
今年はたくさんのコンテンツを持つウェブサイトを再設計していました 。 設計要件は単純でした。クライアントは、既存の会社のロゴを保持し、印刷密度を向上させ、読みやすさを向上させることを求めました。 そのため、設計開発の最初の段階で、情報ブロックのライブラリ用に適切に構成されたグリッドを計画するのにかなりの時間を費やしました。
過去数年にわたって、この考え方はより一般的になりました。 Mark Boulton、Khoi Vinh、およびその他の人々のおかげで、印刷グリッドへの関心と、ネット上での使用方法が再び注目されています。 そして、率直に言って、このアイデアは驚くべきヒットでした: 数百万の CSS フレームワーク が多くの補完的な ツールで栄え 、それぞれが平均的なデザイナー/レイアウトデザイナーがグリッドベースのデザインにさらにアクセスできるように設計されました。 そして、なぜですか? グリッドカテゴリで数分間考えた後、メリットが明らかになります。設計者は、情報構造を構築するための合理的で構造化されたフレームワークを取得し、ユーザーは、構造化された読みやすいサイトを取得します。
その一方で、クライアントはさらに別の、より致命的な要件を提示しました。ブラウザーウィンドウに合わせて、デザインを拡大およびサイズ変更する必要があります。 通常、それは私を騒々しくさせ、喜んで恥ずかしくさせます。 ラバーは、Webデザインの過小評価されているパラダイムです。 彼女は、デザインの制御をユーザーの手とウェブサーフィンの習慣に委ねています 。 また、その機能はWebデザイナーの想像とはまったく異なります。
最小画面解像度:小さな罪のない嘘。
「ゴム」の美徳を探る代わりに、私たちは「最小画面解像度」というささいで罪のない嘘に頼っています。 これらの3つの単語には強力な魔法が含まれており、そのカバーの下に、幅が固定されたデザインを次々に作成し、おそらく安全になると数年ごとにデザインの幅を増やすだけです。 「最小画面解像度」により、ユーザーの限られたサブセットが、神とPhotoshopが意図したとおりにサイトを見ることができます。 これらのユーザーは常にフルスクリーンブラウザーウィンドウと1024x768の解像度でサイトを閲覧し、 OLPCラップトップや4歳以上のモニターを使用しないでください。 ユーザーが「最小画面解像度」の要件を満たしていない場合は、スクロールバーがありますか?
もちろん、私がサイトをコーディングしたとき、私は固定幅の設計の欠陥について厳しい非難のスピーチを書く贅沢をしていませんでした。 代わりに、私は冷静な事実を残しました。顧客のコンテンツ要求を満たすために十分に洗練されたグリッドを開発している間、クライアント-そしてすべてに加えて、ユーザー-は「ゴム」を望んでいました。 リストできるほとんどすべてのグリッドベースのデザインは固定幅であり、難しい質問が残っていました。ゴムの作り方は?
結局のところ、これはコンテキストの問題にすぎません。
IEに本当に感謝すべきですか?
克服できない問題に直面して、私は最善を尽くしました:それを回避しました。 グリッドを「ゴム」のように動作させるための「方法」という質問を一時的に脇に置いて、私はできることをしました。まず、色と背景のスタイル、次にフォントを決定しました。
サイズがピクセル単位で指定されている場合は、IEの十分に文書化されたフォントサイズ変更の問題について既に知っているかもしれません 。 ジョージアではフォントを16ピクセルに設定します。ユーザーがテキストのサイズをどのように増減しようとしても、IEでは16ピクセルのままになります。 IE7以降では、ユーザーはページ全体を拡大縮小できますが、ピクセル単位で定義されているフォントサイズをIEで変更するだけでもタブーのままです。 したがって、ユーザーに柔軟性を持たせるために、標準的な考え方の設計者は、ピクセルを完全に省き、相対的な単位を使用して、フォント、 キーワード 、 パーセンテージ、またはお気に入りのemを決定します。
emのように相対的な測定単位を使用したことがある場合は、すべてがコンテキスト内にあることを理解できます。つまり、emの実際のサイズは親要素のフォントサイズに対して計算されます。 たとえば、次のレイアウトを使用するとします。

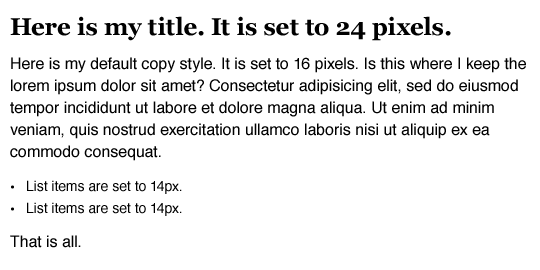
ピクセルを使用してテキストのサイズを簡単に決定する例。
面白いことはありません。段落は16px Helveticaとして定義されており、ソートされていないリストは14pxにわずかに削減され、h1は24px Georgiaに増加しています。 性的に? いや?
