが述べたように(ジェフ・デルカ-http : //www.jeffdeluca.com)、一般的なモデルは詳細な内容というよりもスケッチやアウトラインに近いものです。 ただし、このモデルを取得するには、プロジェクトの要件では不十分です。 モデルは、予備調査に基づいたプロジェクトのビジョンです。 Louis Rosenfeld(Louis Rosenfeld- http://louisrosenfeld.com )に感謝します。Web開発における情報アーキテクチャの役割の重要性を知っています。 一般モデルの段階では、ターゲットオーディエンスの分析、コンテンツの分析とその使用のコンテキスト、メタデータとシソーラスを含むコンテンツ構造が必要です。 ユーザーインターフェイスの原則、使用されるUXコンポーネントのリスト、それらのプロパティと動作の説明を記述したドキュメントが必要です。

図1 情報アーキテクチャピラミッド
このアプローチは、システムの概要のみを持ち、開発が詳細に成長するにつれて、開発を開始していることを意味します。 このようにして、入力で詳細なワイヤフレームが開発され、対応する機能(機能)、つまりプロジェクトの一部が作成されます。 ただし、一般モデルの段階では、メインインターフェースの「生の」フレームワークと予備のサイトマップが必要になります。
上記はすべて関連文書です。 ステージの主な結果は、ドメインモデルです。 これは、現在定義されているプロジェクトのすべての論理オブジェクトとそれらの相互作用(オブジェクトは別のオブジェクトの一部であり、オブジェクトは別のオブジェクトを拡張するなど)を含む静的UML図です。
機能リストを作成する
ここで詳細を説明する必要はないと思います。 あなたのほとんどはSCRUM方法論を使用しており、FDDのプロパティのリストはSCRUMの製品バックログと同じです。 もう一度思い出してください。リストを作成するときは、タスクではなく目標とサブゴールを操作する必要があります。
プロパティごとの計画(機能ごとの計画)
すべては問題ありませんが、詳細がぼやけている場合に、プロジェクトプロパティの開発時間をどのように見積もることができますか。 開発者に関連するタスクは、このプロパティのすべての予備作業が完了した場合にのみ非常に明確になります。 計画方法 そして、救助のためのストーリーポイントの推定があります。 プロパティを評価するのは工数ではなく、プロパティの複雑さとしての抽象的な点です。 リスト全体から、最小限の複雑さのプロパティを選択し、2つの難易度を割り当てることが提案されています。 たとえば、1、2、3、5、8などの指数スケールを使用することをお勧めします。次に、最も些細なプロパティに1を割り当てなかった理由が尋ねられます。 念のため。 プロパティのリストは膨大であり、一見したところ、アセスメントで可能な限り正確になる可能性は低いです。
チームのすべてのメンバーが評価に参加します。 つまり、各プロパティは、開発のすべての段階の観点から議論され、チームが複雑さの統一された評価に到達します。 十分に疲れて、私はあなたを教えますが、生産的に。
