
私の次の投稿は図像学に専念しています。 優れたアイコンを作成するのはどれくらい難しいですか。自分でアイコンを描画できない場合、アイコンセットにかかる費用はいくらですか。
この問題は、議論の主題を販売しているサイトYellow Iconの例で検討してください。
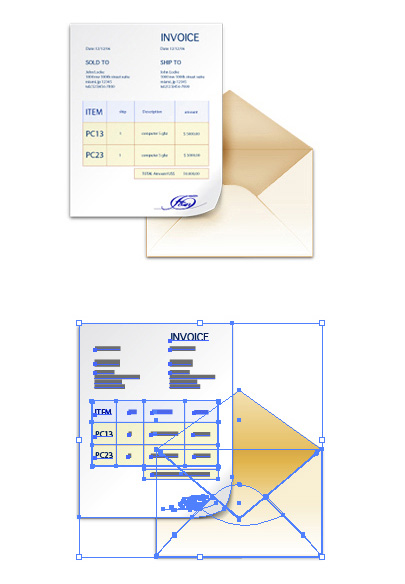
このグラフィックアートの作品をご覧ください。 悪くないよね?

これはどのように描かれていますか? これをベクターエディターで行うのが最も便利だと思います。 自分で見てください。

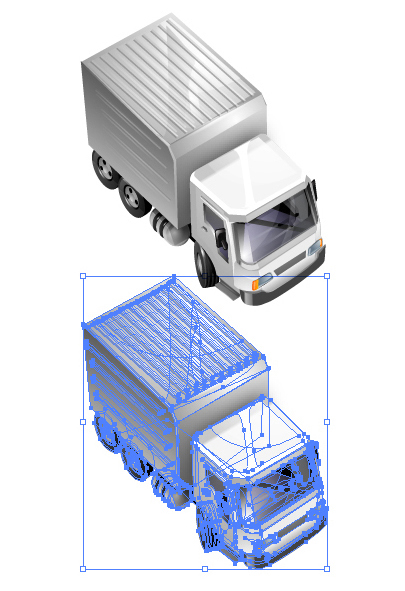
そして、これはより複雑なオブジェクトです。

ベクトルは、品質を犠牲にすることなくスケーリングできるという点で便利です。

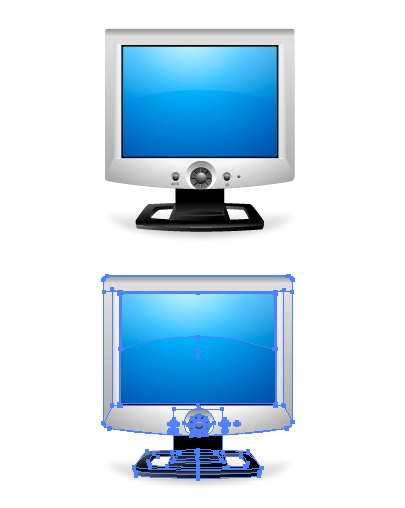
別の良い例。

アイコンセット黄色のアイコンは、このサイトで販売されています 。 149ドルから479ドルの費用。 カスタムアイコンは、おそらくもっとコストがかかります。
結論として、私は古いフレーズを言います。 100回聞くよりも1回見るほうがよい(この場合は読む)。