 基本図形(プリミティブ)は、描画時に複雑なオブジェクトが構築される基本要素です。 OpenGL ESでは、そのようなプリミティブはオブジェクトのポイント(ライン)、ライン(ライン)、トライアングル(トライアングル)です。 私は彼らの名前がそれを物語っていると思います。
基本図形(プリミティブ)は、描画時に複雑なオブジェクトが構築される基本要素です。 OpenGL ESでは、そのようなプリミティブはオブジェクトのポイント(ライン)、ライン(ライン)、トライアングル(トライアングル)です。 私は彼らの名前がそれを物語っていると思います。
このレッスンでは、コードを分析し、それに基づいて独自のプロジェクトを作成できるようにします。
プリミティブ番号1-三角形
三角形は基本的な形状の中で最も複雑ですが、それらは非常に便利で便利なので、それらから始めます。 三角形を描くには、 OpenGLの 3次元空間の3つの座標を指定する必要があります-プログラムは残りの処理を行います。
まず、レッスン「 OpenGL ES:Xcodeでプロジェクトを設定する 」からプロジェクトのコピーを作成するか、ここからソースコードをダウンロードします 。 Xcodeでプロジェクトを開いた状態で、「 EAGLView.m 」ファイルに移動し、「 drawView 」メソッドを見つけます。 本当の魔法が始まります!
最初のステップは、三角形のパラメーターを設定することです。 ModelとWorldの 2つのタイプの座標で作業するという事実にすぐに注目します。 モデル座標は描画されるプリミティブを参照し、 ワールド座標はビューアーに対する相対的な位置をOpenGLに伝えます ( ワールド空間では常に(0.0、0.0、0.0)に位置します)。
そのため、3つの3次元座標(X、Y、Z)を使用して、 モデル空間の三角形の座標を設定します。
const GLfloat triangleVertices[] = {
0.0, 1.0, -6.0,//
-1.0, -1.0, -6.0,//
1.0, -1.0, -6.0,//
};
座標は反時計回りに順番に記述されることに注意してください(反対の場合もあります-主なことは、それらを順番に設定し、単一のスキームに従うことです)。 まず、「反時計回り」スキームに従って作業することをお勧めします。これは、以下で検討する機能のいくつかに必要なのはまさにこの順序だからです。
私たちのレッスンはiPhone OpenGL ESテクノロジーについてですが、初心者のために、3次元座標系について簡単に説明します。 写真を見てください:

私の芸術的能力から脱却して、 モデル (または世界 )空間がどのように見えるかを見てみましょう。 XとYがそれぞれ水平軸と垂直軸であり、Zが深さであるコンピューターモニターであると想像してください。 中心点は座標(0.0、0.0、0.0)に対応します。
三角形をこれらの軸に適用する場合、最初のポイント(0.0、1.0、-6.0)はY軸の中心になり、画面の深さ1ポイントと6ポイント上にシフトします。 2番目の座標は、Y軸の右側、X軸の下(Yの値は-1.0であるため)の1ポイントと、画面の深さで6ポイント(-6.0)です。 まったく同じ方法で、3番目の座標が分析されます。
Zの値は、オブジェクトを押し戻して見えるようにするために負になります(「カメラ」がポイント(0.0、0.0、0.0)にあることを忘れないでください。そうしないと、オブジェクトはOpenGLテストに合格せず、表示されません)。
「だから、 ワールドではなく、 モデルの座標で作業すると言われました!」これは事実ですが、三角形のレンダリングに到達すると、 OpenGLはすぐにオブジェクトをポイント(0.0、0.0、0.0)に配置します。 そのため、今度は画面の奥まで押し込み、表示できるようにします。 後で、変換(変位、回転など)を考慮すると、負の値に頼らずにそのような結果を達成することができます。 それまでは、Z座標の値は-6.0のままにします。
描画コード
これで、データの保存場所とプリミティブの描画方法をOpenGLに伝えることで、三角形を記述する準備ができました。 これを行うには、数行のコードで十分です。 drawViewメソッドに戻り、 次のように実装します。
- (void)drawView {
const GLfloat triangleVertices[] = {
0.0, 1.0, -6.0, //
-1.0, -1.0, -6.0, //
1.0, -1.0, -6.0 //
};
[EAGLContext setCurrentContext:context];
glBindFramebufferOES(GL_FRAMEBUFFER_OES, viewFramebuffer);
glViewport(0, 0, backingWidth, backingHeight);
// --
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glVertexPointer(3, GL_FLOAT, 0, triangleVertices);
glEnableClientState(GL_VERTEX_ARRAY);
glDrawArrays(GL_TRIANGLES, 0, 3);
// --
glBindRenderbufferOES(GL_RENDERBUFFER_OES, viewRenderbuffer);
