
簡潔に、ロゴのラスタライズの場合。
おそらく、すべてのロゴデザイナーはベクターグラフィックスを好むでしょう。これは、オブジェクトをさらに使いやすく、コンピューターリソースをあまり必要としないためです。
印刷を作成するときは、ベクトルのロゴをレイアウトにコピーするだけで十分で、スムーズでクリアに印刷されます。 わかりやすくするためにコンピューターグラフィックス(たとえば、サイト)で使用する場合は、 手動のラスタライズに頼る必要があります。
ベクターマークアップ言語 (VML)、 スケーラブルベクターグラフィックス (SVG)、およびHTMLキャンバスは、ディスプレイのアンチエイリアシングが使用され、フォームの境界線がぼやけるので、私たちを救いません。 おそらく将来、 IBM T220 / 221のようなモニターがすべての家庭に設置されると、これらの技術が必要になるだけでなく、それらの使用が明確な結果をもたらすでしょう。
(グローバルな意味での)手動ラスタライズでは、次の規則性が適用されます: 「ラスタライズの複雑さは、画像サイズとその詳細の減少とともに増加します 。 」 つまり、写真を手動でラスタライズするには、アンシャープマスクフィルター(フィルター→シャープ)とPhotoshopのシャープツールで十分です。 小さいサイズで明確なロゴを取得する必要がある場合は、ツールの範囲を拡大することに加えて、スキルと機知を示す必要があります。
実用部
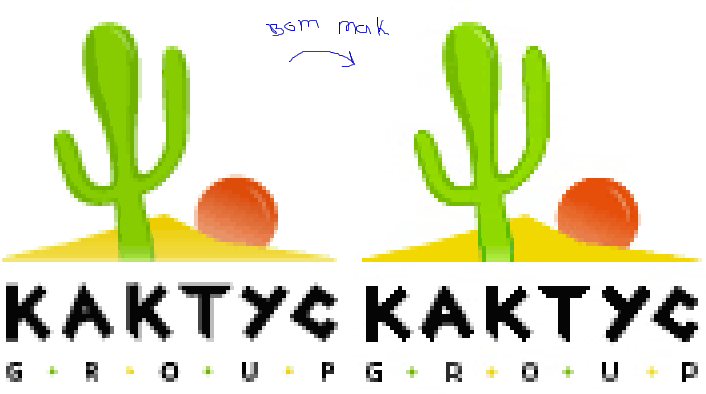
例として、ある機関の古いロゴを使用します。 メインストロークの傾斜が標準的ではないフォントを使用しているため、偶然ではなくこのロゴを選択しました。

左側のロゴは「ぼやけています」:ファジーサインの境界線、 Tは完全にぼやけており、「GROUP」という単語のGとRは混乱に変わり、さらにロゴは「zmikによって抑制されています」。 彼を救おう。

行われたこと(Photoshop):
-シャープツールを使用して文字とフォントの明瞭さを向上させます。
-鉛筆ツールを使用した輪郭と垂直の「微調整」。
-角度が45°を超えるまたは下回るフォントストロークの手動アンチエイリアス。
-「GROUP」という単語の手動アンチエイリアス。
-コントラストと輝度の増加。
実施可能な観察:
-画像の線が45°の角度から外れているほど、ラスタライズは難しくなります。
-小さな文字をラスタライズする場合、アンチエイリアスの外観なしではできません。そうしないと、文字が完全に滑らかに見えません。
-ラスタライズ中に文字の書記素をわずかに変更して明瞭にすることは許可されます。
-このプロセスでは、色の粒子または過度の鮮鋭化が発生する可能性があるため、削除する必要があります。
重要な注意:
手動のアンチエイリアスでは、 「直接色」の使用を避ける必要があります。 つまり、色#808080を取得するには、鉛筆ツールを使用してピクセルを描画するのではなく、不透明度= 50%の消しゴムツールを黒に適用する必要があります。 まず、それは良い形とプロフェッショナリズムのルールです。 第二に、将来的に背景を変更する必要がある場合に便利です。
ラスタライズの説明
アイコンデザインの10の間違い
クライアント用のレイアウトを準備しています。 パートI.鉄かどうか?
クライアント用のレイアウトを準備しています。 パートII アイロンをかけたら、どうやって?
ご清聴ありがとうございました。 後で、この投稿を追加の例で補足します。