1.すべてのバナーを1か所に保存する
2.バナーを表示するページを設定します
3.配送制限を遵守する
4.バナーの宛先アドレス(URL)を指定します
0.9.6.3で正確に動作します(上記のバージョンでは問題を前兆しません)。MODxの知識に応じて、統合に約30分かかります。
MODxを使用するための初期スキルと用語の理解が必要です:スニペット、このCMFのコンテキストでのTV。
すべての実質的な質問に回答させていただきます。
始めましょう:
すべての統合をいくつかのステップに分割します。
1. バナースニペットを作成する
<?php
if (!function_exists( 'setTemplateVar' )) {
function setTemplateVar($ value , $docID, $tplVarName) {
global $modx;
//-- get tmplvar id
$tplName = $modx->getFullTableName( 'site_tmplvars' );
$tplRS = $modx->db-> select ( 'id' , $tplName, 'name="' . $tplVarName . '"' );
$tplRow = $modx->db->getRow($tplRS);
$tblName = $modx->getFullTableName( 'site_tmplvar_contentvalues' );
$selectQuery = $modx->db-> select ( '*' , $tblName, 'contentid=' . $docID . ' AND tmplvarid=' . $tplRow[ 'id' ]);
$updFields = array (
'value' => $ value
);
$insFields = array (
'tmplvarid' => $tplRow[ 'id' ],
'contentid' => $docID,
'value' => $ value
);
if ($modx->db->getRecordCount($selectQuery) < 1) {
$modx->db->insert($insFields, $tblName);
} else {
$modx->db->update($updFields, $tblName, 'contentid=' . $docID . ' AND tmplvarid=' . $tplRow[ 'id' ]);
}
}
}
/**/
$vault = 234; //ID
$children= $modx->getActiveChildren($vault, 'menuindex' , 'ASC' );
if (!$children === false ) {
$allBanners = $modx->getDocumentChildrenTVarOutput($vault, array( 'pages' , 'fileBanner' , 'counter' , 'linkToURL' ));
foreach ($allBanners as $idBannerPage=>$banner)
{
$pages = explode( ',' ,$banner[ 'pages' ]);
if ((in_array($modx->documentIdentifier,$pages) || in_array( '-1' ,$pages)) && ($banner[ 'counter' ]>0 || $banner[ 'counter' ] == '-1' ))
{
$path_info = pathinfo(MODX_BASE_PATH.$banner[ 'fileBanner' ]);
switch ($path_info[ 'extension' ]){
case 'swf' :
echo '
<div id="productsSecondaryPromo"></div>
<script type="text/javascript">
// <![CDATA[
var so = new SWFObject("/' .$banner[ 'fileBanner' ]. '?clickTag=' .$banner[ 'linkToURL' ]. '", "company_right", "214", "308", "7", "#FFFFFF");
so.write("productsSecondaryPromo");
// ]]>
</script>' ; break ;
default : echo '<a href="' .$banner[ 'linkToURL' ]. '"><img src="' .$modx->getConfig( 'base_url' ).$banner[ 'fileBanner' ]. '" alt="" border="0"></a>' ;
}
if ($banner[ 'counter' ] !== '-1' && ( int )$banner[ 'counter' ]>0){ setTemplateVar($banner[ 'counter' ]-1, $idBannerPage, 'counter' );}
}
unset($banner);
}
}
?>
* This source code was highlighted with Source Code Highlighter .
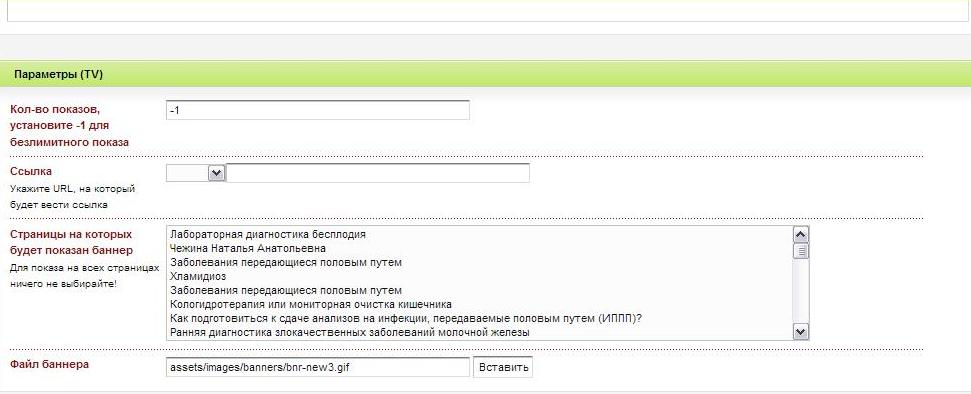
2.次のTVパラメーターを作成します(以下で言及しなかったすべて-デフォルトで残します)。
counterの [入力タイプ]ドロップダウンリストで、[ 数値]を選択します。 デフォルト値は-1です。 テンプレートを選択します。 保存します。
fileBannerの[入力タイプ]ドロップダウンリストで、[ ファイル]を選択します 。 テンプレートを選択します。 保存します。
linkToURLの[入力タイプ]ドロップダウンリストで、 URLを選択します 。 テンプレートを選択します。 保存します。
ページ 、[入力タイプ]ドロップダウンリストで、[ リストボックス(複数選択)]を選択します 。 「可能な値」フィールドに次のように書きます: @SELECT pagetitle、CONCAT(id、 '、')FROM site_content WHERE id NOT IN(2,3,4,5,6,7,8,9,10,11,234)ORDER BY menuindex
デフォルト値は-1です。 テンプレートを選択します。 保存します。
3.バナーリポジトリの作成
次に、ドキュメントツリーに移動し、「BANNERS」という名前の新しいドキュメントを作成し、チェックボックスを「コンテナ(子ドキュメントを含む)」に設定します。 スニペットコードで$ vault変数を見つけて、作成したドキュメント(コンテナ)のIDを割り当てます。
私の場合、これはID 234です

次に、子ドキュメントを追加します-これがバナーの本質です。ドキュメントの下部に、先ほど作成した新しいフィールドが表示されるはずです。

* [インプレッション数...]フィールドで-1から自然数に変更された場合、バナーはこの数に相当するものとして表示されます。 残りのフィールドについては、すべてが明確であると思います。
* MODxコンテキストメニューからドキュメントからアクティビティを削除すると、バナーの表示も停止します
*ページを選択しない場合、バナーはサイトのすべてのページに表示されます
*バナーの読み込みを忘れないでください:)
4.次に、 [[Banner]]スニペットを、バナーを表示する場所に挿入します。
PS:このソリューションは非常にスケーラブルであり、改良することができます。