次に、なぜ人気が出たのか、これらの要素をプロジェクトでいつどこで適用できるのかを説明します。
すべての順序について:
以下に、典型的なWeb 2.0サイトの一般的な機能のリストを示します。
当然、サイトがうまく機能するためにすべての要素をサイトに挿入する必要はありません。
シンプルさ
中央配置
いくつかの列
上部を分割
無地の背景サイト
簡単なナビゲーション
太字のロゴ
大きなテキスト
序文、注釈の太字テキスト
明るく豊かな色
高価な表面
勾配
反射と反射
魅力的なアイコン
スターフレシ(申し訳ありませんが、ロシア語はわかりません)
念のため:
これらのデザイナーの作品は、意図した目的と節度のためにのみ使用する必要があることを明確に理解する必要があります。 設計者がこれらの手法を正しく使用しなかったり、悪用したり、サイトの「調和」を侵害したりした場合、多くの悪い例があります。 すべての要素を取り込んで、ページのさまざまなコーナーにそれらを散らばらせて、見栄えの良いWebサイトを作成することはできません。 サイトを作成するには、問題の完全な理解、エッジ感、およびかなりの忍耐が必要です。
Web 2.0
多くの人が「Web 2.0」という用語を使用して次のことを説明しています。
インターネット上の経済の復活;
Webサイトとサービス間の相互作用の新しい技術レベル。
新しいタイプのオンラインコミュニティとソーシャルネットワークから生じる社会現象。
Web 2.0を最近のWebデザインの学校に帰している人はたくさんいます。 この文脈で自信を持ってこの用語を使用します。
優れたWeb 2.0サイトの例を挙げて、それぞれがどのように優れているか、そしてこれらの優れた点をプロジェクトでどのように使用できるかを説明します。
Web 2.0を一言で表すとしたら、「シンプル」という言葉を言いました。 おそらくシンプルさで、私はリーダーシップを開始します。
私はシンプルさを信じています。 ウェブ全体の未来はその背後にあると思います。
今日のシンプルで大胆でエレガントなデザインは、より少ないリソースでより多くのことを実現します。
これにより、デザイナーはサイトから必要なインジケータを取得し、最も適切に選択された最小の視覚要素を使用して訪問者を誘導できます。
使用する単語は少なくなりますが、より多く話すことができ、適切に選択された画像を使用して目的の感情を作り出します。
彼らは、人々が私たちのサイトから何を望んでいるか推測できないという考えを拒否します。
Webデザインはこれまでになく簡単になり、優れています。
Web 2.0の設計は、散らかったものではなく、シンプルに焦点を合わせています。
私は本当にシンプルさを信じています。 これは、すべてのサイトがミニマリストであることを意味するものではありませんが、目標を達成するために必要なもの(最低限)のみを使用する必要があります。
以下に例を示します。






なぜシンプルさがそんなに良いのでしょうか?
サイトには目標があり、すべてのWebページがそれらに行きます。
ユーザーの注意が最終的なリソースです。
この設計作業は、ユーザーが必要なものを見つけるのに役立ちます。
画面上の「ハイライト」が目を引きます。 しかし、ユーザーがそのような些細なことに気を取られるほど、必要な資料に気付く頻度は少なくなります。
したがって、必要な情報を利用できるようにし、不要な「レーズン」を最小限に抑える(完全に拒否しない)必要があります。 これがシンプルさです。
シンプルなデザインを作成するタイミングと方法。
いつ?
常に。
どうやって?
シンプルさを実現するには、2つの側面があります。
効率を犠牲にすることなく、不要なアイテムを削除します。
同じ結果を簡単な方法で実現できる代替ソリューションに頼ってください。
設計するときはいつでも、不必要な視覚要素をすべて削除するルールにしてください。
大量の「レーズン」は、メインのコンテンツとナビゲーションから注意をそらすため、ページの品質に影響します。
視覚的な詳細(線、形状、単語、色)を使用して、装飾だけでなく、必要な情報を示します。
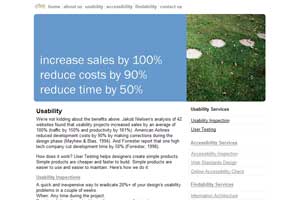
十分な単純さを自慢できないデザインの例を次に示します。
Yaxayインターフェースには多数のグラフィックが含まれていますが、そのほとんどは美しさのために使用され、ページの背景の一部です。 このグラフィックのごく一部のみが必要で、ユーザーと対話して、ユーザーが必要な情報を見つけられるようにします。