二重にセクシーなのは、1つの簡単なルールですべてを一度に取得できることです。
- body {
- フォント:通常の100%Helvetica、Arial、sans-serif。
- }
フォントサイズが100%の場合、ページ上のすべての要素のサイズは、ブラウザーのデフォルトのフォントサイズ(ほとんどの場合16px)に対して決定されます。 ブラウザ形式のテーブルのおかげで、h1は大きく、大胆で、美しいですが、それでもHelveticaで大きすぎます。 問題を解決するために、font-familyを使用してHelveticaを削除するのは非常に簡単ですが、テキストのフォントサイズを24pxに変更する方法はありますか? または、リストのフォントサイズを正確に縮小しますか?
emを使用すると、これは簡単です。 各要素のターゲットfont-size値を取得し、そのコンテナー(これがコンテキストです)のフォントサイズ(font-size)で除算します。 その結果、相対的な単位(em)で表される目的のフォントサイズ(font-size)を取得します。 または、要するに:
target ÷ context = result
bodyタグのフォントサイズがデフォルトで16pxであると仮定すると、この式で必要なfont-size値を記述できます。 したがって、計算で必要なヘッダーサイズを取得するために、ターゲット値(24px)をコンテナーのフォントサイズ(font-size)(16px)で除算します。
24 ÷ 16 = 1.5
タイトルは本文のフォントサイズの1.5倍、つまり1.5emであり、この値をスタイルシートに追加できます。
- h1 {
- フォントファミリー:ジョージア州、セリフ。
- フォントサイズ:1.5em; / * 24px / 16px = 1.5em * /
- }
リストサイズを14pxに相当するemに変換するには、同じ式を使用できます。 フォントサイズ(font-size)が厳密に16pxであると仮定すると、ターゲット値をそのコンテキストで単純に分割します。
14 ÷ 16 = 0.875
そして、値0.875emを取得します。これもCSSに入力できます。
- ul {
- フォントサイズ:0.875em; / * 14px / 16px = 0.875em * /
- }
これら2つのルールにより、サンプルページは計画されたものに非常に近くなり、 簡単な追加でほぼ完璧になります。 そして、これらすべては、フォーミュラ
target ÷ context = result.
数時間かけてサイズをかき集めた後、私は答えにつまずいていることに気付きました。 フォントサイズをピクセルとしてではなく、コンテナに対して計算された割合として考えることができる場合、同じことが他のグリッド要素に適用できます。
エンドエンドでは、これは「ゴールデンピクセル」ではありません
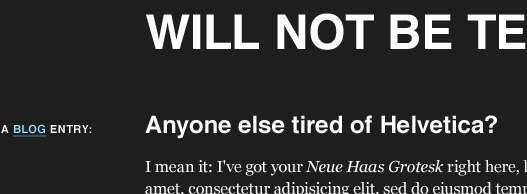
前と同様に、明確で

基本的なマークアップ
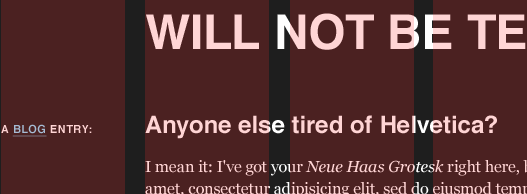
もちろん、 私たちの「デザイン」は控えめです。 ただし、シンプルなスタイルは明確に定義されたグリッドに重ねられます。より正確には、20pxの空白で区切られたそれぞれ124pxの7列で、幅はすべて988pxです。 しかし、これらの厄介なピクセルについては忘れましょう。 割合は私たちのすべてですよね? ゴムをくれ、ベイビー!

