公式Webサイトの更新に関する情報 。 Google Earth 5.0についての最初の情報はすでにここにありました。 2005年からGEを勉強しています。自分の印象と専門的な経験を共有したいと思います。
GEが既に実験した新機能の最も重要なもの:
- 水中空間
- 火星のクロニクル
- マルチメディアアドオン(ツアーの記録-疑似ビデオおよび音声)
- KMLの新しいタグ
- 拡張シリンダーHTMLサポート
水中空間
視覚効果(水面とまぶしさのアニメーション、水中ツアー)と深度データ(水深測定)の両方を追加しました。 これで、これらのデータに基づいてアイソバスを構築できます。 等深線と地震活動データを組み合わせた例:

KML形式の深浅測量の構築の例(GE 5で開きます):
例1
例2
火星のクロニクル
本格的な火星サービスが追加されました。これには、視覚的な部分だけでなく、表面の標高に関するデータも含まれます。 火星の圧縮率は地球とわずかに異なるため、いくつかのマークは負です。
また、火星の表面の輪郭とプロファイルを作成し、比較地質学のための優れたツールを取得することもできます。


KML形式でのサーフェスの構築と分析の例:
クレータークイーン
線形解析
故障の破壊
ニュートンクレーター
火星のオリンパス(オリンピウスモンス-高さ20 km!)
すべての写真を小さなギャラリーに集めました。
マルチメディアアドオン(ツアーの記録-疑似ビデオおよび音声)
新しい機能は、Google Earthを使用したマルチメディアプレゼンテーションの作成です。
カメラの画像が表示されたボタンをクリックすると、新しいビデオトラックの記録を開始できます。これは将来、KMZファイルとして保存します。 このファイルはプレゼンテーションとして実行できます。
特別なタグシステムがカメラの位置と速度を調整します。 同期可能な旅行ストーリーの録音も保存されます。 プロセス全体は、KML標準をマルチメディア機能で拡張する一連のタグとして実装されます。
KMZプレゼンテーションファイルの例
新しいタグ-gx:プレイリスト、gx:FlyTo、gx:flyToMode、gx:待機、およびいくつかのgx:タグは、アニメーションを制御するように設計されています。
アニメーションのKMLテキストの例:
<gx:Tour> <name>Test for tour</name> <gx:Playlist> <gx:FlyTo> <gx:flyToMode>smooth</gx:flyToMode> <Camera> <longitude>56.27021426662929</longitude> <latitude>57.95485711700176</latitude> <altitude>40791.74308999955</altitude> <heading>-1.843426783131765</heading> <tilt>0</tilt> <roll>0</roll> <altitudeMode>absolute</altitudeMode> </Camera> </gx:FlyTo> <gx:Wait><gx:duration>2.534653147257814</gx:duration> </gx:Wait> <gx:FlyTo> <gx:duration>1.440764957556894</gx:duration> <gx:flyToMode>smooth</gx:flyToMode> <Camera> <longitude>56.27021426662929</longitude> <latitude>57.95485711700177</latitude> <altitude>13082.28500104016</altitude> <heading>-1.843426783131777</heading> <tilt>0</tilt> <roll>0</roll> <altitudeMode>absolute</altitudeMode> </Camera> </gx:FlyTo> <gx:FlyTo> <gx:duration>0.4396044748709755</gx:duration> <gx:flyToMode>smooth</gx:flyToMode> <Camera> <longitude>56.27021426662929</longitude> <latitude>57.95485711700177</latitude> <altitude>5754.758423761353</altitude> <heading>-1.843426783131777</heading> <tilt>0</tilt> <roll>-3.180554681463517e-015</roll> <altitudeMode>absolute</altitudeMode> </Camera> </gx:FlyTo> <gx:Wait><gx:duration>1.270543323244056</gx:duration> </gx:Wait>
