Firefox-Firebug

最新バージョン :1.3 / 1.4アルファ( 新機能 )
公式ウェブサイト : http : //getfirebug.com/
機能 :
*拡張可能(FireCookie、FirePHPなど)
*ページのソースコードの便利な表示。 検査機能を使用すると、特定の要素のタグを正確に特定し、「アタッチ」されているすべてのプロパティとスタイルを表示できます。
*ブラウザでHTMLとCSSを直接編集します。 変更を監視するために、タグの属性とプロパティ値を変更できます。 作成されたページに最も受け入れられる設計オプションを見つけることが実験で必要な場合に便利です。
* JavaScriptデバッグ。
*ページ読み込みプロセスの追跡。
*通常およびAJAXリクエストのHTTPヘッダーを表示します。
スクリーンショット :

オペラ-トンボ
最新バージョン :alpha 3
公式ウェブサイト : http : //www.opera.com/dragonfly/
機能 :
* DOMの表示。
* CSSの表示と編集。
* JavaScriptデバッガー。
* HTTPおよびHXRリクエストの表示。
*モバイルデバイス用のデバッグページ。
*このツールをサポートするOperaブラウザーがインストールされているコンピューターやデバイスにリモートで接続し、Webページをデバッグします。
*コンソールエラー。
*コマンドライン。
拡張機能について :
DragonFlyパネルを下部に表示するには、Operaのメインメニューから[ツール]-> [詳細]-> [開発ツール]を選択する必要があります。 [エラーコンソール]タブがあり、その中に[JavaScript]タブがあります。 これはエラーコンソールです。 ここで、スクリプトからデバッグ情報を出力することもできます。 しかし、残念ながら、コンソールオブジェクトはありません。 ただし、opera.postError()-console.log()の類似物があります。
スクリーンショット :

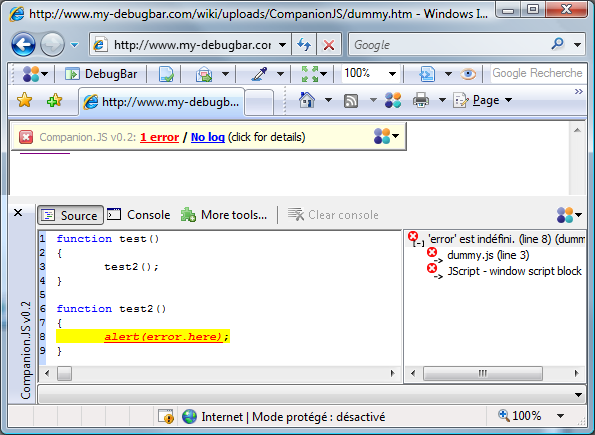
IE-Companion.JS
最新バージョン :0.4.2
公式ウェブサイト : http : //www.my-debugbar.com/wiki/CompanionJS/HomePage
機能 :
* JSエラーに関する詳細情報(エラー前の実際のファイル名、行、および関数呼び出し)
* FireBugのようなコンソールAPI
*コンソールでは、オブジェクトを探索できます
* Companion.JSツールバーを呼び出すツールバーアイコン
スクリーンショット :

Haberdの記事 : IE用のJavaScriptデバッガー
IE-Microsoft Script Editor
最新バージョン :Office 2003と共にインストールされます
MSDN : http : //msdn.microsoft.com/en-us/library/aa189846(office.10).aspx
機能 :
*デバッグにはVisual Studioを使用します。
詳細 : Internet Explorerのデバッグ(Visual Studio)
ありがとうアレミクス
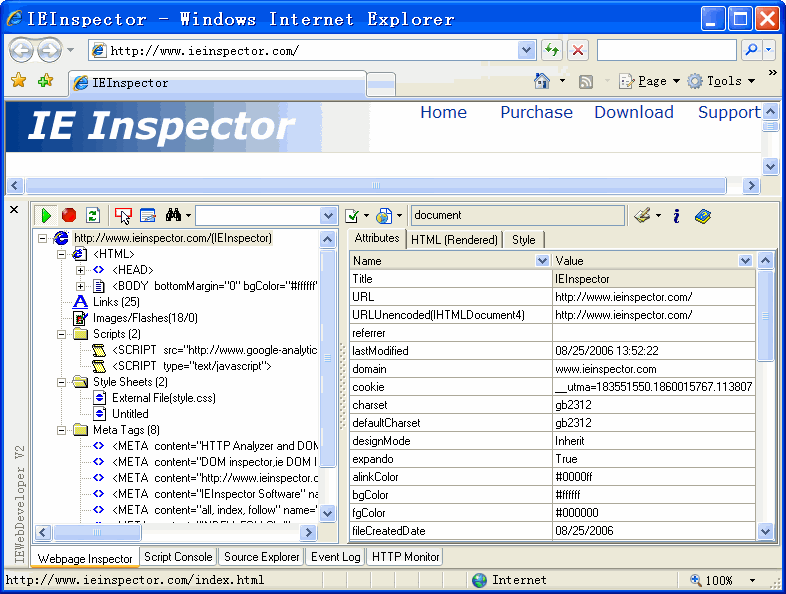
IE-WebDeveloper V2
最新バージョン :2.4.1(3/12/2008)
公式ウェブサイト : http : //www.ieinspector.com/dominspector/
機能 :
* Webインスペクター-ページのDOMモデルとその動的な変更、スタイルなどを表示する機能
* Firebugのようなコンソールがあります
* JavaScriptからログを書き込む
* HTTPモニター-ページから送受信されたリクエストを表示できます
マイナス :プログラムは有料です:(
スクリーンショット :

ありがとうメガヘルツ
IE8-組み込み
IE8には、jsデバッガーとプロファイラーを備えた組み込みの開発者ツールがあります
デバッガーについて :ただし、インターネット上で書いているのであまり良くありません-コンソールがなく、クリックしてデバッグを停止するまで何もできません。DOMとスタイルをオンザフライで変更することはできません。
おかげでXaocCPS
Safari(任意のWebKitアプリケーション)-Drosera
最新バージョン :毎晩新しいビルドをリリースします
公式ウェブサイト : https : //trac.webkit.org/wiki/Drosera
機能 :
*ブレークポイントのインストール
*コンソールオブジェクトがあります
*機能スタック
スクリーンショット :

Habrに関する記事 : Web開発者向けのSafariについての大きな言及ではありません
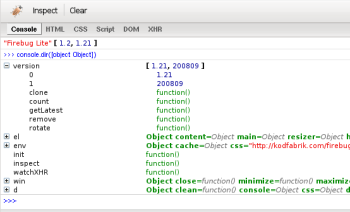
任意のブラウザ-Firebug Lite
最新バージョン :1.2.1
公式ウェブサイト : http : //getfirebug.com/lite.html
機能 :
* すべての主要なFireBugコマンドをサポート
スクリーンショット :

Habrに関する記事 : Firebug lite
Opera、FireFox、IE、およびSafariでのJavaScriptのデバッグについて詳しく読むことができます。
PSあなたは何か他のことを知っていますか、コメントに書いてください-私は喜んでそれを追加します。
UPD:
* JavaScriptに移動
* IE + WebDeveloper V2を追加
* IE + Microsoft Script Editorを追加
* IE8を追加