
開発者はウィジェットを作成し、システムに追加し、リンクコードを受け取ります。ユーザーはそれを使用して、Yandexメインページに追加できます。
+ ウィジェット? オッケー!

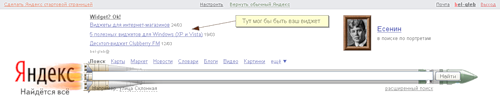
ウィジェットを使用している人数が特定のしきい値(残念ながら、500または1000のいずれかを忘れていました)を超えると、Yandexウィジェットカタログに分類されます。 さらに、 地域プログラムの条件を満たしている場合、 (モデレーションを通過した後)ウィジェットへのリンクを検索エンジンのメインページに直接配置できます。
手がすでにかゆみを感じている場合は、ここにドキュメントのあるセクションへのリンクがあります: http : //wdgt.yandex.ru/
ウィジェット自体は、JavaScpipt APIを使用するHTMLページであり、iframeにロードされます。 ページは、Yandexに保存するか、別のサーバーから読み込むことができます。
ところで、自分でウィジェットを書く必要はまったくありません。システムには、たとえば、数分でRSSからウィジェットを作成できる「コンストラクタ」があります。 いわゆる 「IFrameウィジェット」は特定のページの一部を表示しますが、私の意見では、非常に不便です。ビューポートの高さのみを調整でき、その位置は調整できません。
一般に、サービス(ユーザーがWebから必要とするすべての情報を収集する開始ページ)の状況はあいまいです。 一方では、アイデア自体は非常に魅力的に見えます。Ramblerはmyrambler.ruをリリースし、Yandexはウィジェットのサポートを開始しました。 一方、「スタンドアロン」のようなサービスはあまり気分が良くないようです。pusk.ruは見捨てられたように見え、AOLはyourminis.comを通常のウィジェットカタログに変えました。
Yandexウィジェットが他のサービスより優れている点は、ユーザーがスタートページ全体をカスタマイズする必要がなく、既におなじみのブロックに新しいブロックを追加するだけだということです。
この技術は成功すると思いますか? たとえば、プロジェクトのYandexウィジェットを作成したいですか?