また、ロシアとアメリカの聴衆の技術データの違いを観察することは非常に面白いです。 読んでください。
あなたはあなたの消費者について何かを知りません。 それはあなたについてではなく、彼らの中にあります。 ただし、調べる必要があります。 ここに私が長年にわたって学んだいくつかのハードな教訓があります-それらは、使いやすさ、ペットのイライラ、および他の楽しいものに関連しています。 これらのレッスンを学び、消費者、訪問者、読者、ファンの満足度を高めましょう。
1.画面からの読み取りは誰にとっても困難です。
ユーザビリティの主な原則:オンラインで読むのは難しい。 印刷されたテキストを読むよりもはるかに難しい。 覚えておいてください。 おでこに書いてください。 小さな活字、奇妙なページレイアウト、異常な配色は見栄えが良いかもしれませんが、長期的にはビジネスに悪影響を及ぼします。
2.短い段落が大好きです。
紙に印刷して郵便物などを使用して以来最も古いマーケティングルール:4〜5行以内の段落を書きます。 「 広告と科学広告の私の人生(Advertising Age Classics Library) 」という本を読んで、それ以降のゲームのルールがどれほど変わっていないかを調べてください。
3.短い線が好き
画面からの読み取りは困難です。 平均的な人は、せいぜい1行あたり10〜20ワードしか読めません。 もうありません。 顕微鏡のフォントを使用して多くの単語を文字列に詰め込む場合は、修正します。
4.長い行間隔とフィールドが好き
行間隔が長いと読みやすくなります。 フィールドは行を短くし、行に残る単語が少なくなります(上記参照)。
行間隔が非常に小さい場合、人々は本当に速く読みますが、彼らはあまり理解せず、あまり覚えません。 ウィチタ大学での優れた研究はこれを証明しています。
5.彼らは明るい背景に暗いテキストが大好きです。
明るい背景で暗いテキストを読むことに慣れています。 私たちはそれに慣れています。 これは:
これらの柔らかいフレンチロールを食べ、いくつかの毒を飲む
より良く読む

暗い背景は本当に注目を集めますが、ページ全体を埋めて頭痛を感じます。
視聴者が嫌いですか? いや? 次に、明るい背景に暗いテキストを使用します。
6.垂直スクロールに反していません。
便利なスクロールホイールを使用すると、人々はスクロールに動揺しなくなります-もちろん、5,000語でテキストを配置しない限り、これは使いやすさの問題ではなくなります。 ホームページやサイトの他のページを1つのウィンドウにプッシュする必要はありません。 長いページ-OK!
7.リストは生活を楽にする
テキストは1行で記述でき、色は赤、緑、青のように見えます。
または、リストをリストして、色を次のようにすることもできます。
- 赤;
- 緑色
- 青
8.ユーザービューは、ページを表示するときにF字型のパスを説明します
目の動きに関するジェイコブニールセンの優れた記事をご覧ください 。
途中で最も重要なものを入れて、良い結果を得る。
9.彼らはあなたのサイトのアドレスを覚えていません。
真剣に。 サイトのアドレスを覚えている人はいません。 もちろん、mts.ruまたはmail.ruの場合、記憶されています。 しかし、drom.ruまたはautocadabra.ruである場合は、幸運を祈ります。
購読、サイトのブックマーク、または別の方法で記憶する機会を十分に与えます。 そして、あなたの名前を保護するためにあなたのものに似たアドレスを予約してください。
10.彼らはサイトに入ることを望まない。
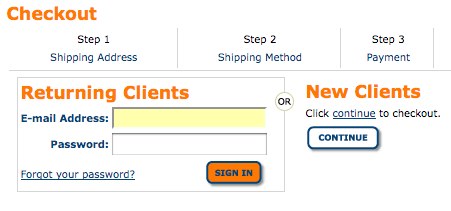
注文するためにログインを強制しないでください。 「チェックアウト」をクリックするだけです。 情報を保存してアカウントを作成する機会を必ず提供してください。 チェックアウトプロセスの終わりに 。 この時点で、苦労して稼いだ紙幣を手放すプロセスに伴う落ち着いた感覚は、あなたを信頼するのに十分な強さです。
11.彼らはログインする必要があるとさえ考えたくない
。私はあなたの考えを知っています。「素晴らしい。ログインフォームを左側に置き、ゲストとしてログインできることを示す小さなボタンを右側に追加するだけです。」
いや これは:

バイヤーに次のように伝えます。「あなたは私たちの排他的なクラブに属していません。 「続行」ボタンをクリックして購入しますが、あなたは敗者です。」
真剣に、消費者はインターネットを信じていません。 レストランでクレジットカードに盗まれる可能性は10倍以上ですが、問題ではありません。 彼らは、ウェブを泥棒にとって巨大で相互に接続された天国だと考えています。 あなたが彼らの情報を保存しようとしているとさえ示唆するならば、あなたは彼らの信頼を失います。 これをしないでください。
12.彼らは、将来のある時点でログインしなければならないという小さなヒントさえ望んでいません。
チェックアウトしてください。 理性、善、永遠の名において。 あなたはそれを忘れることができますか?
13.彼らは「相互作用」を望んでいません。
ジェイコブ・ニールセンの言葉は不滅です:「ほとんどの人はただ行き、行き、行きたい」。
「あの男」がそれらを持っているからといって、動的な「webdvanolのもの」(身震い)を追加するのは愚かです。 1回ではなく2回クリックするすべてのことが、初めて私を感動させ、将来的に私を涼しくします。 以下に例を示します。
- ドラッグアンドドロップで買い物かご。 クリックは簡単です。
- メインページの前のスクリーンセーバー。 「スクリーンセーバーをスキップ」をクリックすることは不要な作業です。
- 遅いポップアップ、症状またはアプローチの影響。 あなたがそれらを作るたびに、あなたは買い手を待たせます。 なんで?
私の言葉を信じないでください。 Apple.comのスーパーデザインWebサイトをご覧ください。 多くの特殊効果はありますか?
14.彼らは本当にあなたのニュースレターを望んでいます。
スパムに関するすべてのこのヒステリーの後に信じることは難しいですが、あなたの聴衆の大部分はまだニュースレターを受け取りたいです。 簡単にアクセスできるようにします。
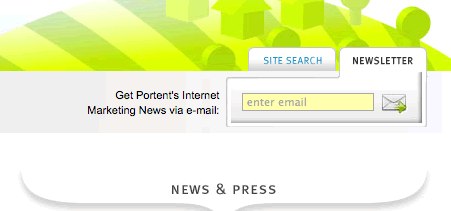
私はこのアイデアの主な戦闘機でした。 弊社のWebサイトには、ページの3分の1に埋め込まれたレター形式の電子メール購読の小さなアイコンがありました。
最も簡単な変更を行ったのは、アイコンの隣の各ページにサブスクリプションフォームを追加することで、1週間後にサブスクライバーの数が増加しました。

15.彼らはあなたがどれだけ賢いかは気にしません。
「AFK Sistemaがインフィニオンの購入について話し合っている」と言うことができたら、それを言ってください。 「マクロへの関心はマイクロエレクトロニクスに現れた」と言わないでください。 最初は単純に事実を報告するだけです。 2番目はおかしいように聞こえますが、それでは役に立ちません。
16彼らは秘密に誘惑されていません。
あなたのオンライン視聴者は、明快さ、クールな製品、良いストーリーなどに魅了されます。 彼らはまったく秘密に誘惑されていません。
したがって、「領収書の購読解除」などの見出しは「ユシチェンコがメドベージェフのメッセージに応答した」ほど役に立たず、「オバマ氏のモスクワへの訪問は驚くほど友好的な雰囲気でした」と比較して「ラスキーショー」は無意味です。
17彼らはしばしば失われます
サイト訪問者は迷子になりやすいです。 ここでリンクが壊れており、そこにボタンがありません。バム、混乱していて怒っています。
わかりやすい404エラーページ、サイトの優れた検索ツール、わかりやすいナビゲーションを入手してください。 次に、ユーザーリクエストと404エラーをフォローします。訪問者がどこに行きたいか、どこに行かないかを教えてくれます。
18彼らは携帯電話を使用しません。 まだです。
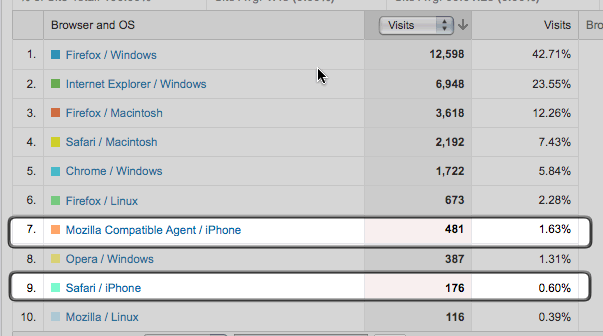
北米でビジネスをしている場合、顧客が携帯電話からサイトにアクセスしていない可能性があります。 高度な技術者の割合が高いこの記事が投稿されているブログでも、モバイルビューはほとんどありません。

