デバッグツールバーは、デバッグモードのページに表示されるパネルのセットです。

パネルのセットは変更できます。 現在利用可能な9個。 詳細は次のとおりです。
バージョン
Djangoのバージョンを表示します。 プロンプトなしでバージョンを知っているので、通常、このパネルをオフにします。画面にはほとんどスペースがありません。
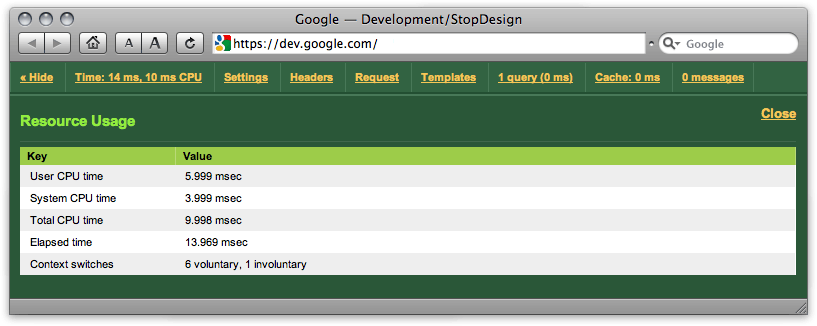
タイマー
アプリケーションのランタイムとコンテキスト切り替えの数。

非常に有害なタブ。 これらの数字を常に目の前に置いておくと、プロジェクトを予定通りに配信できません。すべての操作が少なくとも10倍以上長く実行されているように見えます。
覚えておいてください:「時期尚早の最適化はすべての悪の根源です。」
設定値
ここでは、このアプリケーションのsettings.pyファイルからすべてのDjango設定を確認できます。 これが非常に役立つかどうかはわかりません。設定はいつでもファイルで表示できます。
ヘッダー
理論的には、HTTPリクエストのヘッダーがあるはずです。これにより、調査対象のページが表示されます。 しかし実際には、このパネルにはサーバー環境変数のリストが表示されます。

あまり必要ではありませんが、そのような情報が手元にある場合は便利です。
リクエスト
ここでは、このドメインのCookie、Djangoセッション変数、およびGET / POSTリクエストで渡された変数を確認できます。 写真なしで想像できます。
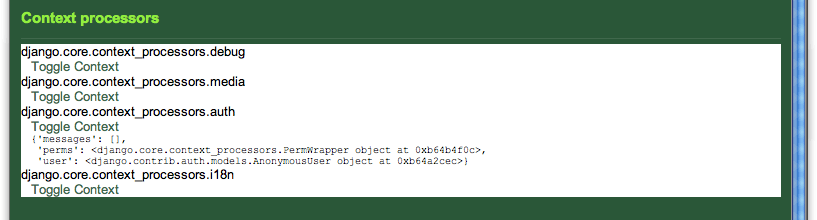
テンプレート
出力が発生するテンプレート情報パネル。 おそらく、ネイティブのDjangoテンプレートエンジンを使用する場合にうまく機能します。 そして部外者にとっては、コンテキストの表示のみが機能します:

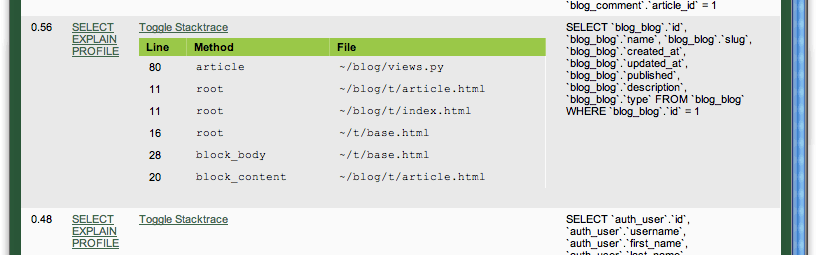
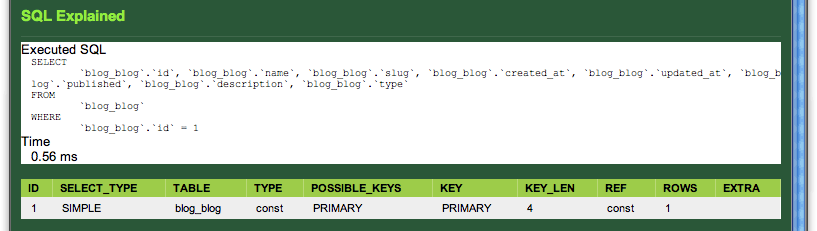
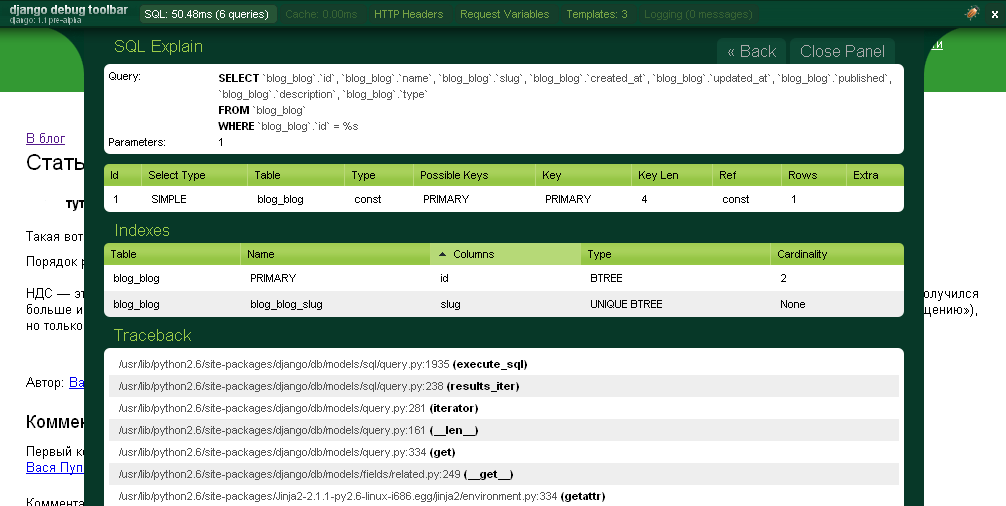
SQLDebug
強力なもの。 すべてのデータベースクエリ、実行時間、および完全なトレースを表示します。

これにより、パフォーマンスに問題のあるクエリを識別し、テンプレートの継承を伴う最も混乱しているアプリケーションでも簡単に見つけることができます。 どのテンプレートエンジンでも動作するようです。
ちなみに、どのリクエストもパネルから直接実行でき、ExplainまたはProfile(データベースがサポートしている場合)を要求することもできます。

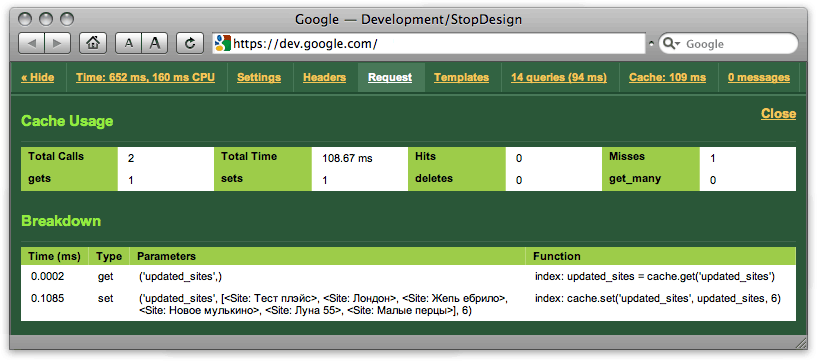
キャッシュ
このパネルでは、キャッシュからの書き込みおよび読み取り動作、受信した情報、費やした時間、およびその他のキャッシュ統計を表示できます。