その上にグリッドがある基本レイアウト
まず、レイアウトを固定またはストレッチの任意のレイアウトと考えてみましょう。コードを書き始める前に、デザインを見て情報ブロックを定義しましょう。 幸いなことに、それらの多くはありません。

情報ブロックを定義します。
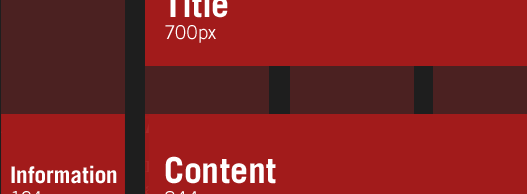
最上位レベルでは、ページの上部にタイトルがあり、6つの列にまたがる情報領域と、左端の列にいくつかの状況依存情報があります。 このスキームから、構造とセマンティクスの両方の点で情報セットに対応するマークアップスケルトンを区別できます。
- < div id = "page">
- < h1 >比率革命は放映されません</ h1 >
- < div class = "entry">
- < h2 > Helveticaにうんざりしている人はいますか?</ / h2 >
- < h3 class = "info"> A <a href = "#">ブログ</ a >エントリ:</ h3 >
- < div class = "content">
- < div class = "main">
- < p >主なコンテンツはこちらです。 Lorem ipsumなどなど</ P >
- </ div > <!-/ end .main->
- < div class = "meta">
- < p >などに投稿しました</ p >
- </ div > <!-/ end .meta->
- </ div > <!-/ end .content->
- </ div > <!-/ end .entry->
- </ div > <!-/ end #page->
そして、いくつかのタイポグラフィルールを適用すると、 まともな参照ポイントが得られます。 ただし、コンテナ(#page)には制限が含まれていないため、コンテンツはブラウザウィンドウの幅に対応するように形成されます。 行の長さを制御してみましょう。
- #page {
- マージン:40ピクセル自動;
- パディング:0 1em;
- 最大幅:61.75em; / * 988px / 16px = 61.75em * /
- }
マージンとパディングを使用して制限を行い 、コンテンツとウィンドウの境界の間に空白を入れました 。 ただし、ルールの最後の行では、式のバリエーション(font-sizeの計算用)を使用して、デザインの最大幅を決定しています。 レイアウトの幅(988px)を基本フォントサイズ(16px)で除算して、emの最大サイズを設定して、レイアウトのおおよそのピクセル幅を決定できます。これにより、レイアウトが理想的な988pxを超えて拡大するのを防ぎます。 しかし、emを使用して最大サイズを決定するため、ユーザーがブラウザーのフォントサイズを大きくすると、最大幅(max-width)が拡大します。 小さなCSSハックを使用すると、IEの古いバージョンでも機能するファッショナブルな小さなトリックです。
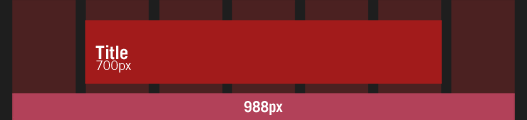
デザインが適切に制限されたので、ページタイトルから始めて、デザインの各要素を個別に操作しましょう。 レイアウトでは、5つの列と4つの空白材料を使用し、合計幅は700ピクセルです。 また、1組の列/空白素材によってページの左の境界線から分離されており、144pxのかわいいインデントを提供します。 また、固定幅の設計を使用する場合、作業は非常に簡単です。
- h1 {
- マージン左:144px;
- 幅:700px;
- }
しかし、「ゴム」で作業するため、固定ユニットはあまり適していません。 そして、私は相対的なサイズで作業していたので、それは私に気付きました:グリッドの各要素とその上にある要素は、コンテナに対する相対的な割合として表現できます。 つまり、フォントサイズを変更するというタスクの場合と同様に、必要な要素のサイズだけでなく、このサイズとコンテナーのサイズの比率も考慮します。 これにより、ピクセルベースの要素の幅をパーセンテージに変換し、サイズを変更してもグリッドの比率を維持できます。
つまり、「ゴム」ができます。
すべてが新しい-忘れ去られた古い
では、どこから始めますか?
target ÷ context = result
そうです:フォントサイズの計算式に戻ります。 同じ比率を使用して、ピクセル単位の列幅を柔軟なパーセンテージに変換できます。 ターゲットの700ピクセルから開始して、ヘッダーのサイズをパーセントで取得しますが、ヘッダーコンテナーは988ピクセルです。

ピクセル単位のヘッダーサイズの値をパーセントに変換します。
その結果、次のように700px(目標値)を988(そのコンテキスト(ヘッダーコンテナサイズ))で割るだけです。
700 ÷ 988 = 0.7085
そして今:0.7085は70.85%に変わります。これは、スタイルシートに入力できる幅です。
- h1 {
- 幅:70.85%; / * 700px / 988px = 0.7085 * /
- }
144pxもインデントできますか? 主な質問が大好きです:
144 ÷ 988 = 0.14575
また、0.14575、つまり14.575%を取得し、スタイルシートにタイトルの左マージン値として追加します。
- h1 {
- マージン左:14.575%; / * 144px / 988px = 0.14575 * /
