前文
1つのIPTV-STBセットトップボックスの/ミドルウェアインターフェイスを記述しているときに、evalを呼び出すときに、組み込みのOperaのjavascriptパーサーのかなり遅い操作に遭遇しました(組み込みはOperaではありませんでしたが、ANT Galioはまだ悲しいですが、これは別の議論のトピックです)。 つまり、通常、すべてがゆっくりと動作します。 それはまだ単なる接頭辞ですが、この特定のケースではブレーキと関係があります-テレビ番組はajaxを介してロードされ、evalは着信JSON文字列を解析しましたが、接頭辞はユーザーアクションにまったく応答しませんでした(そして長い間) 。 その結果、コンソールで数倍速くなったJSONPを使用して問題を解決しました(同時にクロスドメインの問題を解決しました)が、同時にパーサーのパフォーマンスについても原則的に考えました。 ハブラーでそれについての記事は1つしか見つかりませんでしたが、JSONPはそこにありませんでした...プラスコメントにいくつかの肯定的な重要な発言があったので、テストを実施することにしました。 JSON.orgのすべてのパーサーと、ブラウザーOpera 9.64、Firefox 3.5、Internet Explorer 8、Google Chrome 2、Safari 4が使用されます。
テスト方法
上記の記事へのコメントでは、ブラウザは解析結果をキャッシュできるため、信頼できる結果を得るために単純に同じ行を100回実行することはあまり正しくありません。 さらに、JSONPでの解析自体はまったくありません。JavaScript自体の解析に関するものです。
その結果、短いphpスクリプトが作成されました。これはサーバーにインストールされ、リクエストに応じて、この形式の指定された数のオブジェクトを含む配列を含むJSON文字列を生成します。
{
"key_string1" : "qkrlgthcnadzemsiuwvbfopxyj",
"key_string2" : "zbntiyjchfpsraudqxkgomvwle",
"key_int" : 25721,
"key_arr" : [21,25,19,16,10,4,27,17,6,12,22,29,5,1,26,28,23,14,24,13,3,18,30,15,2,11,8,20,9,7],
"key_float" : 2110.1
}
オブジェクトのプロパティの内容は毎回ランダムに入力され、スクリプト自体はキャッシュを防止して呼び出されます。
テスト自体のために、さまざまな方法でサーバーに配列内の異なるオブジェクト数を持つJSON文字列を要求し、ダウンロード時間と解析時間を測定するページが作成されました(JSONPの場合、一度に)。 より正確な結果を得るために、すべてのクエリが50回実行されました。 次の解析方法が使用されます。
- JSONP-最も古典的なバージョンでは-プラグインスクリプトはJSONオブジェクトをパラメーターとしてコールバックを呼び出します。 主な欠点は、セキュリティのレベルが低いことです。 プラグインスクリプトには何でもかまいません。
- XMLHttpRequest + json2.jsは基本的に通常の評価であり、JSON文字列コード自体の有効性を検証するために、いくつかの正規表現によってわずかに強化されています。 欠点は evalを使用しても、行にjs-codeを含めて、クライアントで「おやすみなさい」と試みることができます。
- XMLHttpRequest + json_parse.js -JSONの本格的な解析。 Evalは使用されないため、すべてがセキュリティで正常に動作し、主な欠点は低速です。
- XMLHttpRequest + json_sans_eval -Googleのパーサー。 evalを使用しないため、安全であり、最小限のコードを使用するため、高速です。 :-)欠点は、JSON文字列を検証しないため、壊れているか正しくない場合、結果は予測不能です。 :-)つまり-解析の結果として、いくつかのがらくたが返されます。
- XMLHttpRequest +ネイティブJSONパーサー-IEおよびFFの最新バージョンに存在するネイティブJSONパーサーをこのテストに含めずにはいられませんでした。 :-)
自宅のコンピューター(Athlon64 X2 5200 +、2 GBのメモリ、Windows XP SP2)ですべてをテストし、ローカルネットワーク上の近くにあるサーバーからスクリプトを実行しました(転送遅延にわずかにプラスの効果を与えるため)。 それでも、これらの同じ転送遅延が完全に存在し(200ミリ秒の領域)、かなり大きなばらつきがあるため、テストの絶対値に焦点を合わせないでください-さまざまなパーサーとブラウザの結果の相対的な比較がはるかに重要です。 localhostでテストしようとしましたが、shttpsの下でphp-cgiを実行するとさらに遅くなり、テスト用の特別なスタンドを作成するのは少し面倒でした。
そしてブラウザについては。 2009年2月7日にブラウザサイトで入手可能な公式リリースの公式最新バージョンを使用しました。 したがって、たとえば、Operaは10番目ではありません。 IE6もありません-IETesterでしか起動できませんでしたが、そこからの結果は完全に正しいとは思えません。 テストは、各ブラウザーを起動した直後に単一のタブで実行されました。 その作業の過程で、異なるブラウザは異なる方法でプロセッサをロードし、異なる量のメモリを消費しましたが、これは別の調査のトピックです。
試験結果
結果はすべて表形式です。 すべてのパーサーについて、最初の行はミリ秒単位の合計実行時間(データ要求+解析)を示し、2番目の行(JSONPを除く)は解析のみの時間を示します。 JSONPと比較するのが理にかなっているのは最初の行のみであり、2番目の行は他のパーサー同士を比較するためだけに役立ちます。
Google Chrome 2
| パーサー | JSON文字列の配列内のオブジェクトの数 | |||||
|---|---|---|---|---|---|---|
| 25 | 50 | 100 | 200 | 400 | 800 | |
