まだiPhoneでプログラミングを行う必要のない人にとっては、 ここ 、 ここ 、 ここで基本を理解しておくと便利です。 例として、モーションアニメーションの基本を調べたスタンフォードiPhone開発シリーズ(英語)からもレッスンを行います。
以下は、作成する必要があるアプリケーションの短いビデオです。 上記のように、2つのことができます。 1回クリックすると、内部ビューがタッチポイントに移動します。 ビューをダブルタップすると、サイズ変更とともに移動します。 アプリケーションは、タッチポイントに焦点を合わせて、プレゼンテーション用のフレームを含む長方形を作成します。
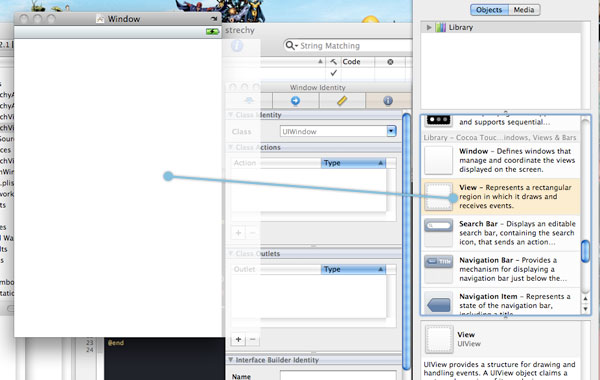
さあ、始めましょう... まず、プロジェクトが必要です。 単純なWindow-Based Applicationを作成したら、それにビューを追加します。 これを行うには、 Interface Builderエディターで「 MainWindow.xib 」ファイルをダブルクリックして開きます。 起動したエディターで、「ライブラリー」ウィンドウを開きます(「 ツール」 ->「 ライブラリー」コマンドを使用)。 その要素の1つは、 Viewコンポーネントです。 下の画像にフォーカスして、メインウィンドウにドラッグします。

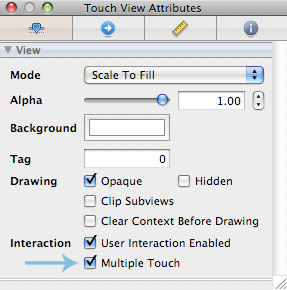
次に、マルチタンジェントの作業方法が許可されるという主な考えを伝える必要があります。 これは、コマンド「 ツール -> 属性インスペクター 」によって呼び出されるインスペクターウィンドウで実行できます。 ウィンドウの下部にある「 マルチタッチ 」オプションがチェックされていることを確認してください。

最初のビュー内で、2番目のビュー(移動およびサイズ変更するビュー)をドラッグします。 2番目のビューでは、サイズ、色、初期位置などの多くのパラメーターを構成する必要があります。 [ サイズインスペクター]ウィンドウでサイズと位置を調整できます([ ツール] > [ サイズインスペクター] )。 位置を0、0、サイズ-30、30に設定します。 [属性インスペクター]ウィンドウで、 [ユーザーインタラクションを有効にする]をオフにします 。