KMLの新しいタグ
追加されたKMLヘッダー要素:
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom">
Opengis -OGC-KML標準名前空間へのリンク。
Atom-著作権タグのサポート。
GX-マルチメディアサポート(GE 5以降)、およびそれだけではありません。 KMLでgx:プレフィックスを使用する場合、この行は必須です。
サーフェスを基準としたオブジェクトの位置の拡張オプション。 以前に使用されたrelativeToGround (地球の表面に対して)、 clampToGroundに -地球の表面に、海底relativeToSeaFloor 、 clampToSeaFloorの類似物が追加されます。 同時に、新しいrelativeToSeaFloor 、 clampToSeaFloorタグには、 gxプレフィックスが必要です。
<gx:altitudeMode>clampToSeaFloor</gx:altitudeMode> <gx:altitudeMode>relativeToSeaFloor</gx:altitudeMode>
私の意見では、それは非論理的であり、OGC-KML標準と拡張GE-KML方言を分離するときの一時的な措置に似ています。 何をすべきか、我々は適応します。
CameraおよびLookAtオブジェクトのオプションは、 gx:TimeStampおよびgx:TimeStamp時間タグで拡張されています。 これで、タイムラインに抽象ビューを含めることができます。
... <Placemark> <name></name> <Camera> <gx:TimeStamp> <when>2008-07-29T05:00:00-08:00</when> </gx:TimeStamp> <longitude>-122.518172</longitude> <latitude>37.778036</latitude> <altitude>221.0</altitude> <heading>70.0</heading> <tilt>75.0</tilt> </Camera> </Placemark> ...
拡張シリンダーHTMLサポート
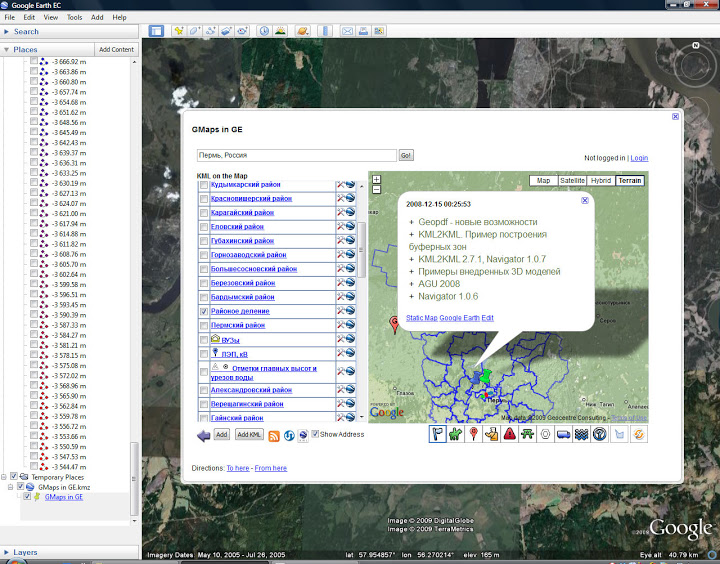
シリンダーで使用される拡張HTML。 まず第一に、これはフレームを使用する機能です。 これで、タグの説明にページ全体またはサイト全体を埋め込むことができます。 以前は、この機能はフラッシュ専用でした。 ページが埋め込まれたKMLの例:
<Placemark> <name>GMaps in GE</name> <description><![CDATA[<iframe igsrc="http://sites.google.com/a/eastgeology.com/public/_/rsrc/1223489575979/config/app/images/customLogo/customLogo.gif?revision=3" src="http://49.gmodules.com/ig/ifr?mid=49&synd=trogedit&url=http%3A%2F%2Fhosting.gmodules.com%2Fig%2Fgadgets%2Ffile%2F113079628832937932266%2Fmaptest.xml&h=700&w=840&hl=en" frameborder="0" style="margin: 5px auto 5px 0pt; display: block; text-align: left;" class="igm" width="840" height="700"></iframe>]]></description> <LookAt> <longitude>56.27177831854188</longitude> <latitude>57.83990541610191</latitude> <altitude>0</altitude> <range>144615.4273755389</range> <tilt>0</tilt> <heading>-1.842148610693785</heading> </LookAt> <styleUrl>#msn_ylw-pushpin</styleUrl> <Point> <coordinates>56.27723011651924,57.95675587999278,0</coordinates> </Point> </Placemark>
法人カードの実装例:

Google Earthおよびサイトの通常のページで開きます
ドキュメント、プレゼンテーション、フォームも実装できるようになりました。
GEが開発し、新しいサンプルが作成されたら、新しい情報を投稿する予定です。