色知覚
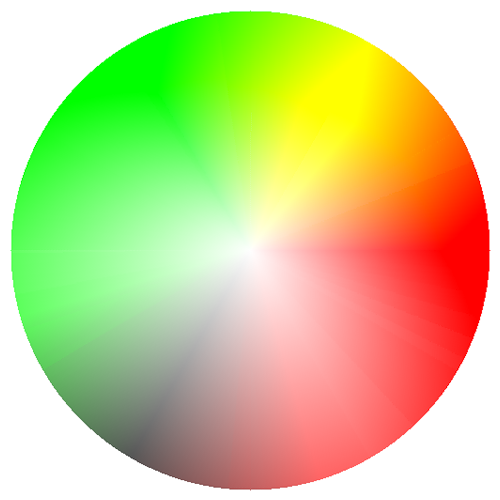
色の感覚は、S、M、L錐体から脳に入る信号に依存します。 同時に、人によって定義されたいくつかの色は、一度にいくつかのタイプの円錐を感じます。そして、まさにこれのために、いくつかの色は他の色よりも明るく見えます。
one-response
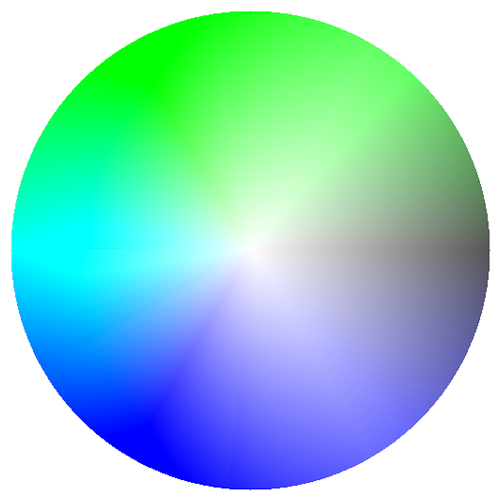
面白いですが、知覚の力が彩度と同じ場合、色はどのように見えますか? この質問に答えて、色と知覚の関係を説明するプログラムを書きました。 そして、彼女の仕事の結果は次のとおりです。
カラーターゲット: オリジナル 、 後処理 。
別のカラーターゲット: original 、 post-processing 。
ただし、表示されている画像は、フルカラービジョンの結果のみを示しています。 色覚異常の世界を人々がどのように見ているのだろうか?
色覚異常
また、色覚異常の人は異なります。色覚異常は、主に特定のタイプの錐体の欠如が原因で発生します。 2種類のコーンが十分にない場合、色はまったく変わりません。世界は白黒写真のように単色に見えます。 ただし、S、M、Lのいずれかのタイプのコーンが不足している場合は、一部の色が区別できない状況が発生します。
コーンの光感度のデータに基づいて、色覚異常の知覚をモデル化してみましょう!
正直なところ、これらのモデルは較正されていません。 理想的には、カラーブラインドは元の結果とシミュレーション結果の大きな違いを感じてはなりません。 しかし、どのように想像するために-それは好奇心が強いですか? :)
写真では-色の知覚力を正規化した後の画像。 ターゲットとスクリーンショットは私のものであり、写真はここ 、 ここ 、 ここからのサイトから撮影されます。
オリジナル:




Lコーンの不足(赤の識別不能):





Mコーンの不足(区別できない緑):





Sコーンの欠如(青と紫は見えません):





私の意見では、日常生活で見分けがつかない青い色合いの人が最も簡単な方法を持っています。 非差別的な赤にとってははるかに困難です。 信号、交通標識、警告はしばしば目に見えません。
PS
ビジョンモデリングに関する投稿を書いた後、プログラムを表示するためのいくつかのリクエストを受け取ったので、「画像に記入>結果を得る」タイプの単純なWebサービスを作成することにしました。 この点で、彼はダイナミクスを生成するプログラムを書き直し始めました。 見た目通りの提案を受け入れます。