リボンが便利かどうかについて議論したくありません(私自身はセカンドオピニオンに傾倒しています)。 しかし、彼の例では、Qt(Qt 4.2で導入された)のカスケードスタイルシートの可能性を完全に明らかにすることができます。 私はすぐに謝罪します:私はデザイナーではないので、美学の観点から、私のQRibbonはMSから私の弟に届かないでしょう。 わずかに大きく費やされました。 私は一般的な原則と基本的な能力を示すだけです。
私はPythonを学んでいるので、デモンストレーションに選ばれたのは彼でしたが、C ++の場合はすべてまったく同じように行われます。 私は事前に謝罪します。私はPythonを学習しているだけなので、コードが不器用でいっぱいになる可能性があるため、蹴らないと痛いです:)
それでは始めましょう!
スケルトンを作成する
標準のQTabWidgetウィジェットを基礎として、 彼はここで懇願する。 水平レイアウト(QHBoxLayout)を持つウィジェットからページを作成します。その最後の要素はQSpacerItemです(ロシア語で何と呼ぶかわかりませんが、空きスペースを埋める不可視のフィゴビンです:))。
#!/usr/bin/python from PyQt4 import Qt, uic import sys # Class that represents a ribbon page class Tab(Qt.QWidget) : def __init__(self) : Qt.QWidget.__init__(self) # create the spacer and the layout and set it as a widget main layout self.spacer = Qt.QSpacerItem(10, 10, Qt.QSizePolicy.Expanding) self.layout = Qt.QHBoxLayout() self.layout.addSpacerItem(self.spacer) self.setLayout(self.layout) # Class that represents a ribbon class QRibbon(Qt.QTabWidget) : def __init__ (self) : Qt.QTabWidget.__init__(self) self.resize(450, 170) # storage for tabs self.tabs = dict() def addTab(self, tabName) : # check if tab with this name already exists if not tabName in self.tabs : newTab = Tab() self.tabs[tabName] = newTab Qt.QTabWidget.addTab(self, newTab, tabName) def addPane(self, tabName, pane) : # check if tab with this name exists if tabName in self.tabs : tab = self.tabs[tabName] tab.layout.insertWidget(tab.layout.count() - 1, pane) if __name__ == "__main__" : app = Qt.QApplication(sys.argv) ribbon = QRibbon() # add a couple of tabs ribbon.addTab(ribbon.tr('Home')) ribbon.addTab(ribbon.tr('Insert')) ribbon.show() app.exec_()
QtDesignerを開き、リボンの「ページ」に追加するパネルを描画します。 パネルをピクセル単位で再生する計画には含まれていません。スタイルシートを使用してさまざまなボタンを打ち、色付けする方法を示します。 次のような最初のパネルを作成しましょう。

大きな貼り付けボタンと2つの小さなボタン(切り取りとコピー)があります。
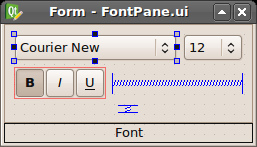
2番目のパネルはフォントパネルになります。 その上にコンボボックスを配置して、フォントファミリーとそのサイズ、および「下」の太字、斜体、下線ボタンを選択します。

各パネルを個別のウィジェット(個別のクラス)にします。 このクラスは、独自のuiファイル(デザイナーで描画)を読み込み、コントロールからの信号を処理します(トピックに直接関連していないため、この部分はスキップします)。
そこで、パネルの基本クラスを追加します(これまでは負荷がかかりませんが、後でパネルを使用して、スタイルなどの一般的なプロパティを設定することができます)およびパネルの2つのクラス:
class Pane(Qt.QWidget) : def __init__(self) : Qt.QWidget.__init__(self) class ClipboardPane(Pane) : def __init__(self) : Pane.__init__(self) uiClass, qtBaseClass = uic.loadUiType('edit.ui') self.ui = uiClass() self.ui.setupUi(self) # set icons for buttons self.ui.pasteBtn.setIcon(Qt.QIcon('paste.png')) self.ui.pasteBtn.setIconSize(Qt.QSize(48, 48)) self.ui.cutBtn.setIcon(Qt.QIcon('cut.png')) self.ui.copyBtn.setIcon(Qt.QIcon('copy.png')) class FontPane(Pane) : def __init__(self) : Pane.__init__(self) uiClass, qtBaseClass = uic.loadUiType('font.ui') self.ui = uiClass() self.ui.setupUi(self)
さて、メイン関数で、「ホーム」ページにパネルを追加します。
if __name__ == "__main__" : ... # add two panes to "Home" page ribbon.addPane(ribbon.tr('Home'), ClipboardPane()) ribbon.addPane(ribbon.tr('Home'), FontPane()) ... app.exec_()
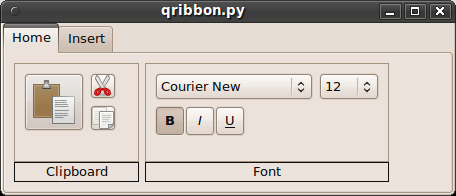
その結果、次のような奇跡が起こります。