| ジョンソン | 187 | 187 | 211 | 197 | 213 | 242 |
| JSON_json2 | 189 | 189 | 193 | 200 | 220 | 253 |
| JSON_json2-解析 | 2 | 4 | 6 | 12 | 21 | 42 |
| JSON_json_parse | 192 | 194 | 198 | 212 | 241 | 311 |
| JSON_json_parse-解析 | 4 | 6 | 11 | 22 | 45 | 92 |
| JSON_json_sans_eval | 190 | 190 | 191 | 231 | 240 | 259 |
| JSON_json_sans_eval-解析 | 1 | 3 | 6 | 11 | 23 | 48 |
Firefox 3.5
| パーサー | JSON文字列の配列内のオブジェクトの数 | |||||
|---|---|---|---|---|---|---|
| 25 | 50 | 100 | 200 | 400 | 800 | |
| ジョンソン | 212 | 215 | 219 | 222 | 233 | 277 |
| JSON_json2 | 219 | 224 | 224 | 239 | 270 | 384 |
| JSON_json2-解析 | 3 | 6 | 12 | 25 | 51 | 106 |
| JSON_json_parse | 223 | 255 | 276 | 353 | 529 | 820 |
| JSON_json_parse-解析 | 19 | 36 | 72 | 145 | 288 | 578 |
| JSON_json_sans_eval | 219 | 225 | 224 | 257 | 307 | 365 |
| JSON_json_sans_eval-解析 | 5 | 8 | 16 | 31 | 62 | 123 |
| JSON_native | 198 | 211 | 219 | 233 | 244 | 261 |
| JSON_native-解析 | 1 | 1 | 2 | 4 | 9 | 17 |
Opera 9.64
| パーサー | JSON文字列の配列内のオブジェクトの数 | |||||
|---|---|---|---|---|---|---|
| 25 | 50 | 100 | 200 | 400 | 800 | |
| ジョンソン | 307 | 356 | 371 | 395 | 390 | 430 |
| JSON_json2 | 323 | 332 | 344 | 391 | 463 | 693 |
| JSON_json2-解析 | 8 | 16 | 31 | 67 | 138 | 343 |
| JSON_json_parse | 316 | 333 | 363 | 438 | 553 | 829 |
| JSON_json_parse-解析 | 11 | 22 | 54 | 112 | 231 | 476 |
| JSON_json_sans_eval | 311 | 323 | 352 | 380 | 436 | 588 |
| JSON_json_sans_eval-解析 | 5 | 12 | 23 | 53 | 114 | 237 |
Internet Explorer 8
| パーサー | JSON文字列の配列内のオブジェクトの数 | |||||
|---|---|---|---|---|---|---|
| 25 | 50 | 100 | 200 | 400 | 800 | |
| ジョンソン | 191 | 191 | 198 | 201 | 217 | 244 |
| JSON_json2 | 216 | 204 | 212 | 218 | 251 | 220 |
| JSON_json2-解析 | 3 | 5 | 11 | 22 | 45 | 92 |
| JSON_json_parse | 238 | 287 | 399 | 523 | 864 | 1672 |
| JSON_json_parse-解析 | 45 | 90 | 191 | 327 | 643 | 1443 |
| JSON_json_sans_eval | 203 | 213 | 273 | 306 | 412 | 681 |
| JSON_json_sans_eval-解析 | 9 | 20 | 54 | 107 | 204 | 448 |
| JSON_native | 195 | 196 | 209 | 201 | 219 | 250 |
| JSON_native-解析 | 1 | 1 | 4 | 5 | 11 | 27 |
Safari 4
| パーサー | JSON文字列の配列内のオブジェクトの数 | |||||
|---|---|---|---|---|---|---|
| 25 | 50 | 100 | 200 | 400 | 800 | |
| ジョンソン | 204 | 228 | 208 | 221 | 238 | 280 |
| JSON_json2 | 198 | 200 | 202 | 210 | 232 | 266 |
| JSON_json2-解析 | 1 | 2 | 4 | 8 | 16 | 31 |
| JSON_json_parse | 224 | 205 | 213 | 239 | 273 | 351 |
| JSON_json_parse-解析 | 4 | 7 | 14 | 28 | 56 | 111 |
| JSON_json_sans_eval | 202 | 205 | 211 | 226 | 260 | 324 |
| JSON_json_sans_eval-解析 | 3 | 5 | 10 | 20 | 41 | 80 |
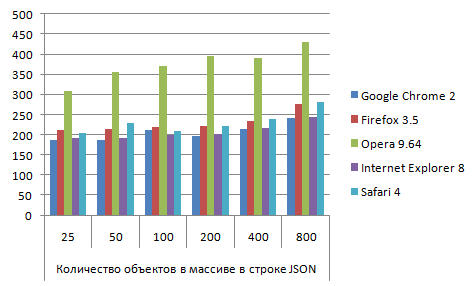
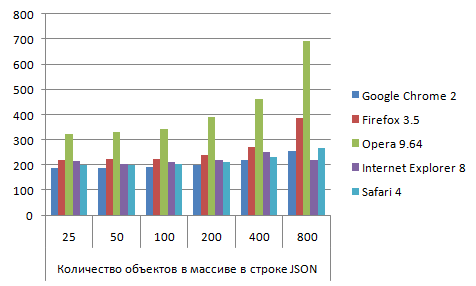
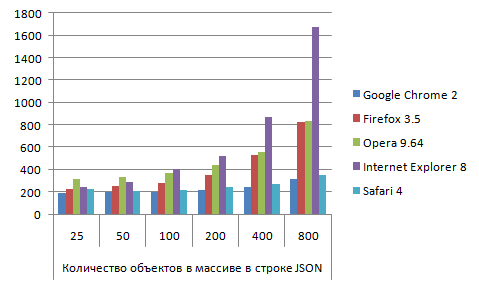
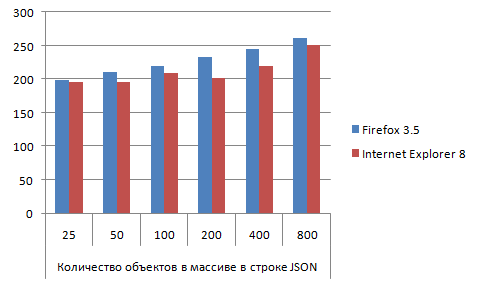
UPD : deeruaは各パーサーに素敵なグラフィックを描きました-喜ぶ:
ジョンソン

