たとえば、Java / AWT / Swingでは、最初からさまざまなレイアウトマネージャーが設計されていました。 CSSでは、これは純粋ではありません。 混乱。
実際、これがW3C CSS WGでの提案の理由でした。
アイデアは単純な「ドアのような」ものです。
1)1つのCSS属性「flow」を導入し、
2)ユニットはフレックスです。
'flow'は値を取ります:
horizontal
|
vertical
|
horizontal-flow
|
vertical-flow
|
"template"
コンテナ内にブロックを配置するさまざまな方法、つまりレイアウトマネージャについて説明します。
フレックス単位は、コンテナ内の空きスペースの分布の重みです。 これらは、<number> '*'のように書かれています。例えば:
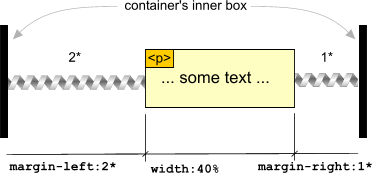
マージン左:2 *。 わかりやすくするために、フレックスの長さの単位は、特定の重量を持つバネとして表すことができます。
明確にするためにここに:

画像内の段落は次のスタイルで配置されます。
p
{
幅:40%; / *固定幅-コンテナの幅の40%* /
マージン左:2 *; / *パワー2の「スプリング」を左* /
マージン右:1 *; / *パワー1の右の「スプリング」* /
境界線:1px黒一色; / *固定幅の境界線* /
}
私たちの言うことを知っている人は、HTMLで書くことを意味します[frameset cols = "200、*、*"]彼らはすぐに屈曲のアイデアを「入力」すると思います。
「フロー」属性とその値のアイデアに関しては、少なくとも提案自体のテキストの図を参照することをお勧めします: www.terrainformatica.com/w3/flex-layout/flex-layout.htm
これがCSS3とHTML5の前線からのニュースです