
(ハジョローズ、ハイジャンピング、1930)
いつものように、オブジェクトの形で興味深いものになりました。それらは、私たちが毎日経験する物理的プロセスの影響をそれらに伝えます。 ページに重力、風、抗力、およびその他の力の存在を「宣言」すると、これに基づいて興味深い構図を描くことができます。
私たちに常に作用する最も基本的な力は重力です。 形状では、水平軸に対する非対称性によって表現できます-重みにより、オブジェクトの質量が地面に移動します。 また、オブジェクトのサポートは重力の存在を示します。 視聴者は、それを削除するとオブジェクトが落下すると考えるはずです。
これらの色合いはこの法律を破りました。 それらの2つは非対称であり、3つ目は対称であり、そこから空中に垂れ下がっています。

カットの下で続けた。
この例に触発され、それに基づいて何かを描くことができます。

UFOは重力、%ユーザー名%を拒否します。

産業のテーマにインスピレーションを求めるというアイデアは非常に成功する可能性があります。 第一に、それらの形状はしばしば外部の影響によって決定されます。 第二に、デザイナーは長い間それを使っていました。例えば、これはこれらの塩入れがそれを持っている方法です。 それらの1つが破裂し、2つ目はおそらく真空です。

あらゆる種類のスパイラルがスピード感を生み出します。 視線はそれらに沿って上方向または下方向に走り、回転して加速します。

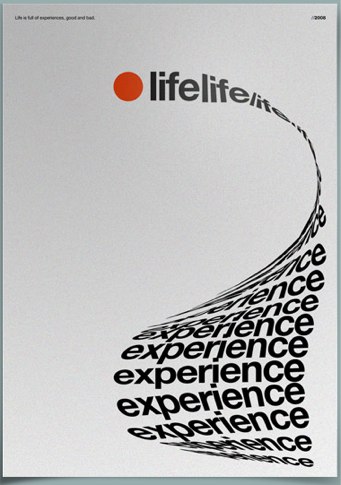
インスピレーションは有名なアーティストのグラフィック作品から引き出すことができます。

(ライフエクスペリエンス、ロブモリス、2008年)
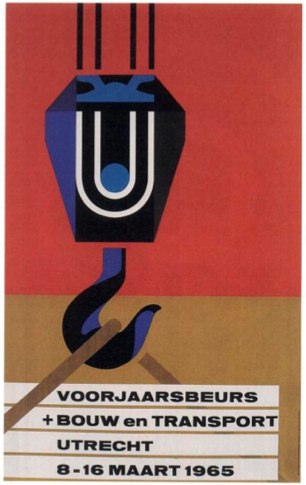
アニメーション映画から切り取られたフレームのように見えることもあります。

(春のフェア+建築と輸送、オットートロイマン、1965年)
しかし、ウェブサイトのデザイナーはどうですか? 構成が反響するサイトはありますか
現実の物理的なプロセスで
正直なところ、私が見つけた最も印象的な例は、Yandexの最初のバージョンです。

これがなぜここに適用されるのかはあまり明確ではありませんが、少なくともページのすべての部分が力の方向の1つのベクトルの感覚を作り出します。これは単にトピックの観点から興味深いものです。
ほとんどのサイトでは、「物理」を部分的にしか引用していません。
これは、頭を振ると髪の毛が空間と動きを生み出す場所です。

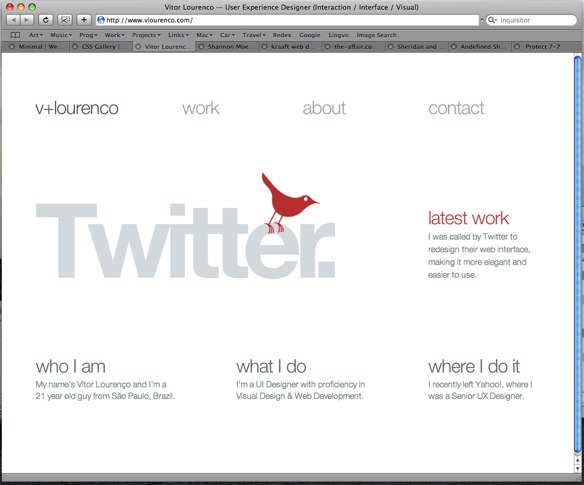
(www.vlourenco.com/work)
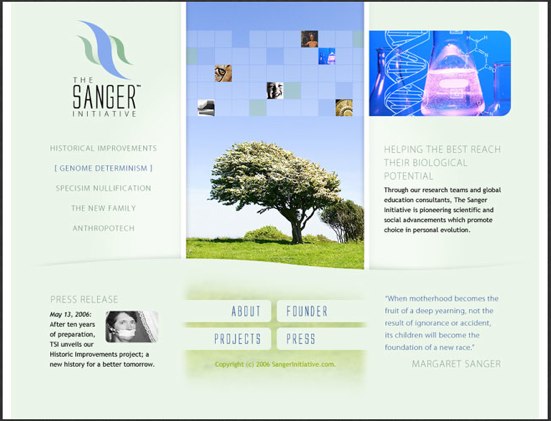
ここでは、すでにより興味深いものになっています。 木の枝を傾け、葉のように絵の四角を支える風は、ロゴのグラフィック要素も吹き飛ばします。

