挑戦する
サイトのライトバージョン(JavaScriptなしで動作)を通常のサイトと組み合わせます。 言い換えれば、JavaScriptソリューションのグレースフルデグラデーションを行います。 さらに、この問題に関連する人のための小さなガイドを投稿します。
ライトサイト
ライトバージョンとは何ですか? JavaScriptが無効になっているときに利用できるサイトのバージョン(以降JS)。 通常、JSのない訪問者は少ないですが、JSの解釈をサポートしていない検索エンジンは「聴衆」の重要な部分を形成します。 たとえば、訪問者またはロボットがすべてのページをクロールできることが重要です。 この場合、通常のユーザーがコンテンツを非同期で受信する方が便利です。 JSを使用します。 ライトバージョンの2番目の要件は、モバイルデバイスでの許容表示です。これには、JSの欠如に加えて、画像の読み込みとCSSサポートにも制限があります。
サイトのライトバージョンの問題は、2つのバージョンを一度に維持する必要があることです-そのバージョンと「通常」バージョン、およびテンプレートの多数の編集には混乱が生じる可能性があります。 したがって、私たちの(そしてあなたの)目標は、通常の状態と「制限された」状態の両方で組版とJSを設計することです。
Spokojno.ruサイトでは、別のテンプレートでサイトのライトバージョンを放棄し、すべての機能を1つのHTMLで実装したいときにこれに遭遇しました。 これは、クローキングのようなものであるため、検索エンジンに異なるHTMLを提供することを恐れていたため、重要でした。

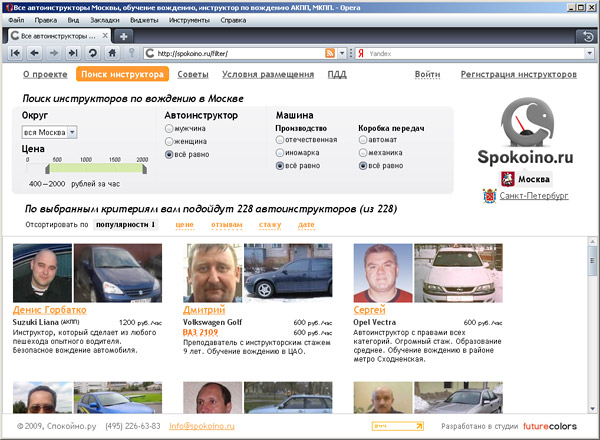
JS対応のインストラクター検索ページ

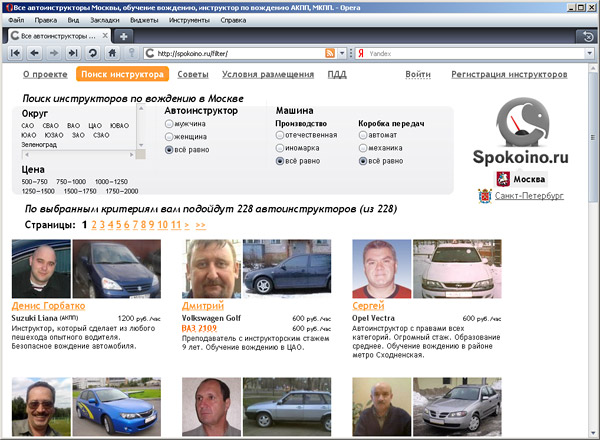
JSが無効になっている自動インストラクター検索ページ
推奨事項
1.素晴らしいレイアウトは表形式よりも優れています
はい、なんと! テーブルレイアウトと比較したサポートの容易さ、HTMLの簡単さ(トラフィックの削減)、DOMツリーの削減などの重要な利点に加えて、素晴らしい(ブロック)レイアウトは、CSSが(完全または部分的に)無効になったときに形を失う素晴らしい方法を備えています。 はい、モバイルデバイス上のサイトは完全に異なって見えますが、読みやすく、水平スクロールはありません。

