なんで?

JavaScriptのWebアプリケーションでクライアントパーツを作成するのが一般的です。 私は、非常に喜んでいるほとんどの開発者がこのルールから逸脱し、お気に入りのサーバーサイド言語を使用したと考えています。
MIX Onlineチームは、動的言語愛好家にこの機会を提供しました。これについての詳細は、「
Gestaltプロジェクト-クライアント側HTMLでRuby、Python、およびXAMLを直接記述する 」を参照してください。 以下では、似たようなものを自分で作成することを提案します。
何で?
いくつかの例を見て、GestaltがSilverlight + Dynamic Languages Runtimeに実装されていることが明らかになりました。 それから私はあなた自身の手で何かを作成することがどれほど難しいかを理解しましたか? すぐに解決策:SilverlightはDOMと対話できるので、コードを取得して解釈できます-それは小さなことです-実装です。
さあ始めましょう
必要なもの:
- Visual Studio> 2008SP1(必要に応じて、他のIDEまたはテキスト編集ツールも使用できます)
- Silverlight> 2.0ツール
- Dynamic Languages SDK> 0.5.0( ダウンロード )
- 10分
コーディングしましょう

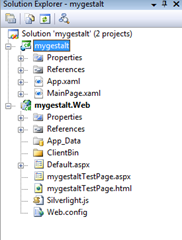
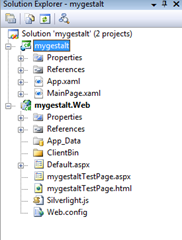
Visual Studioを開き、Silverlightアプリケーションを作成し、プロジェクトに「mygestalt」という名前を付けます。 そんなに書く必要はないことを実感しました。実験的なClient-Scriptとそのインタープリターが必要になります。 Silverlightをホストするページ(私の場合はmygestaltTestPage.aspx)を開き、そこにクライアント側のPythonコードを追加します。 次のようになります。
<script type= "python" > def func(): HtmlPage.Window.Alert( "Hello world!" ) func() </script> * This source code was highlighted with Source Code Highlighter .
-
<script type= "python" > def func(): HtmlPage.Window.Alert( "Hello world!" ) func() </script> * This source code was highlighted with Source Code Highlighter .
-
<script type= "python" > def func(): HtmlPage.Window.Alert( "Hello world!" ) func() </script> * This source code was highlighted with Source Code Highlighter .
-
<script type= "python" > def func(): HtmlPage.Window.Alert( "Hello world!" ) func() </script> * This source code was highlighted with Source Code Highlighter .
-
<script type= "python" > def func(): HtmlPage.Window.Alert( "Hello world!" ) func() </script> * This source code was highlighted with Source Code Highlighter .
-
<script type= "python" > def func(): HtmlPage.Window.Alert( "Hello world!" ) func() </script> * This source code was highlighted with Source Code Highlighter .
<script type= "python" > def func(): HtmlPage.Window.Alert( "Hello world!" ) func() </script> * This source code was highlighted with Source Code Highlighter .
次に、MainPage.xaml.csに移動して、スクリプトを検索します。
- System.Linq を使用します。
- System.Windows.Browser を使用します。
- 名前空間 mygestalt
- {
- パブリック 部分 クラス MainPage
- {
- パブリック MainPage()
- {
- InitializeComponent();
- FindAndRunScript();
- }
- private void FindAndRunScript()
- {
- var scripts = HtmlPage.Document.GetElementsByTagName( "script" );
- var pythonScript = scripts.Where(x => x.GetProperty( "type" ).ToString()== "python" ).First();
- PythonEngine.Run(pythonScript.GetProperty( "innerHtml" ).ToString());
- }
- }
- }
*このソースコードは、 ソースコードハイライターで強調表示されました。
まあとPythonEngineの実装:
- Microsoft.Scripting を使用します。
- Microsoft.Scripting.Hosting を使用します。
- Microsoft.Scripting.Silverlight を使用します。
- 名前空間 mygestalt
- {
- パブリック スタティック クラス PythonEngine
- {
- public static ScriptScope Run( 文字列ソース)
- {
- var setup = Configuration.LoadFromAssemblies(Package.GetManifestAssemblies());
- setup.HostType = typeof (BrowserScriptHost);
- setup.DebugMode = true ;
- var runtime = new ScriptRuntime(セットアップ);
- var engine = runtime.GetEngine( "IronPython" );
- var scope = engine.CreateScope();
- const string init = @ " import clr clr.AddReference( 'System.Windows.Browser')from System.Windows.Browser import *";
- ScriptSource initSource = engine.CreateScriptSourceFromString(init、SourceCodeKind.Statements);
- initSource.Execute(スコープ);
- var script = engine.CreateScriptSourceFromString(source、SourceCodeKind.Statements);
- script.Execute(スコープ);
- 戻りスコープ;
- }
- }
- }
*このソースコードは、 ソースコードハイライターで強調表示されました。
アプリケーションを起動し、以下を確認します。

結論として
そこで、私たちは独自のGestaltを入手しました。最も興味深いのは、ソースコードを見て、そこで同じ実装を見つけたことです。 私のプロジェクトは
http://code.google.com/p/mygestalt/にあります 。 みんなありがとう!
 JavaScriptのWebアプリケーションでクライアントパーツを作成するのが一般的です。 私は、非常に喜んでいるほとんどの開発者がこのルールから逸脱し、お気に入りのサーバーサイド言語を使用したと考えています。 MIX Onlineチームは、動的言語愛好家にこの機会を提供しました。これについての詳細は、「 Gestaltプロジェクト-クライアント側HTMLでRuby、Python、およびXAMLを直接記述する 」を参照してください。 以下では、似たようなものを自分で作成することを提案します。
JavaScriptのWebアプリケーションでクライアントパーツを作成するのが一般的です。 私は、非常に喜んでいるほとんどの開発者がこのルールから逸脱し、お気に入りのサーバーサイド言語を使用したと考えています。 MIX Onlineチームは、動的言語愛好家にこの機会を提供しました。これについての詳細は、「 Gestaltプロジェクト-クライアント側HTMLでRuby、Python、およびXAMLを直接記述する 」を参照してください。 以下では、似たようなものを自分で作成することを提案します。  Visual Studioを開き、Silverlightアプリケーションを作成し、プロジェクトに「mygestalt」という名前を付けます。 そんなに書く必要はないことを実感しました。実験的なClient-Scriptとそのインタープリターが必要になります。 Silverlightをホストするページ(私の場合はmygestaltTestPage.aspx)を開き、そこにクライアント側のPythonコードを追加します。 次のようになります。
Visual Studioを開き、Silverlightアプリケーションを作成し、プロジェクトに「mygestalt」という名前を付けます。 そんなに書く必要はないことを実感しました。実験的なClient-Scriptとそのインタープリターが必要になります。 Silverlightをホストするページ(私の場合はmygestaltTestPage.aspx)を開き、そこにクライアント側のPythonコードを追加します。 次のようになります。 