JSON_json2

JSON_json_parse

JSON_json_sans_eval

JSON_native

結論
一方では、結果はまったく代表的ではありません-データを返すサーバー側スクリプトを呼び出すときに、ほとんどの違いは200ミリ秒の遅延(および異なる開始間の拡散)によって隠されます。 一方、多くの結論を可能にするだけでなく、必要にすることもできます。
- JSONPは本当に速いです! その速度はすべてのブラウザで同じであり(Operaが私たちを失望させない限り)、スケーラビリティは他のパーサーよりもはるかに優れています。 その動作の速度は、ほとんどすべてのコンテンツに依存するサーバー自体に依存するため、結果にランダムなばらつきが生じます。 いずれにせよ、クライアントに特別なセキュリティ要件がない場合、JSONPはJSONデータの転送と解析に最適な選択です。
- 大量のデータ(このテストの800個のオブジェクトのファイルに約190kbかかります)について話しておらず、IEを使用している場合、他のパーサー間の時間差は特に重要ではありません。 これは、JSON解析だけでなく、完全なランタイムを指します。
- FFおよびIEの組み込みJSONパーサーは、解析速度の点でより良い結果を示しました。 それらが完全な安全性を提供することも考慮すると、それらを使用することは明らかに理にかなっています。
- Googleパーサーjson_sans_evalは、従来のevalで実行されるjson2よりもそれほど遅くありませんが、高度なセキュリティを提供します。 したがって、結果のJSONオブジェクトが使用中に別の検証を受ける場合、これが明らかに最適な妥協点になります。
- ブラウザのうち、ChromeとSafariが最高のパフォーマンスを発揮しました。 両方の脚が1か所から成長することを考えると、WebKitは間違いなく操縦します。 :-)
- OperaとFirefoxは非常に平凡なパフォーマンスを示しましたが、IE8はあいまいなパフォーマンスを発揮しました。優れたネイティブパーサーと評価作業であると同時に、ひどい「手動」行解析も行いました。 明らかに、これは遅れているjsエンジンです。
まあ、それが私以外の誰にも興味があることを願っています。 :-)あとでトランスポートコンポーネントを削除してテストを改善するかもしれませんが、パーサーとブラウザの速度を最初に評価するには、これで十分だと思います...
ps:しかし、ハブがテーブルの行にbgcolorを指定することを許可した場合、結果はより美しくなります...