だから...
最初に-足はどこから来ましたか?
親愛なる友人、初心者のために、フォームの描画と組版のための資金を取っておくことをお勧めします。 白いシートから始めます。 そして最初に導かれるのは、この壮大な創造的行動に参加する自分自身、プロジェクトマネージャー、開発者、その他の人々に対する一連の質問です。
- フォームは誰のために作成されますか?
- フォームを理解して記入するにはどのような情報が必要ですか?
- フォームに記入した結果はどうなりますか?
- どんな機会がありますか?
誰のため?
ターゲットオーディエンスは、フォームで使用される独自の特定のニュアンスを必要とし、暗示します。これは事実です。 私たちの仕事は、妥協点を見つけ、誰にも害を与えないことです。

最も単純な例を考えてみましょう。 SuperMegaSoft LLCのソフトウェアサポートフォーラムの登録フォームは、ビリュルカジュエリー電子ストアのウェブサイトでダイヤモンドを注文するための登録フォームに反しています。 フォームはほぼ同じものです。 しかし、あるケースでは、「電子メール」、「ユーザー同意書」、「アカウント」などの概念を直感的に認識するユーザーを扱い、他のケースでは、おそらくこれらの言葉を初めて聞く魔法の生物を扱います。
そのため、これらのデータはすべて一時的に延期し、将来的に含まれるようにします。
どのような情報が必要ですか?
おそらく、これは完全に答えられるべき最も重要な質問です。
任意のフォームは次のとおりです。ユーザーおよび付随する参照情報との直接的な対話(制御)の要素。 私たち自身のために次のルールを見つけましょう:
- フォームを指定する必要があります。 タイトル、説明、説明。 ユーザーは、フォームを見ている目の前であっても、すぐに自分が直面しなければならないものを理解しなければなりません。 これがルールです。
- 指定は明確にする必要があります。 サイト全体が記述されているのと同じ言語、または選択したローカライズ内で概念を使用します。
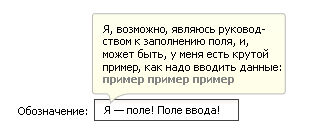
- 各入力フィールド、テキストフィールドは、何らかの情報の入力を意味します。 最初は、最も悲観的な観点から考えます-私たちのフォームの前に馬鹿が座っています。 そのため、このフィールドに宛てられた署名「名前」があったとしても、彼は何を書くべきか理解していません。 フィールドに入力する形式、数量、言語を指定します。 抽象例を示します。
- フォーム上のデータの入力順序を指定および分離します。 タイプ別にデータをグループに分割します。 複雑な場合は、いくつかの手順でフォームに入力します(たとえば、フォームに入力するフィールドが10を超える場合)。
- ユーザーを助けます。 ユーザーにフォームを記入する最も簡単な方法を考えてください。 訪問者の時間を節約することで、将来の訪問者のロイヤルティが直接高まることを忘れないでください。
- 無理をしないでください。 フォームを簡素化するために、要素を取り除く機会が常にあることを忘れないでください。
私たちは、サーバーのためにユーザーから確かに必要な情報の発明されたリストをすでに持っていると信じています。
穀物をもみ殻から分離します。 必須であり、表示する必要がある情報を選択します。 この質量から、ユーザーでさえまったく必要ないが、サーバーには必要なもの(ID、セッション、リファラーなど)を分離します。
結果は何ですか?
フォームの結果は、フォームデータをサーバーに送信した後に続くステップです。 彼の最も悲しいことは、多くのクリエーターが彼を忘れていること、さらに悪いことに、彼を忘れていることです。 ユーザーが私たちの壮大な形式でデータを探し出し、記入するのにどれだけの作業を費やしたか想像できますか? 彼は賞賛されなければなりません! または、最後の手段として、彼がまったく無駄にしようとしなかったことを通知し、将来さらに多くを期待します。
機能は何ですか?
あなたはそれをすべて持っています! クリエイターの現在の可能性は無限です。 クライアントとサーバーがあります。 クライアントは通常、あなたをまったく知らない人と呼ばれますが、彼はあなたの仕事の結果を見て、確かにそれを使いたいと思っています。 正直に言うと、すべてがはるかに退屈ですが、この場合は「フォーム」、「データ」、「サーバー」の概念を使用します。
テクノロジー。 Webフォームについて話しているので、可能なパスのツリー全体があります。
- サーバーでチェックされるときの応答情報を含む通常のフォーム。
- JavaScriptを使用してフォームの情報を検証および送信します。
- Ajaxテクノロジーを使用します。
これはすべて非常にクールです。 これまたはその技術を使用するかどうかはあなた次第です。 これらのテクノロジーはそれぞれ作成され、あなたとユーザーの利益のために機能します。 現時点では、これらの技術が機能しないユーザーの割合は無視でき、体系的に破壊され続けています。
デザインとそのすべて
フォームを作成して、デザインにフィットし、実行する機能に比例してスペースを占有します。
フォームは一般的に不機嫌なものです。 すべての人に知られている理由のために、私はあなたに描く方法を正確に教えません。 しかし、「デザインが最高のプログラマーによって描かれている」状況を避けるために、私は次の側面に注意を向けようとします。
- フォームで送信される情報の量と正確さは、ユーザーが完全に記入する方法の正確さ、速さ、頻度に直接依存します。 ユーザーの「生産性」を向上させるために、1つの単語を追加することもできます。
- フォームの可読性はキャンセルされていません。
- 団体
- 記号要素
- 優先順位を付ける
- インデントを覚えておいてください。 要素、署名、ヒントの間のスペースが正しい認識を混乱させるか、最大限まで改善する方法には違いがあります。
- 美しさには犠牲が必要です。 可愛さに賭けることで、あなたは間違いなく知覚の一般概念に違反しようとします。 振り返ることを忘れないでください。
断面形状
フォームの要素を理想的に考えます。
Lyrical :<label>タグで指定され、要素に結び付けられた指定は、クリックするとフォーム要素の入力に自動的に焦点を合わせるため、二重に役立ちます。
入力欄
- 指定(ラベル)
- 説明
- データ入力の説明例
- エラーデータの説明テキスト(エラーテキスト)
- 入力制限/補正
- 文字と文字のセット
- シンボルレジスタ
- 入力されたデータの最小/最大量
- 読み取り専用モード

