翻訳者から:このリリースは以前のバージョンと完全に互換性がないため、テストせずに本番環境に投入しないでください!
読み込み中
jQuery Minified 、 jQuery Regular 。
変更履歴
アイテムはドキュメント内の順序で返されます。
この変更はjQueryセレクターエンジンに影響を及ぼしました。jQueryセレクターエンジンは、返された結果セットを、選択された順序ではなく、ドキュメント内の順序で再ソートします。 この変更は、 セレクターAPI仕様(jQueryがそれをサポートするブラウザーで使用する)をサポートするために行われました。
.live()が上昇を防止できるようになりました
これで、e.stopPropagation()または 'return false;'を呼び出すことができます。 その場でイベントハンドラ内でlive()し、イベントがポップアップしないようにします。 これは、ネストされた「オンザフライ」ハンドラーを割り当てることができるようになり、以前に実行されたハンドラーが外部ハンドラーの呼び出しを防止できることを意味します。
例:
< ul >
< li >< b > Google </ b ></ li >
< li >< b > Yahoo </ b ></ li >
</ ul >
< script >
$( "li" ).live( "click" , function (){
$( this ).addClass( "active" );
});
$( "li b" ).live( "click" , function (){
$( this ).addClass( "active" );
return false ;
});
</ script >
* This source code was highlighted with Source Code Highlighter .
:可視、:隠された加速
選択メカニズム:visible 、: hiddenは完全に変更されました。 表示をチェックする代わりに、可視性、タイプ、offsetWidth / offsetHeight属性がチェックされます。 これで、不可視の内部の可視要素も不可視と見なされます! 作業の速度が向上しました。

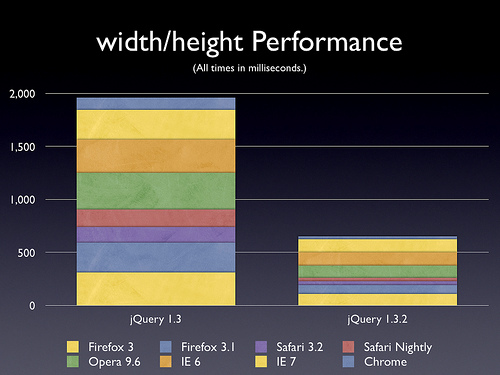
.height()、. width()の速度が劇的に増加しました
サイズ(幅、高さ、+外側、+内側)の計算速度が劇的に向上しました。

IEのセレクターエンジンの高速化
シズルセレクターエンジンはMSIE用に最適化されており、MSIE6でもパフォーマンスがわずかに向上しました。

ところで、 Sizzleのドキュメントも登場しました。これは、その機能を拡張または統合する場合に興味深いかもしれません。
.appendTo()などは挿入された要素を返すようになりました
小さな修正。 メソッドappendTo、prependTo、insertBefore、insertAfter、およびreplaceAllは、元のセットではなく、挿入されたセットを返すようになりました。
小さな例:
< div ></ div >
< div ></ div >
< script >
$( "<p/>" )
.appendTo( "div" )
.addClass( "test" );
</ script >
* This source code was highlighted with Source Code Highlighter .
jQuery 1.3.1以前では、以下が返されます。
< div >< p class ="test" ></ p ></ div >
< div >< p ></ p ></ div >
* This source code was highlighted with Source Code Highlighter .
jQuery 1.3.2では、次のものが生成されます。
< div >< p class ="test" ></ p ></ div >
< div >< p class ="test" ></ p ></ div >
* This source code was highlighted with Source Code Highlighter .
また、返された結果はjQueryスタックにプッシュされるため、これらのメソッドはend()の動作に影響するようになりました。
残りを絞る
jQueryはIE8 RC1とChrome 2を公式にサポートするようになりました。