さまざまな小さなものがいくつあるかを見てください。ナビゲーションと適切な素材を見つけるために本当に必要なグラフィックが非常に少ないことがわかります。
Edward Taftは、分析設計の分野で認められている第一人者であり、 「データインク」 (つまり、情報の伝達に役立つ詳細)と「非データインク」 (つまり、役に立たない詳細)という用語を使用してこの現象を説明しています。
デザインの有効性を評価するTaftの方法の1つは、 「データインク」と「非 データインク」の比率を使用することです。 データインクの評価が高いほど、デザインの効果が高くなります。
Yaxayに関しては、多くのストライプ、色調の変化、さまざまな形状が含まれているため、「積み重ねられた」と呼びます。
このすべての「品揃え」の中で、いくつかの有用な要素のみを区別できます。
サイトのロゴ。
ナビゲーションメニューアイコン。
それ以外のすべては「積み上げ」られます。何の利点もありません。これはまったく同じ「非データインク」です。
Webデザインの豊かさ、複雑さ、美しさを気にしない
シンプルさとは:
情報の流れを促進するために、必要な数のグラフィックを使用します。
もちろん、多くの場合、 難しいデータではなく、 簡単な情報を扱います 。
================================================== ==
選択した素材の提供方法(困難または簡単)に関係なく、グラフィックスの選択に同様に意識的かつ慎重にアプローチします。
================================================== ==
以下の例をご覧ください。

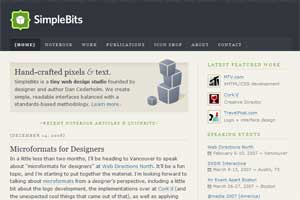
アレックスデュカルのウェブサイトは、豊富で興味深く、魅力的です。 アレックスはあなたの注意を引くためにいくつかの方法を使用し、彼の作品の品質について温かい気持ちを呼び起こします。
しかし、すべてに加えて、このサイトは非常に単純です。なぜなら、作者はグラフィックスとペイントを慎重に、そして先を見越して使用しているからです。 経済的(厳格)ですが、同時に豊かです。
================================================== ==
================================================== ==
原則として、現在のサイトの大部分は、サイトをウィンドウの中央に揃えています。 比較的少数のサイトが左側に配置されるか、フルスクリーンで表示されます。
中央揃えが良いのはなぜですか?
この「Web 2.0」スタイルの手法は、シンプルで大胆で簡単です。 そのため、中央にあるサイトはよりシンプルで、より大胆で、より簡単です:)
グラフィックス(およびコンテンツ)をさらに節約し始めたため、どこで情報を絞り込めるかを考えるべきではありません。
中央揃えを使用するタイミングと方法
このアドバイスは必須ではありません-たとえば、創造性のためにより多くのスペースが必要な場合、または小さな画面領域に大量の情報を収める場合(ウェブアプリケーション:Google Mail、Googleリーダー。) )
数年前は、3列のサイトが一般的でしたが、4つのうち、めったに発生しませんでした。
現在、最も一般的なのは2列のサイトで、3列の境界線が最大許容レートです。
使用する列の数が少ない方が良い理由
少ないほど多い。 列が少ないほど、Webサイトの見栄えが良くなります。 より少ない情報をより明確に提供します。
実際、これには中央に配置されたページの優位性が伴います。 画面を完全に埋めることはせず、すべてのスペースを使用しようとしないため、多数の列は必要ありません。
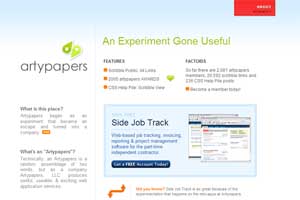
 37この点に関する信号は常に先を行っています。 37この点に関する信号は常に先を行っています。
ここでは2列が使用されます。 これはシンプルさの素晴らしい例です。 このような設計では、メッセージを見ないことは不可能です。 |
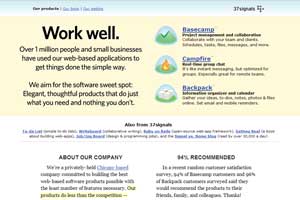
 アップルはシンプルさの優雅さのリーダーです。 アップルはシンプルさの優雅さのリーダーです。
Appleページのレイアウトは何百万回やり直されているようです(「ここで必要なのはなぜですか?」というフレーズの後に)、この最も美しいデザインが登場するまで。 このようなシンプルで理解しやすいナビゲーションを説明することはできなくなりました。 |
目的の列数を選択します
もちろん、3つ以上の列を使用する必要はありません-これは単に必要ではありません。
ただし、各ルールには例外があるため、3つ以上の列の使用が正当化された例をいくつか紹介しようと思います。