たとえば、この図では、キャッシュからupdate_sitesキーを取得しようとしたが、空であることがわかりました(キャッシュは期限切れです)。 その後、新しいデータのキャッシュへの書き込みがありました。 [時間]列の数字と次元の正しい順序を信じたいです。
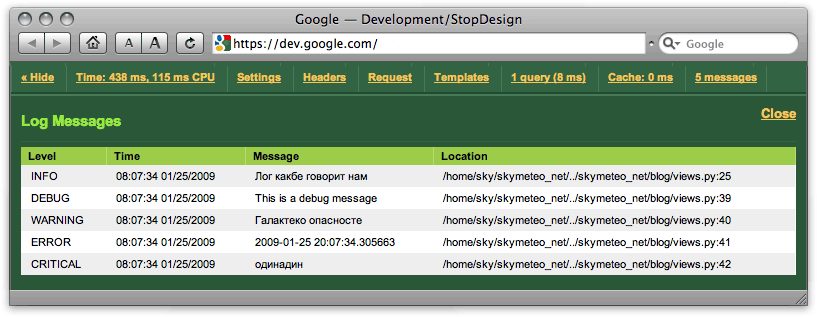
ロギング
console.log( 'Hello')のようなものです。 ロギングPythonモジュールからデバッグメッセージを出力します。 デバッグ出力を取得するには、モジュールを接続してその中に何かを言う必要があります。
import logging<br> logging.info( ' .' )<br>

さまざまなレベルのメッセージが強調表示されないのは残念です。
インストール方法
- 公式サイトから何かをダウンロードする
- これを解凍し、python setup.py installを実行します
- MIDDLEWARE_CLASSESの最後のエントリに「debug_toolbar.middleware.DebugToolbarMiddleware」を追加します
- 「debug_toolbar」をINSTALLED_APPSに追加します
- INTERNAL_IPSを正しく構成します-デバッグを表示できる開発者のIPアドレスをリストします
- まだいくつかのオプションを設定できますDEBUG_TOOLBAR
個人的に、debug_toolbarはデバッグモードでのみ接続します。
if DEBUG:<br> MIDDLEWARE_CLASSES += ( 'debug_toolbar.middleware.DebugToolbarMiddleware' ,)<br> INSTALLED_APPS += ( 'debug_toolbar' ,)<br> DEBUG_TOOLBAR_PANELS = (<br> #'debug_toolbar.panels.version.VersionDebugPanel', # . . <br> 'debug_toolbar.panels.timer.TimerDebugPanel' ,<br> 'debug_toolbar.panels.settings_vars.SettingsVarsDebugPanel' ,<br> 'debug_toolbar.panels.headers.HeaderDebugPanel' ,<br> 'debug_toolbar.panels.request_vars.RequestVarsDebugPanel' ,<br> 'debug_toolbar.panels.template.TemplateDebugPanel' ,<br> 'debug_toolbar.panels.sql.SQLDebugPanel' ,<br> 'debug_toolbar.panels.cache.CacheDebugPanel' ,<br> 'debug_toolbar.panels.logger.LoggingPanel' ,<br> )<br> DEBUG_TOOLBAR_CONFIG = {<br> 'EXCLUDE_URLS' : ( '/admin' ,), # , ... <br> 'INTERCEPT_REDIRECTS' : False ,<br> }
「INTERCEPT_REDIRECTS = False」は、リダイレクトのインターセプトを無効にします。 切断しない場合は、最初にデバッグページへのリダイレクトがあります。デバッグページでは、リダイレクトされた場所と場所を詳細に説明します。 そして、リンクをクリックします。
EXCLUDE_URLSは理論上、指定されたディレクトリのデバッガーをいつか無効にします。 1年で試してみるのを忘れないために残しました。 それは必要なサブドメインのためにそれを削減することです...
問題
製品は少し湿っています。 さまざまな小さな詳細が機能しないか、正しく機能しない場合があります。 「非表示」ボタンを機能させるには、テンプレートとjsファイルを約15分間掘らなければなりませんでした。 スクリプトにはjqueryとcookieプラグインが必要です(cookieはパネルの状態を保存します-閉じた状態/開いた状態)。 何らかの理由で、toolbar.jsスクリプトがエラーでクラッシュした後にプラグインが接続されました。
長い間、私はすべてのパネルで時間出力のフォーマットを誤って計算していました。何百分の1ミリ秒が表示されるのはなぜですか? しかし、これらはすべて簡単に対処できるか、単に無視できる小さなものです。
トリッキーなミドルウェアを使用する場合、困難が生じる可能性があります。 同じサーバー内でサブドメインを使用して作業を整理し、ファイルクラスを変更する必要がありました。
追加
このツールバーのこのフォークがわずかに優れているという意見があります。 機能についてはまだ正確に言えませんが、インターフェースは...

そのようなデバッガーインターフェイスの場合、誰かが悪魔に魂を売ることができます! 試す必要があります。
間違いを見つけました-Habrapostに書き込みます。