技術設計機能(機能ごとの設計)
そのため、優先順位が決定され、実装のプロパティが選択されます。 要件を説明します。 これを行うには、選択したプロパティに関連するユースケースモデルを作成します。 共役使用シナリオのロジックを視覚化するために、このドキュメントにアクティビティ図を提供するとよいでしょう。 ユースケース自体は、対応するUML図(ユースケース図)に反映できます。 ドキュメントのレビュー中に、再び、すべてのチームメンバーが参加します。

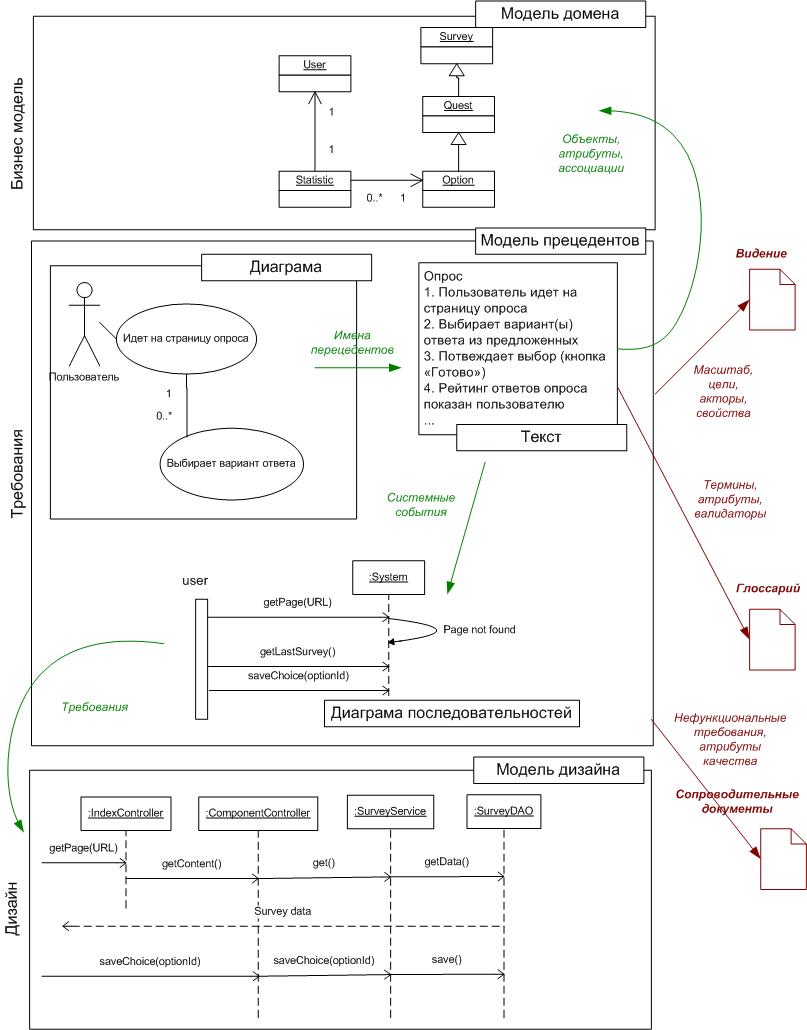
図2。 ユースケースモデルは、一般的なモデル文書に詳細をもたらします
さらに作業を並行して行うことができます。グループの一部は技術設計に従事し、一部はフレーム(または一般モデルの段階ですでに準備されている場合はフレームの詳細化)に取り組んでいます。
技術設計には、ドメインモデルのエンティティを含むUMLダイアグラム、モデル、DAO、コントローラー、サービス、デコレーター(おそらくヘルパー)のプロパティに関連付けられたリストおよびクラスダイアグラム(該当する場合)が含まれます。 エンティティ関係モデル( ER Diagram )の形式でプロパティをカバーするデータベースアーキテクチャも表示されます。 プロパティが外部システム(たとえば、ユーザー設定プロファイラー)に影響する場合、これは、たとえばシーケンス図( Sequence diagram )の形式で、技術設計にも反映される必要があります。
特に、テストケース( Test Cases )を準備する必要があります。これにより、QAスペシャリストは、プロパティの実装の品質を完全に評価できます。
選択したプロパティのドメインモデルエンティティダイアグラムが完了すると、一般モデルでは考慮されない詳細が表示されます。 そうである必要があります:表示されるように、一般モデルに新しい詳細を単に反映します。
ステージの最後に、開発チーム全体が技術設計のレビューに参加します。 ドキュメントのすべての側面を「研磨」することに加えて、これにより、すべてのプロジェクト開発者のアーキテクチャのアイデアに対する深い洞察が得られます。
プロパティの実装(機能別ビルド)
ビジュアルデザイナーはユーザーインターフェイスで作業しますが、プログラマーは技術設計で記述されたコンポーネントをプロトタイプとして作成できます。 したがって、ビジュアルデザインとプロパティのプロトタイプを確認した後、xHTMLレイアウトとデコレータ(ビュー)の変更が実行されます。 確かに、ビジュアルデザイナーの創造的な天才は、クライアントサイド(JS)で追加のプログラミングも行う必要があります。 プロパティの準備ができたら、テストのためにQA部門に転送されます。
プロパティがテストされ、製品に組み込まれた後、次の優先度のプロパティを取得し、設計/実装サイクルを繰り返します。