色知覚力とは何ですか?
色知覚の力について話してください。 以前の 投稿では、意識によっていくつかの色調が他の色調よりも強く、より明るいと認識されていると既に述べました。

技術的には、これはS、M、L錐体から脳に入る信号の強さによるものです:黄色に近い音はSとM受容体によって同時に知覚され、赤紫に近い音(マゼンタ)はMとLによって知覚されます
知覚で最も印象的なトーンは、赤オレンジ、黄緑、赤紫のトーンがわずかに明るく感じられます。 明らかな部外者は青と紺zの色調です。彼らは、最も明るい音よりも強度が3.5倍と5倍弱いです。
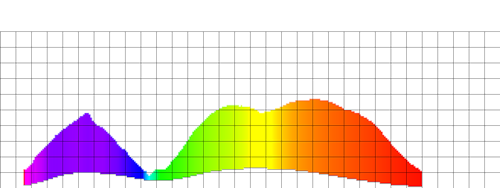
色知覚の力を示す図を作成しました:

左側の図は明るい色で、右側の図は鮮やかではありません。 知覚のレベルを強調するために、あまり鮮明でないトーンは特に暗くなります。
当然、色覚障害により、色覚の明るさが変化します。 以下は、原色視の場合に起こることです(赤の知覚障害):

デイタノピアの場合(緑の欠乏):

そして、三色盲(区別できない青):

これは設計でどのように使用されますか? カラーパレットの選択のトライアドスキーム。
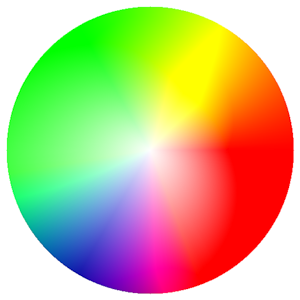
サイト(および実際の生活)の配色を作成するには、 「プロセスカラー」アプローチが広く使用されています。 一番下の行は次のとおりです。カラーホイールが使用されます( HSLモデルを使用して取得)

そして、その上に正三角形が配置されます。 この三角形が中心の周りを回転すると、その頂点は調和のとれた色を示します。 理論的には、これらの3つの色の合計は、等しい割合で撮影すると白になります。

理論的には同じ明るさの2つのプロセスカラーは、同じ知覚力を持つ必要があります。 したがって、あるプロセスカラーの長方形を別のプロセスカラーの背景に配置すると、目はすぐにフレームまたは図を見ることになります。
そのため、写真やフレームをページ上で作成する絶好の機会です。これにより、フレームがニュートラルカラーで作成されている場合のように、写真が全体としてではなく、フレームなしで認識されます。

プロセスフラワーからのフレームのもう 2つの例 。
選択の問題
しかし、色知覚力の観点からこのカラーホイールを分析しましょう! 丸い色のターゲットを取り、その上の色を強調表示して、正三角形で撮影した色が調和のとれたトライアドを構成しているかどうかを確認します。


左側は元のカラーホイール、右側は処理の結果です。 強い色の右側の円では、彩度が人為的に増加します。 クリックすると大きな画像が表示されます。 ここでは、 さらにいくつかのカラーターゲットを見ることができます。
頂点の1つが最大の黄色になるように、正三角形を精神的に配置します。 そして、私たちは何を見ますか? -三角形の端の色は、白で等しい割合で撮影され、合計しないこと! より正確には、これらの色の合計は、ピンクの傾斜で乳白色の黄色として知覚されます。 そして、真に調和のとれたトライアドを得るには、黄色とマジューを少し目立たなくする必要があります(黄色の彩度を約6%、マゼンタの彩度を2%除去します)。
さらに、重要なのは、色のプロセス選択は、原則として、明るく顕著な色でうまく機能しますが、明るい色と暗い色ではうまく機能しません。 色が明るいまたは暗いほど、高調波誤差が大きくなり、標準のカラーホイールでトライアドが選択されます。
補色
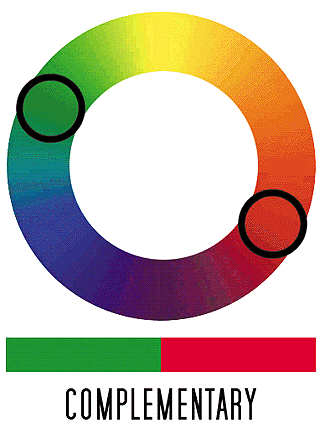
カラーパレットを選択する別の方法は、補色の方法です。同じカラーホイールを使用し、その中心にセグメントを描画します。セグメントの両端には、全体で再び白を与える色があります。

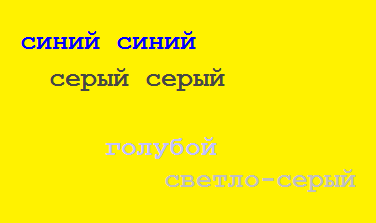
補色の特徴は、互いに補強する能力です。たとえば、黄色と青は直径の異なる端にあります。 黄色の背景の青は、同じ背景にある同じ明るさの灰色よりも視覚的に明るく見えます。

ちなみに、フォトフレームが写真の全体的なトーンを補う色で作られている場合、このフレーム内にあるすべてのものがより明るく見えます。
繰り返しますが、標準のカラーホイールの問題は明らかです。直径の両端のさまざまなトーンの色の強さは、明るい色と暗い色で大きく異なる場合があります。 この方法で選択されたトーンの合計は、結果としてグレーのグラデーションとして認識されません。
パレットの選択と色覚異常
パレット選択方法の理論的基礎がわかったので、最終的に、色覚が60%失われた状態でカラーホイールがどのように見えるかを確認できます。



絵の知覚に従って「強調表示」されている
提示された図についてはコメントしませんが、どのようにして得られたのかを見るには、 こちらをご覧ください 。
デザイナーは、色覚異常の色覚異常をどのように考慮しますか?
カラーブラインドについて考えるデザイナーおよびユーザビリティ学者には、 「効果的なカラーコントラスト」の記事を読むことをお勧めします。
デザインの色覚異常のテーマを適切にカバーしたことを願っています。次の投稿では、写真の注意の分布について説明します。 :)