[context presentRenderbuffer:GL_RENDERBUFFER_OES];
[self checkGLError:NO];
}
ご覧のとおり、三角形をレンダリングするには4行のコードで十分です。 それぞれを分析して、すべてが非常に単純であることを確認します。
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
この行は画面をクリアします。 制御ビットは、 OpenGLにsetupViewメソッドの最後のレッスンで指定された黒色を使用し、深度バッファーをクリアするように指示します。 これを行わずにバッファを接続すると、シーンはレンダリングされません。 バッファーをアタッチしない場合、 GL_DEPTH_BUFFER_BITがglClear()を渡す必要はありません。
そこで、以前バッファに描画されていたものをすべてクリアしました(ダブルバッファリングを忘れましたか?描画するバッファの1つと、他のバッファを表示します)。
glVertexPointer(3, GL_FLOAT, 0, triangleVertices);
この関数は、データの場所とその形式についてOpenGLに通知します。 可能な限り単純な4つのパラメーターがあります。
1.サイズ:各座標の値の数。 私たちの場合、それらの3つ(X、Y、Z)があります。 深さ(つまり、Z値)のない2次元オブジェクトを描画する場合、数字の2が示されます。
2.データ型: GL_FLOATは浮動小数点値を意味します。 必要に応じて整数も使用できますが、3次元空間では浮動小数点は不要です。
3.計算ステップサイズ:座標間の特定のバイト数を無視するようOpenGLに指示します。 これまでこのパラメーターを心配しないでください-ゼロのままにしてください。 ファイルから頂点にデータをロードする際に使用します。ファイルの形式は、3D Blenderアプリケーションなど、ギャップを埋める情報や色のデータを提供します。
4.データポインター-実際には、データそのもの。
そこで、バッファをクリアするOpenGLを提案し、オブジェクトのデータを指定し、その形式を報告しました。 重要なメッセージの時が来ました。
glEnableClientState(GL_VERTEX_ARRAY);
OpenGLは状態で動作します。 これは、適切なコマンドによって機能が有効化および無効化されることを意味します。 上記では、 OpenGLの 「サーバー」モードで動作する「 glEnable() 」コマンドを使用しました。 コマンド「 glEnableClientState() 」は、「プログラム」モード(クライアント状態)を有効にします。 これまで、OpenGLに頂点データが別の配列にあることを通知し、 OpenGL関数をアクティブにして頂点を描画しました。 理論的には、頂点は色の配列(この場合、「 glEnableClientState(GL_COLOR_ARRAY )」を参照)またはテクスチャ適用時のテクスチャ座標の配列(ため息を止める!テクスチャを適用するには、最初に基本を学ぶ必要があります!)。
OpenGLをマスターすると、さまざまなクライアント状態で作業する必要があるため、このトピックを分析する時間はまだあります。
チームが三角形を視覚化する時が来ました:
glDrawArrays(GL_TRIANGLES, 0, 3);
この関数が呼び出されると、 OpenGLは前の2つの関数から受け取った情報を処理します。 画面に白い塗りつぶしの三角形が表示されます(白-描画時のデフォルトの色)。 三角形は塗りつぶしのあるオブジェクトです。 空の三角形を描くには、別のテクニックが必要です。
この関数の3つの引数を解析します。
1.描画方法:この場合、「 GL_TRIANGLES 」、その名前自体は非常に雄弁です。 この関数を使用して正方形を描くときに、最初の引数の可能性を後で評価する機会があります。
2.最初の頂点:配列は3点のみで構成されています。 OpenGLは、ゼロ(配列への標準アクセス)として示されている配列の最初のポイントから開始します。 頂点配列に複数のプリミティブがある場合、オフセットが適切です。 これについては、後続のレッスンで説明します。このレッスンでは、複雑なオブジェクトの作成に焦点を当てます。 今のところ、ゼロにしましょう。
3.頂点の数:配列に描画される頂点の数をOpenGLに伝えます 。 もちろん、三角形の場合は3、正方形の場合は4、ラインの場合は3、3(以上)、ポイントの場合は1(複数のポイントを視覚化する場合はそれ以上)です。
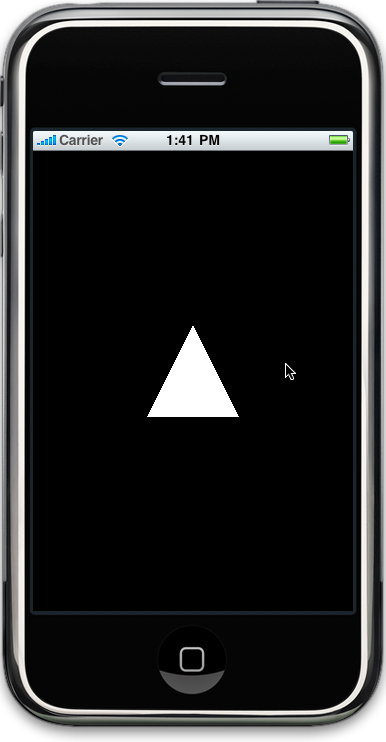
コードが入力され、「 drawView 」メソッドが上記のビューに縮小された後、「 Build and Go 」ボタンを使用してシミュレーターでプロジェクトを開始します。 結果は、画面の中央にある白い三角形のように見えるはずです。

次のプリミティブに進む前に、Zの値を変更してみてください。値が0.0の場合、視覚化が実行されないことがわかります。
数行のコードについて多くの説明がありましたが、それだけの価値はあったと思います。 「典型的な」 OpenGLのレッスンにすでに出くわした人たちが、 OpenGLとOpenGL ESの違いをすでに理解していることを願っています。
レッスンのソースコードはこちらからダウンロードできます 。