- 幅:70.85%; / * 700px / 988px = 0.7085 * /
- }
そしてほら 。 ヘッダーのインデントとコンテナに対する幅を測定することで、グリッドの割合をパーセンテージに変換することに成功しました。 ブラウザウィンドウのサイズに合わせてスケーリングされた場合でも、ヘッダーの比率は常に真のままです。
同様に単純な変換を適用して、メインコンテンツを含むブロックの相対的なサイズを決定できます。サイズは844pxで、幅は124pxの左側にインデントがあります。 それは:
844 ÷ 988 = 0.85425
また、情報列について:
124 ÷ 988 = 0.12551
これらの2つの変換により、スタイルシートに追加できるパーセンテージ値が得られ、レイアウトがさらに柔軟になります。
- .entry h2、
- .entry .content {
- フロート:右;
- 幅:85.425%; / * 844px / 988px = 0.85425 * /
- }
- .entry .info {
- float:左;
- 幅:12.551%; / * 124px / 988px = 0.12551 * /
- }
そして、 「ゴム」を取得するためにさらに一歩前進します。
コンテキストを変更
これまで、主要な情報ブロックを配置しましたが、それらのコンテンツには触れませんでした。 これで、ブログのコンテンツ要素は幅全体を占め、上下に配置されます。 ただし、メインコンテンツ要素は5列のみを占有し、追加情報は右端の列に配置することを計画しました。
注意深い読者は、メインブロック内の情報コンテナーの現在の幅がヘッダーの幅(700px)と同じであり、シフトが左端の列(以前に準備したスタイル(124px))と同じであることに気付きました。 そのため、既に計算されたディメンションを引き続き使用しますが、同じ式を使用することはできません。コンテキストが変更されました。

新しいコンテナで作業しているため、その幅をコンテキストとして使用する必要があります。
以前は、コンテナ#pageの幅988 pxに対する割合を計算していましたが、現在ははるかに小さいコンテナ.entry .contentを使用しています。 そのため、コンテキストを変更し、.entry .contentの幅を参照ポイントとして使用する必要があります。 したがって、メインコピー要素のパーセンテージベースの幅を決定するには、その幅(700px)を取得し、親コンテナーの幅(844px)で除算します
700 ÷ 844 = 0.82938
そして、124ピクセル幅の右の列では、同じ参照ポイントを使用できます。
124 ÷ 844 = 0.14692
これで、これらの計算の結果を取得してCSSに埋め込むことができます。
- .entry .main {
- float:左;
- 幅:82.938%; / * 700px / 844px = 0.82938 * /
- }
- .entry .meta {
- フロート:右;
- 幅:14.692%; / * 124px / 844px = 0.14692 * /
- }
実際、これで作業は終了し、 「ゴム」は終了します。
おわりに
CSSのハッキングの欠如から推測できるように、クロスブラウザの問題はほとんどありませんでした。 CSSのサブピクセルの問題に関する John Resigの記事を強くお勧めします。 彼女は、さまざまなブラウザがパーセンテージ幅を処理する方法と、サブピクセルの測定値が一致するメカニズムを説明します。
Johnが彼の記事で説明しているように、最新のブラウザーが幅50%のコンテナーで幅25%の4つの要素を使用する場合、12.5ピクセル幅の要素を描画できません。 代わりに、ほとんどのブラウザーは列幅をマークアップに最適に一致するように大きい整数または小さい整数に丸めます。 Internet Explorerは、いつものように、単に大きな全体に丸めるだけで、マークアップが壊れます。
グリッドでかなり一般的なインデントを使用する場合、これは問題ではありません。 しかし、IEがマークアップに不要なブレークを引き起こす場合、パーセント幅で列を移動すると、ターゲット幅を1ピクセル減らすことができます。 たとえば、左マージンがIEに対して大きすぎる場合、計算を次から変更できます。
124 ÷ 988 = 0.12551
より狭い幅123px:
123 ÷ 988 = 0.12449
IE固有のスタイルシートに12.449%の幅を追加すると、すべて問題ありません。
あらゆる場面に対応するグリッド
もちろん、上記はすべて出発点に過ぎません。「ゴム」でタイプセッターが動作するのを待つ無数の問題があります。ほとんどの問題は、「ゴム」のコンテキストで固定幅のコンテンツ(画像、Flashなど)を操作するときに発生します。 ブログで可能な解決策を試しましたが、完璧な解決策はまだありません。
そして最後に、レイアウトが単純で、重要ではない、固定レイアウトまたは「ゴム」と言っているわけではありません。 しかし、過去数年間で達成したことを検討した後、テーブルを放棄し、会社と一般的な専門分野の基準を神社のレベルに引き上げ、私たちは最高のブラウザ標準化を達成しようとしています。画面解像度。」 結局のところ、ユーザーのサーフィン習慣は、私たちが想定できるほど予測可能ではありません。 「ゴム」の可能性があなたの想像力を刺激したことを願っています。この技術のあなたの応用を喜んで見ていきます。 ユーザーだけでなく。
さらに読む
どうして