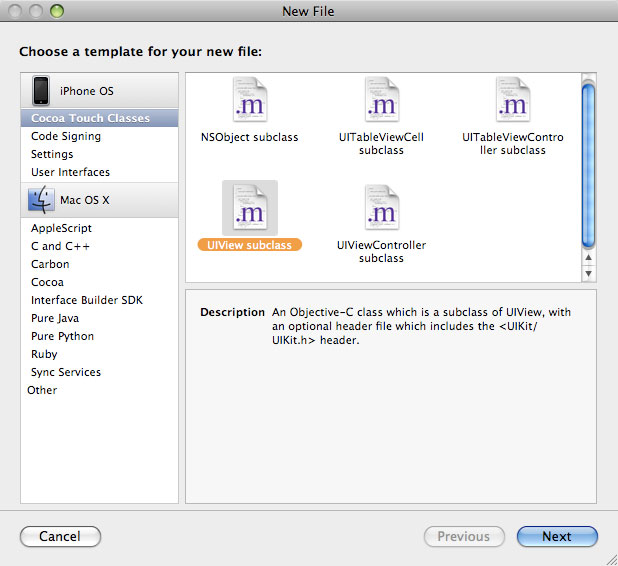
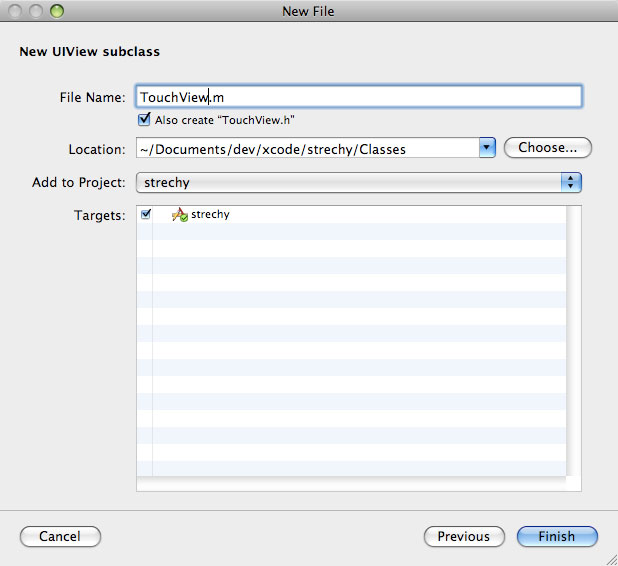
次のステップは、このレッスンのすべてのコードを含む「 UIView 」のカスタムサブクラスを作成することです。 私は " TouchView "という名前を私に割り当てました。


小さな内部ビュー(移動およびサイズ変更)の「 TouchView.h 」ファイルで、 単一のインスタンス変数を追加します。 IBエディターのプレゼンテーションに関連付けるラベル「 IBOutlet 」を彼女に与えます。 その結果、ヘッダーファイルは次のようになります。
#import <UIKit/UIKit.h>
@ interface TouchView : UIView {
IBOutlet UIView *strechView;
}
@end
* This source code was highlighted with Source Code Highlighter .
ビューをIBのカスタムクラスに関連付けるには、ビューのクラス名を指定します。 これを行うには、 IBエディターでメインビューを選択し、そのビューのIdentity Inspectorウィンドウを開きます。 ウィンドウ上部の「 クラス 」ボックスに「 TouchView 」と入力します。
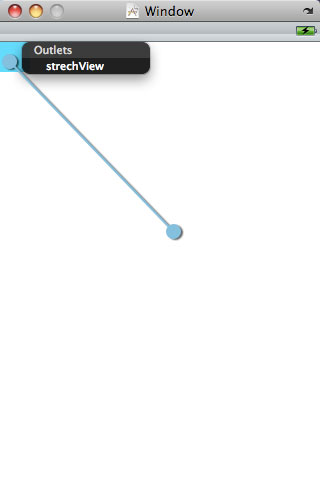
エディターに戻り、小さなビューをインスタンス変数に関連付けましょう。 これを行うには、 <Control>キーを押しながらメインビューをクリックし、小さなビューにドラッグします。 開いたウィンドウに、通信のオプションが表示されます。 「 strechView 」メソッドが必要です。