モバイルバージョンを計画します。 モバイルCSSの作成方法を学びます。 ただし、携帯電話との互換性のためだけにプロジェクト全体を再構築したり、コストを2倍にしないでください。
19彼らはあなたの名前を探していません。
あなたの聴衆はあなたを知りません。 彼らは名前で検索していません。 彼らは彼らの質問への答えを探しており、あなたがそれに答えればあなたを見つけるでしょう。 したがって、あなたの名前で検索エンジンの最初の位置にいることは素晴らしいことですが、それは収入にいかなる影響も与えません。
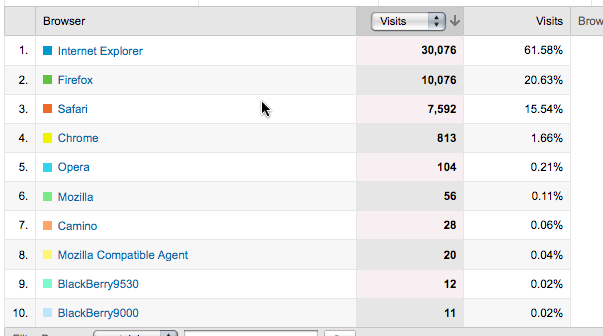
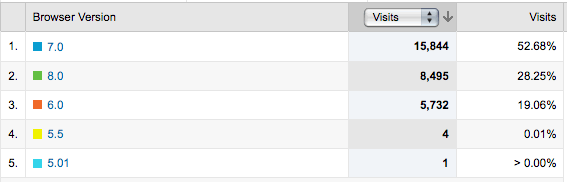
20彼らはまだInternet Explorerを使用しています。
Firefoxが大いなる啓示であることを誰もが理解しているわけではありません。 明らかに、ほとんどの聴衆はまだIEを使用しています。

そして、それらの多くはまだその6番目のバージョンを(ほとんど聞こえない)使用しています:

この事実に従って設計、開発、計画します。
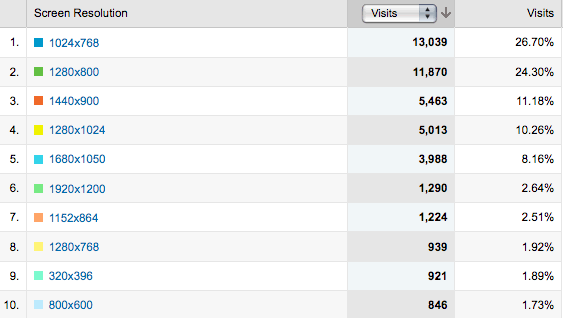
21.彼らはクールなモニター(およびコンピューター)を購入します。
一方、ほとんどの視聴者は新しいモニターの後ろに座っています。 900ピクセルの幅のページを安全に設計できます。

変更を行う前に、サイトの統計を確認してください!
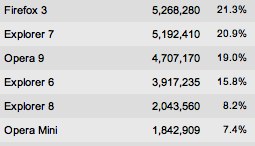
翻訳者のメモ:一般的に聴衆についても同じことが言えますが、微妙な違いがあります:

RunetサイトのLiveinternet統計によると、Opera Miniには明確なシェアがあります。 モバイル画面の解像度のかなりの割合もこれに関連しています。

また、代替ブラウザがより広く普及していることを嬉しく思うこともありますが、IE6は少なくともあと9か月間は割引きできません。
22.彼らは望む必要がある
人々は必要なものではなく、欲しいものを買う。 私たちは皆、自動車保険が必要です。 私たちは皆、 iPhoneまたは他の光沢のある小さなものが欲しいです。
私はあなたのことは知りませんが、自動車の保険会社を探しているときにHTC Heroについて考えたときの喜びと同じような期待感はありません。
私たちは皆これについて泣くことができますが、私たちはそれを使うことができます。 消費者が望む必要があります。 本当にクールなマーケティング担当者が、あなたが必要なものが欲しい理由を説明します。
(私は思い出せない偉大なマーケターから欲望と必要性の原則を借りました。私自身はこれに来るほど頭が良くありません)
それが...
リストはさらに長くなっています。 分析レポートをご覧ください。 サイトの変化に対する視聴者の反応に基づいて学習します。 脳を使って、どうしてすべてがそうなるのかと尋ねるのを止めないでください。