
私のワードプレスの仕事に続いて、新しいトピック-コンストラクターを紹介します。
これは明らかに「トピック」テーマであり、次の機能を持つトピックのコンストラクターです。
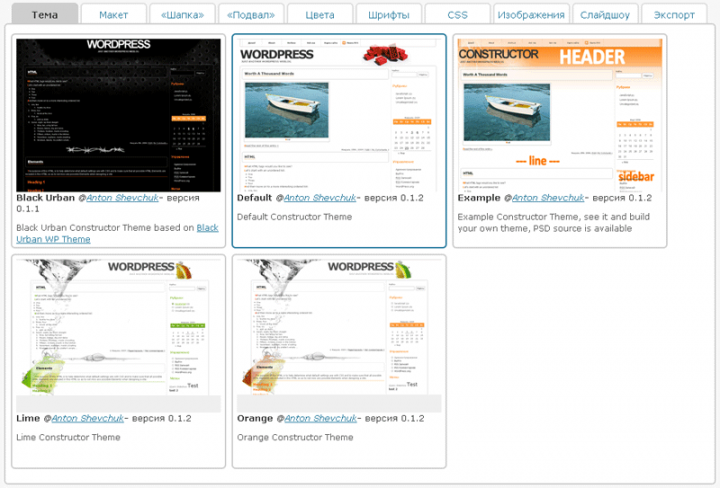
テーマ
このトピックはトピックをサポートします-どんなに奇妙に聞こえても-非常に使いやすく、次のようになります。

各テーマは、設定ファイル-config.phpおよびスタイルファイル-styles.cssです (ワードプレスの通常のテーマに似ています )。 2番目のものですべてが多かれ少なかれ明確な場合、最初のものは次のとおりです。
配列を 返す (
"sidebar" => 'right' 、 //レイアウト
"title" => 配列 (
"pos" => 'left' //ヘッダーの場所
) 、
"fonts" => array ( //ヘッダーとテキストのフォント(admin / fonts.phpを参照)
'header' => 1 、
'body' => 1 、
) 、
"links" => array ( //ヘッダーのメニュー設定
「タイプ」 => 1 、
"home" => false 、
"rss" => false 、
「サイズ」 => false 、
) 、
"slideshow" => array ( //スライドショー設定
"id" => null 、
"高さ" => 200 、
"onpage" => false 、 //ページにスライドショーを表示
"onsingle" => false //単一の投稿でスライドショーを表示
) 、
"images" => array ( //背景画像の設定
"body" => 配列 ( 'src' => '' ) 、
"ラップ" => 配列 ( 'src' => '' 、 'pos' => 'center top' ) 、
"ラッパー" => 配列 ( 'src' => '' ) 、
"sidebar" => 配列 ( 'src' => '' 、 'pos' => 'right bottom' ) 、
"footer" => 配列 ( 'src' => '' 、 'pos' => '左下' ) 、
) 、
"opacity" => 'light' 、 //透明度のタイプ
"color" => array ( //要素の色
"bg" => '#fff' 、
"bg2" => '#fff5c5' 、
"title" => '#333' 、
"title2" => '#555' 、
"text" => '#333' 、
"text2" => '#aaa' 、
"border" => '#aaa' 、
"border2" => '#999' 、
"header1" => '#ff6600' 、
"header2" => '#ff7711' 、
"header3" => '#ff9933' 、
) 、
) ;
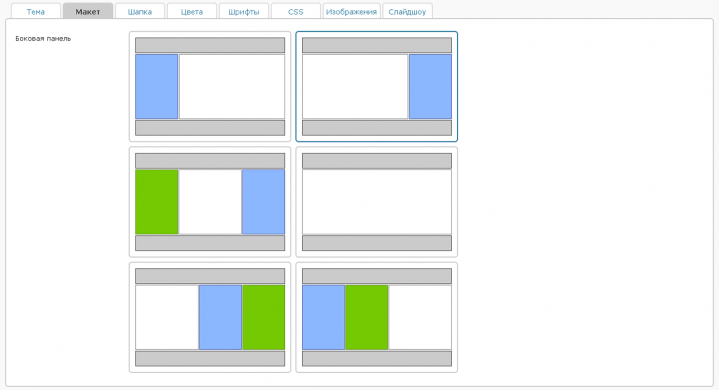
レイアウト
サイドバーの場所について、6つの可能なオプションから選択できます。

サイトヘッダー
サイトヘッダーにドロップダウンメニューを追加したり、ヘッダーの場所と色を変更したりすることもできます。

地下室
footer'eのテキストを簡単に変更できます。

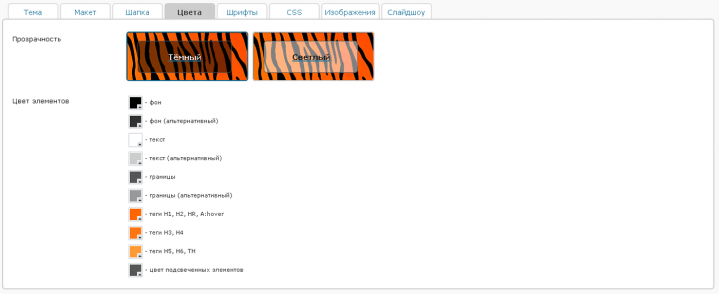
色
変更可能なグローバルカラーがいくつかあります。これは、フォント、背景、境界線などの色です。

フォント
フォントでは、特別な種類はうまくいきませんでした-プリセットのセットがあり、見出しとコンテンツに異なるものを指定できます:

CSS
上級ユーザーの場合、特定のトピックのCSSを変更できます。

画像
このオプションは洗練されたもの用です-ページ要素の背景画像を設定できます:

スライドショー
NextGen Galleryプラグインを使用する場合、スライドショーをサイトのメインページに簡単に追加できます。

輸出する
現在のテーマに変更を加えることで、これを別のconfig.phpファイルに保存できます。このファイルは簡単に新しいテーマに変換できます。

今後の計画:
- 最近の投稿を含むスライドショーを追加する
- ウクライナ語のローカライズを追加
- 現在のトピックをZIPアーカイブにエクスポートする機能を追加します
ここに私が得た奇跡があります。wordpress.orgのリポジトリからダウンロードすることで、試してみることができます。