コードの残りの部分は「 TouchView.m 」を参照しています。 まず、現在のコードをすべて削除します。これには、実装されているメソッドは必要ないからです。 ただし、画面に触れた瞬間に次のフラグメント処理を追加できます。
- ( void )touchesBegan:(NSSet *)touches withEvent:(UIEvent *) event
{
}
* This source code was highlighted with Source Code Highlighter .
最初に行う必要があるのは、アニメーションを実行することです。 これは、「 UIView 」クラスの「 beginAnimations:context: 」メソッドが担当します。 アニメーションの名前と「 nil 」をコンテキストとして渡します。 私の場合、名前は@“ MoveAndStrech”になります。 アニメーションを開始および停止するには、クラス「 commitAnimations 」のメソッドを使用します。 2つのリクエスト間のイベントは、アニメーション自体を構成します。 アニメーションの動作をすばやく調整するには、「 setAnimationDuration: 」と「 setAnimationBeginsFromCurrentState 」の2つの方法が役立ちます。 原則として、最初の関数は名前から明らかであり、2番目の関数はアニメーションにビューの現在の状態から開始することを伝えます。 更新されたtouchesBeganメソッドは次のようになります。
- ( void )touchesBegan:(NSSet *)touches withEvent:(UIEvent *) event
{
[UIView beginAnimations: @"MoveAndStrech" context:nil];
[UIView setAnimationDuration:1];
[UIView setAnimationBeginsFromCurrentState:YES];
[UIView commitAnimations];
}
* This source code was highlighted with Source Code Highlighter .
残りのコードは、ビューの更新を担当します。 まず、ワンタッチの状況を考えます。 この場合、 一連のtouchesからUITouchオブジェクトを取得します。 次に、 「strechVie 」の中心をメインビュー(自己)に対するタッチポイントに設定します。 その結果、2つの単純な線で、タッチに追従する移動表現があります。
- ( void )touchesBegan:(NSSet *)touches withEvent:(UIEvent *) event
{
[UIView beginAnimations: @"MoveAndStrech" context:nil];
[UIView setAnimationDuration:1];
[UIView setAnimationBeginsFromCurrentState:YES];
if ([touches count] == 1) {
UITouch *touch = [touches anyObject];
strechView.center = [touch locationInView:self];
}
[UIView commitAnimations];
}
* This source code was highlighted with Source Code Highlighter .
ビューのサイズ変更を実装するためだけに残ります。 以下では、次のフラグメントを詳細に検討します。
- ( void )touchesBegan:(NSSet *)touches withEvent:(UIEvent *) event
{
[UIView beginAnimations: @"MoveAndStrech" context:nil];
[UIView setAnimationDuration:1];
[UIView setAnimationBeginsFromCurrentState:YES];
if ([touches count] == 1) {
UITouch *touch = [touches anyObject];
strechView.center = [touch locationInView:self];
} else if ([touches count] == 2) {
NSArray *touchArray = [touches allObjects];
UITouch *touchOne = [touchArray objectAtIndex:0];
UITouch *touchTwo = [touchArray objectAtIndex:1];
CGPoint pt1 = [touchOne locationInView:self];
CGPoint pt2 = [touchTwo locationInView:self];
CGFloat x, y, width, height;
if (pt1.x < pt2.x) {
x = pt1.x;
width = pt2.x - pt1.x;
} else {
x = pt2.x;
width = pt1.x - pt2.x;
}
if (pt1.y < pt2.y) {
y = pt1.y;
height = pt2.y - pt1.y;
} else {
y = pt2.y;
height = pt1.y - pt2.y;
}
strechView.frame = CGRectMake(x, y, width, height);
}
[UIView commitAnimations];
}
* This source code was highlighted with Source Code Highlighter .
サイズを変更してビューを移動するには、2つのタッチを修正する必要があります。 これにより、「 touches 」セットで「 allObjects 」クラスのインスタンスメソッドが簡単に実行されます。 両方のアドレスを取得し、上部座標xおよびyを決定します。 幅と高さは、座標の差から計算されます。 最後のステップは、「 CGRectMake 」を使用してプレゼンテーション用の「 フレーム 」を設定することです。 結果のファイル「 TouchView.m 」を以下に示します:
#import "TouchView.h"
@implementation TouchView
- ( void )touchesBegan:(NSSet *)touches withEvent:(UIEvent *) event
{
[UIView beginAnimations: @"MoveAndStrech" context:nil];
[UIView setAnimationDuration:1];
[UIView setAnimationBeginsFromCurrentState:YES];
if ([touches count] == 1) {
UITouch *touch = [touches anyObject];
strechView.center = [touch locationInView:self];
} else if ([touches count] == 2) {
NSArray *touchArray = [touches allObjects];
UITouch *touchOne = [touchArray objectAtIndex:0];
UITouch *touchTwo = [touchArray objectAtIndex:1];
CGPoint pt1 = [touchOne locationInView:self];
CGPoint pt2 = [touchTwo locationInView:self];
CGFloat x, y, width, height;
if (pt1.x < pt2.x) {
x = pt1.x;
width = pt2.x - pt1.x;
} else {
x = pt2.x;
width = pt1.x - pt2.x;
}
if (pt1.y < pt2.y) {
y = pt1.y;
height = pt2.y - pt1.y;
} else {
y = pt2.y;
height = pt1.y - pt2.y;
}
strechView.frame = CGRectMake(x, y, width, height);
}
[UIView commitAnimations];
}
@end
* This source code was highlighted with Source Code Highlighter .
実際、それがすべてです。 私たちは議論し、研究します:)
レッスンのソースコードはこちらからダウンロードできます 。