ドロップダウンリスト。
- リスト指定(ラベル)
- 説明
- リストとグループ
- デフォルトで選択されているアイテム。
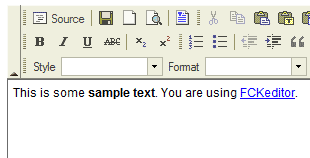
テキストボックス

- 指定(ラベル)
- 説明
- デフォルトのテキスト
- データ入力機能の拡張(テキスト形式)
ボタン
- 身分証明書
- ロックモードを押します(無効)
ラジオボタン、スイッチのリスト(ラジオ/チェックボックス)
- グループ指定
- 説明
- 各要素(ラベル)の指定
- 選択ロックモード(無効)
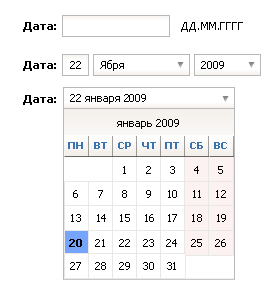
日付表示/要素の選択

この要素の選択を改善および簡素化する非常に幅広い機会。 指定された形式(DD.MM.YYなど)を入力する必要がある通常の入力フィールドから、便利な選択肢を提供するウィジェットまで。
などなど。 法律は存在せず、現在のテクノロジーとブラウザーの機能に関するバリエーションと可能性にすべてが発展するため、同じ精神でほぼ無限に続けることができます。 さらに、私は自分で続けることを提案しますが、その前に...
例

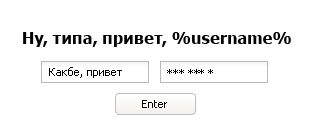
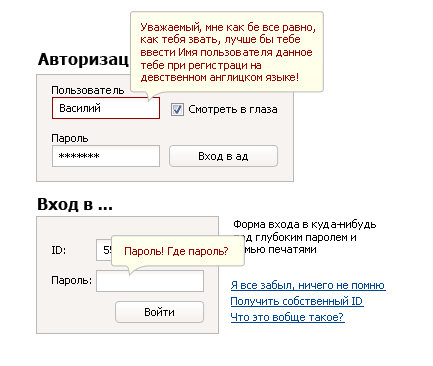
ログインフォーム
この種類のフォームは、最も頻繁に使用されます。 発見は遅すぎます。 それにもかかわらず。
フィールドと情報:
- 説明文。 これは、この形式で何が起こっているかについての短い話です。 なぜそれが何につながるのか。 大多数がこれについて知っていると信じられています。 知らない人のために、私たちは情報を参照します。これは、ユーザーが最初に登録した後にこのフォームを使用できる場合にユーザーが何を得るかを詳細に説明します。
- ユーザー名/メール/ ID /ログイン。 必須のユーザー認証フィールド。 このフィールドに正確に入力する必要があるものを明確にする必要があります。 このフィールドで最も一般的な間違いは、開発者がログインとして指定することです。ただし、識別情報として電子メールを入力する必要があります。 またはID。 または「ユーザー名」、一見すると「ログイン」と同じですが。
- パスワード/コード。 このフィールドは、世界で最も神秘的なフィールドです。 私は、星の平均数が見えるように長くし、国境を越えた短い長さのために消えないようにするのが最善であるとしか言えません。 それは寿命を延ばします。
- 入力したデータを一定期間クッキーに保存する機能。 通常-指定のチェックマーク(記憶する/データを保存する/記憶する)。 すべてのユーザーがここで写真を撮られていないことを理解し、形状を覚えていないことは非常に重要です。 参考資料を参照してみてください
- データを送信するボタン。
- 追加情報、リンク。
承認には複雑なものは必要ありません。
2つのフィールドのデータの可用性を確認し、何か問題がある場合は思い出してください。 確認方法はお客様次第です。 または、データを表示する許可の試行後。 または、入力中に、入力したデータの有効性を確認します...
承認の最後に、どこかにリダイレクトします。
合計
準備された資料があなたの助けになり、世界がこれから顕著に優しくなることを本当に願っています。 ご清聴ありがとうございました。