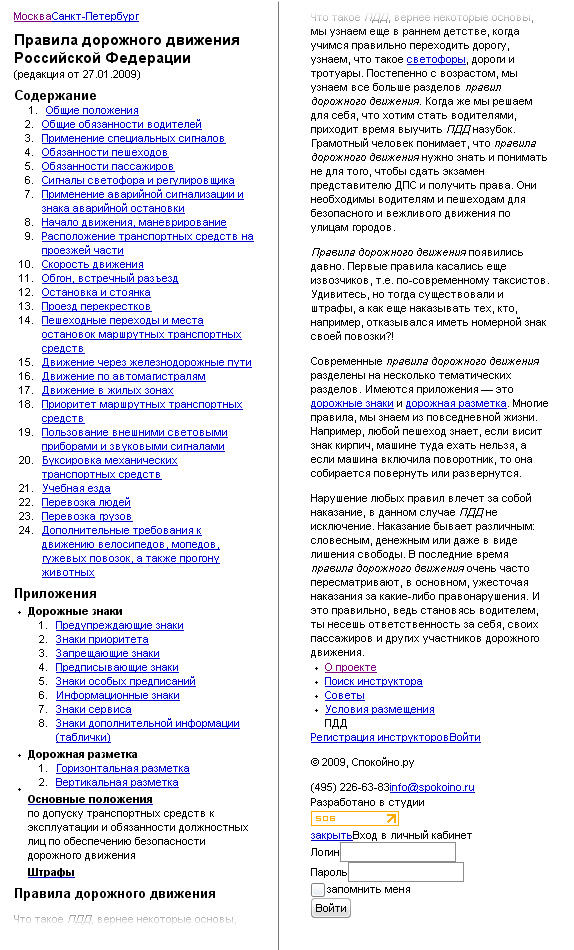
これは、携帯電話の画面で交通ルールのあるページがどのように見えるかです
2. HTMLおよびブラウザでのサイトのさまざまな部分のシーケンス
ヘッダー、コンテンツ、フッター、メニューなどのセクション(「グローバル」ブロック)のシーケンスを「欺く」ことは素晴らしいことです。良い選択肢の1つとして、コンテンツは最初にHTMLコード、次にメニュー、次にすべてに続きます。 要素の真の(つまり視覚的な)位置はCSSによって設定されます。 したがって、モバイルデバイスのサイト訪問者は記事を読んでから、別のページに移動するためのメニューが表示され、フッターやヘッダーの挨拶などの小さな要素は低くなります。つまり、コンテンツ出力が乱雑になりません。 このヒントは、コンテンツサイトに特に関連しています。 彼らにとっては、コンテンツを高くするというSEOのメリットがあります。
3. JSを無効にしたCSS認証
ボディ固有のクラス、たとえば「noscript」を設定します。 body開始タグの後に、このクラスを本文から削除するJSコードがあります。 これで、JSなしでブラウザー用のCSSルールを作成できます。
これらのルールは何をすべきですか? JSなしでは関係のないブロックを非表示にし、JSでページネーションが非同期で実行される場合にページネーションを表示します。一部の要素の外観を変更するだけです...多くのオプションがあります。
この原則を実装すると、Spokojno.ruのサイトで1つの小さな問題が発生しました。ロードまたは更新時にページの特定の「歪み」がありました。 解決策は、headタグ内の要素の非表示または表示に関連するすべてのスタイルを、インラインスピリット、つまりスタイルタグを使用して、個別のファイルとして配置することでした。
noscriptタグラップを使用して、JSなしのサイトバージョンのブロックを表示します。
JSのページネーションを無効化
4. JSとリンクの組み合わせ
サイトで非同期要求を使用して利便性を高める場合、これらの要求をアクティブ化する要素はリンクで表すことができます。 JSが無効になっている場合、この機能は保持されます。 ページとやり取りするサーバースクリプトは、リクエストの送信方法を非同期かどうかを理解する必要があり、最初の場合はHTML、JSONまたはその他の形式で応答を返し、2番目の場合は、たとえば元のページへのリダイレクトを逆にする要求が来ました。
5.連続エレメントには、個別の同等物が必要です。
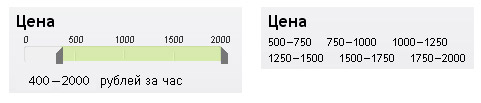
要素がJSによって制御される連続コントローラーである場合、代わりにリンクのセットとして表す必要があります。 Spokojno.ruでは、価格スライダーを、JSのない訪問者に表示する範囲(リンク)に置き換えました。

JSを有効または無効にした価格フィルターの比較