
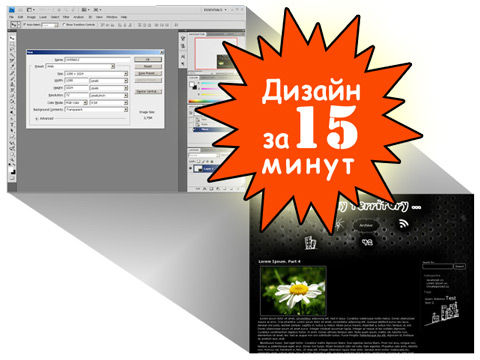
ダイヤルアップ接続の時間が歴史上徐々に減少するにつれて、背景画像として大きな写真を使用するウェブサイトのデザインがより一般的になりつつあります。 私のブログなど、これには多くの例があります;)
そして今、最小限の時間で自分でそのような設計を作成する方法に関する小さなチュートリアル。
そもそも、あなたのブログのトピックを決める価値はあります-私の選択は都会的なスタイルでした-それはファッショナブルで、ほとんどのティーンエイジャーに適しているからです。
Photoshopに適したクリップアート、フォント、ブラシを探す価値があります(もう少し時間があります-もう30分はかかりました)。
これを行うには、Googleに3つのクエリが必要です。
- 無料の都市テクスチャ -ここに来て-http://urbandirty.com/
- 無料のphotoshopのアーバンブラシ -ここにはたくさんあります-しかしここに来ましたhttp://invisiblesnow.deviantart.com/
- 無料の都会的なフォント-http ://www.urbanfonts.com/
あまり苦しめないために、私の選択は次のコンポーネントにかかっています。
背景テクスチャ:

落書きフォント:

都会的なスタイルを磨く:

次に、描画に移りましょう(読書とスライドショーを組み合わせる方が良いでしょう):
- Photoshopを開き、サイズ1280x1024の新しいファイルを作成します
- 写真をファイルにドラッグアンドドロップします
- 次に、クリエイティブをポップします-最初に、サイトヘッダーのテクスチャを含むレイヤーを選択します-半透明のグラデーションで塗りつぶします-境界線を非表示にします(レイヤーボディ->グラデーションを参照)
- 次に、見出しに場所を割り当て、再び黒で塗りつぶします
- 同様に、コンテンツの場所を準備します
- トレンディなグラフィティフォントで碑文を作成します。
- ヘッダーの下にボタンを描画しましょう。これを行うには、円を選択し、黒で塗りつぶし、Urban Scrawlセットのブラシでアイコンを描画する必要があります
- また、同じブラシセットからいくつかのグラフィック要素を追加します。これらは、ページアニメーションの矢印、ヒントの雲、および非常に装飾的な要素です。
- スライスツールを使用して、このようなワークピースをその構成部分にカットします。ヘッダーに含まれている量に注意してください
私はこのクリエイティブに10分弱を費やしましたが、今ではすべてをWordpressにマージします。
HTML構造から始めましょう。
< div id = "body" >
< div id = "header" >
<a id = "logo" href = "/" title = "Wordpress"> Wordpress < / / a >
<a id = "home" href = "/" title = "Home">ホーム< / a >
<a id = "online" href = "/ online" title = "Online">オンライン< / a >
<a id = "archive" href = "/ archive" title = "Archive">アーカイブ< / a >
<a id = "rss" href = "/ feed" title = "RSS Feed"> RSSフィード< / a >
< / div >
< div id = "wrapper" >
< div id = "container" >
< div id = "posts" >
< div class = "post" > ... < / / div >
< / div >
< / div >
< / div >
< div id = "sidebar" >
< ul >
< li > ... < / / li >
< / ul >
< / div >
< div id = "footer" >
< p class = "clear copy" > &copy; 2009 Wordpress < / p >
< / div >
< / div >
主な不正行為は、bodyタグとid = "body"のdivを使用することです:
/ *大きな画像header.jpgを中央上部に配置します* /
body {
背景 : #000 url ( images / header.jpg ) 50 % 上部 の繰り返しなし ;
}
/ * id = "body"が中央にあるdiv * /
#body {
幅 : 1024px ;
マージン : 0 auto ;
}
背景にグラデーションを追加する場合は、id = wrapのタグに背景画像を追加してこれを行うのが最善です(id = bodyでdivをラップする必要があります)。
#wrap {
背景 : #ccc url ( images / gradient.gif ) repeat-x ;
}
この操作の後、他のサイトの受け入れ可能なスタブが既にあります。サイトの「ヘッダー」の設計から始めた方がよいでしょう-開始するには、その場所を選択し、すべてのリンクを「絶対に」配置します。
#header {
高さ : 320px ;
位置 : 相対 ;
}
#header a {
位置 : 絶対 ;
表示 : ブロック ;
幅 : 72px ;
高さ : 72px ;
テキストインデント : -9999 % ;
}
次に、背景画像の各ボタンを「ライブ」にします。適切な場所に適切なリンクを配置する必要があります。
/ *見出しを追体験* /
#logo {
top : 0;
左 : 0;
幅 : 100 % !重要;
高さ : 96px !重要;
}
/ *家とのリンク* /
#home {
top : 210px ;
左 : 244px 。
}
/ *スター付きリンク* /
#online {
トップ : 116px 。
左 : 370px ;
}
/ *リンク42 * /
#archive {
top : 200px ;
左 : 520px ;
}
/ *フィードリンク* /
#rss {
top : 110px ;
左 : 700px 。
}
一時的に境界線を追加できます-配置しやすくするために。 各要素にツールチップも追加しました(方法は?-記事の初心者向けCSSメニューを読んでください)。
トピックを思い出すのに少し時間がかかりましたが、今ではすでにそれを使用するワークピースがあります-Wordpressのテーマを開発するのに5〜10分しかかかりません:)
結果に興味がある場合は、PSDのソースおよび必要な資料とともにダウンロードできます。
さて、Temkoだけを感じたい人のためのリンクです(はいプレビューをご覧ください)。
方法に基づく:CSSの大きな背景