さて、あなたはこれについて長い間話すことができますが、私は別の理由で書いています。 ブラウザーとサイトナビゲーションメニューに関連するアイデアが1つありましたが、この段落をスキップすることで理解できます。 社会がこの考えに非常に否定的に反応し、ミツゴルが私の中にいることに気付くことができることは確かですが、異端を恐れず、コメントの建設的な対話はいつでも歓迎です。
アイデア
アイデアは、すべてのブラウザ用のユニバーサルサイトナビゲーションバーを作成することです。 このアイデアの基本は、各サイトでユーザーに便利で最も重要な認識可能なナビゲーションを提供することです。 ナビゲーションのスマートな場所により、開発者がページ上により多くのスペースを確保できるという事実により、サイトの構造が大きく変化することを想像してください! 画面上の情報、またはそれを快適に配置する機能は、ページの彩度と重力を損なうことなく、よりフィットします。
実装
悲しいかな、私はプログラミングに精通していないので、この問題で非常に誤解される可能性があります。
あらゆる種類のAJAXやその他の恐ろしい単語を含むJavaScriptライブラリに基づいて構築されているため、優れた基盤を構築できます。これは、さまざまなサイトのメニューを構築するためのエンジンです。 ナビゲーションはこれらのレールに配置するだけでよく、ほとんどのコードはすでに記述、デバッグ、検証などされているため、これにより、Webサイト開発が容易になる新しい可能性がすでに開かれています。
外観
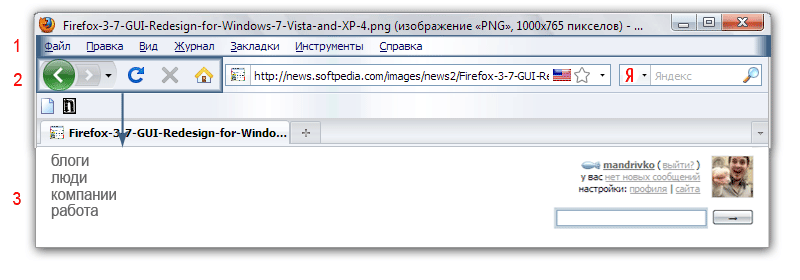
パネルは、ユーザーレベルと開発者レベルの両方でカスタマイズをサポートする必要があります。 しかし、主なことは、その上に要素を配置するための基本構造から逸脱することではありません。普遍性の基本的な考え方は失われるからです。 最初にアドレスバーの下に配置できます。 ただし、カスタマイズと構成の柔軟性を考えると、開発者またはユーザーの要求に応じてどこにでも配置できます。
練習用
Mozillaの仲間がこのアイデアを採用し、それを実現したいと想像してみましょう。 また、W3Cジャケットは汎用性の高いナビゲーションパネルを気に入っており、それを標準化したいと考えています。 それらが成功したとしましょう-標準が特定され、文書化され、誰もがそれを気に入っています。 Mozillaは、
マイナス
このアイデアの最大の問題は、人気がある場合にのみ意味があるということです。 たとえば、ブラウザ戦争の巨人の
ただし、次のトリックを導入できます。このようなナビゲーションが
プローブ
ポストの最後に、このテクノロジーの大まかな理解を挿入します。 これらは数分で作成したスケッチであり、もちろん全体のポイントを明らかにするものではなく、おおよその理解を与えることができます。

1.最近、さまざまなオフィスがこのパネルを削除しようとしています。たとえば、Google Chrome、Safari、またはFirefoxに関する最新ニュースです。
2.ナビゲーションバーも下に移動できます。 しかし、これは議論の余地のある問題であり、特定の企業の
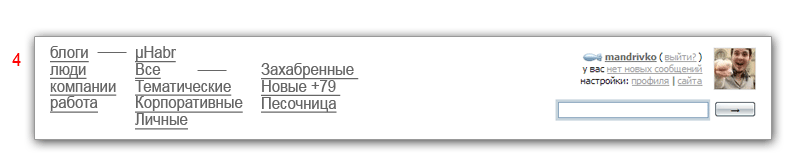
3と4。ここで、Habrahabrのパネルを見ることができます。 ユーザーのアクションから動的に変化します。 たとえば、コンテンツの量に応じてフォントのサイズを変更することを妨げるものはありません。

5.マインドマップの 形式で ...