「やめて!」-私は自分自身に思う-「ここで何かがおかしい」....
アウトラインは見えるように見えますが、リボンは明らかに「ケーキではありません」...落ち着いて、落ち着いて、最も興味深いものに近づきます!
そのため、ファイルの内容を読み取って返すヘルパー関数を作成し(これを使用してファイルからスタイルシートを読み取ります)、対応するスタイルファイルを読み取るQRibbonおよびPaneクラスコンストラクターに行を追加します。
def readStyleSheet(fileName) : css = Qt.QString() file = Qt.QFile(fileName) if file.open(Qt.QIODevice.ReadOnly) : css = Qt.QString(file.readAll()) file.close() return css class QRibbon(Qt.QTabWidget) : def __init__ (self) : ... self.setStyleSheet(readStyleSheet('qribbon.qss')) class FontPane(Pane) : def __init__(self) : ... self.setStyleSheet(readStyleSheet('page.qss'))
[切り取り]、[コピー]、[貼り付け]の各ボタンを平らにすると良いと思います。 QtDesignerに移動し、対応する属性をそれらに設定します。 さて、楽しい部分のために:認識を超えてリボンを変換するCSSを作成しましょう!
「自分で色を塗る」
まず、メインウィンドウ(qribbon.qss)のスタイルシートを見てみましょう。 1-in-1構文はCSSからコピーされるので、コードはそれ自体を説明しているため、一般的なコメントのみを示します。
ウィジェットの背景色を設定します。
QWidget { background-color: #d0d9f0; }
パネルの上部の境界線をきれいにしましょう:
QTabWidget::pane { border-top: 2px solid qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 #90a0e0, stop:1.0 #303070); }
ここで少し説明が必要です。 最初の4つのパラメーターを使用して、方向を設定します:左上隅から左下へ、つまり 垂直に下。 次に、コントロールポイント(0〜1の値を取る)とその色があります。 この場合、単純な勾配があります:中間点を追加せずにゼロから1になります。
タブに小さなインデントを設定しましょう:
QTabWidget::tab-bar { left: 30px; }
タブバーの各タブにインデントを設定し、テキストの色を変更して、タブを角丸にします:
QTabBar::tab { padding: 5px 15px 3px 15px; margin-top: 10px; color: #303070; border-top-left-radius: 4px; border-top-right-radius: 4px; }
ホバーしたときにタブの色を変更します。
QTabBar::tab:hover { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #fffaff, stop: 0.4 #fff0c0, stop: 0.5 #fff0c0, stop: 1.0 #d0d9f0); border: 1px solid #a4a063; }
ここで、勾配はもう少し複雑です。2つの中間「制御点」:0.4と0.5があります。
非アクティブなタブを下の境界線のスタイルに設定してみましょう。これは、パネルの上の境界線と一致します(上記を参照)。
QTabBar::tab:!selected { border-bottom: 2px solid qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 #90a0e0, stop:1 #303070); }
アクティブなタブのスタイルを変更し、その下の境界線を削除します。
QTabBar::tab:selected { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #f0f0ff, stop: 0.4 #f4f4ff, stop: 0.5 #e7e7ff, stop: 1.0 #d0d9f0); border: 1px solid #808090; border-bottom: solid 0px; }
ボタンのスタイルをわずかに変更します。
QPushButton { background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #f6fcff, stop: 1.0 #a0b0d0); border: 1px solid #a0a0b0; border-radius: 3px; }
「埋め込み」ボタンの色を変更します。
QPushButton:checked { background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #f0eeaa, stop: 1 #eeaa88); }
「フラット」ボタンを非表示にします。 内容のみが表示されるようにします。
QPushButton:flat { border: none; background: none; }
押したときにボタンを「復活」:
QPushButton:pressed { background-color: #e0e3ff; }
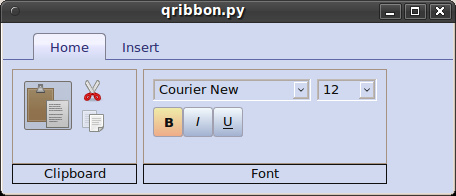
何が起こったのか見てみましょう:

うーん、良くなっていますよね? コントロールパネルに少し魅力を与えるために残っています。 page.qssファイルを作成します。
QFrame { background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #f6fcff, stop: 1.0 #a0b0d0); border: 1px solid #8080a0; border-top-left-radius: 4px; border-top-right-radius: 4px; } QLabel { color: #303070; background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #c6cccf, stop: 1.0 #90a0b0); border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; border-top: 0px; }
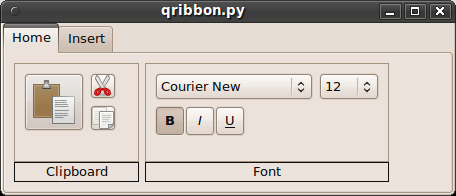
以上です。
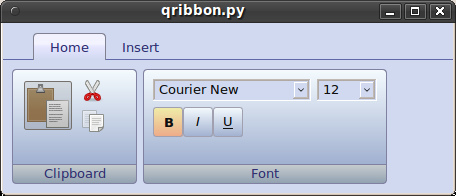
ここで、スタイルを適用する前のリボンの外観を思い出して、現在の外観と比較してみましょう。


悪くないよね? :)(もちろんコンボボックスもカスタマイズされていますが、これを宿題として残します)
Qtでのスタイルの使用に関する詳細なドキュメントについては、 doc.trolltech.com / 4.2 / stylesheet.htmlにアクセスしてください。
この入門ガイドを使用し、プログラムでスタイルを使用するユーザーに対する唯一の願いは、外部ファイルにスタイルを配置することです。 この場合、少しやり過ぎても、ユーザーはプログラムコードを解析することなくUIを調整できます。
ここでソースをアーカイブします 。