(www.sangerinitiative.com)
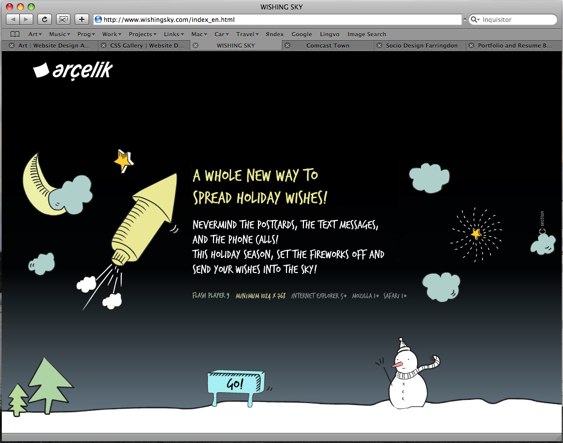
空飛ぶロケットが広告テキストを補完しますが、それだけです。

(www.wishingsky.com)
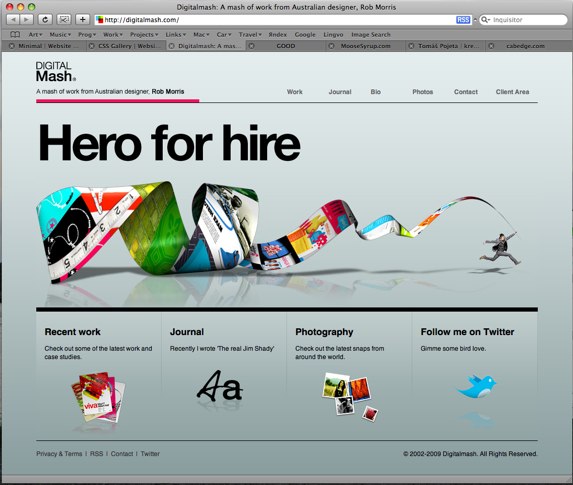
スパイラルを使用すると、ランニング中の男性にスピードが追加されます

(www.digitalmash.com)
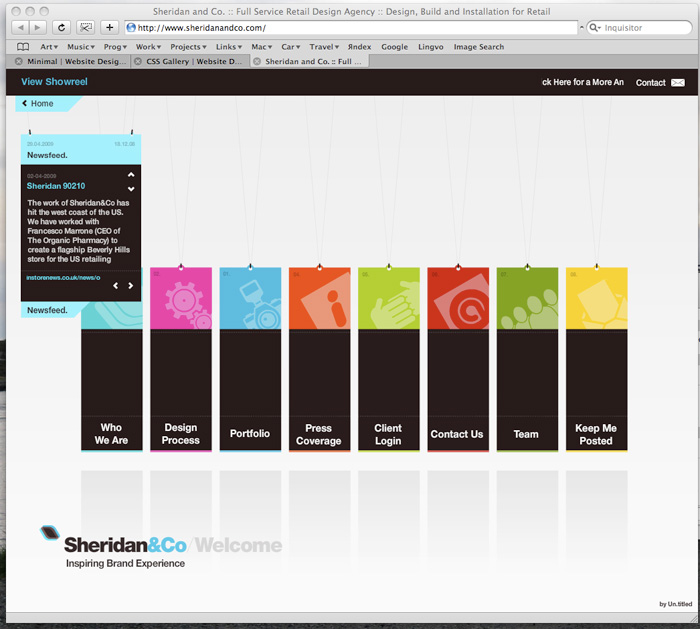
このスクリーンショットは見にくいですが、ここでのダイは空中にぶら下がったり、表面に立つだけでなく、ロープに取り付けられた天井からぶら下がっています。 このように、当惑するwebdvanolの反射はやや説得力のあるものになります。

(www.sheridanandco.com)
最後に、この鳥は離陸しようとしているようです。

(www.vlourenco.com)
そのため、デザインのアイデアとして、静的なグラフィックの現実世界からの物理的な力とプロセスのヒントには、生命権があります。 視聴者がサイトの重力、風、抵抗、ボリュームの存在を見ると、そのようなサイトを見ることに興味があるように思えます。
デコレータが記述されているようなフリークを頻繁に使用せず、シャドウの正しい配置に最大限の注意を払うのは残念です。 このトピックに関する読者からの興味深い例をいくつか見ていただきたいと思います。