 良い一日。 長い間、低レベルのマクロパッケージPGFとその拡張TikZによって提供されるLaTeXのベクターグラフィックスの機能、およびチャートとグラフを作成するためのXy-picパッケージの前の記事と自由時間の出現について話し始めました:-)
良い一日。 長い間、低レベルのマクロパッケージPGFとその拡張TikZによって提供されるLaTeXのベクターグラフィックスの機能、およびチャートとグラフを作成するためのXy-picパッケージの前の記事と自由時間の出現について話し始めました:-)
高品質のベクター画像を作成するための柔軟なツールを見つけて研究する必要があったのは、ひどく拡大されたラスタ形式の画像が既にひどい拡張子で挿入され、ドキュメントの印象全体が損なわれ、サイズが半分になっているためです長方形とそれにいくつかのキャプションを持つ1つの大きな画像の場合。 画像の組み込み環境の可能性は非常に少ないです。 PStricksパッケージは PostScript言語向けです(pdflatexでは動作しませんが、必要です)。ただし、PGFではできないこともあります。 MetaPostシステムは、おそらくこの分野で最も強力なものですが、別のインタープリターを使用して動作し、その後の結果をすべてもたらします。 したがって、選択はPGF / TikZにかかった 。

この記事の主な目的は、十分な数のリンクと、ロシア語で説明された少数の例が存在することです。 ほとんどの場合、これで必要かどうかを理解できます。
楽器にできることとそれを達成する方法の例の網羅的なリストがある場合、それは非常に素晴らしいです。 議論中のパッケージについては、検索エンジンで「pgfの例」と入力して最初のリンクをクリックすると、このリストを表示できます。 ここでは、すべての例が1つのリストにあります: www.texample.net/tikz/examples/all パッケージが可能なすべてのものを記述しようとすることは意味がありません。 おそらく、基本的な概念に焦点を当てます。
この記事では、最も一般的なLaTeXマクロパッケージでのpgf / tikzの使用について説明していますが、pgf / tikzは他のパッケージでも動作します。 この記事のテキストは、主にTikZ&PGFマニュアルに基づいています。 バージョン2.00のマニュアル (560ページ)。 いくつかの例がそれから取られています。 本には、グラフィックスに関するガイドライン(p。65)の小さいながらも有用な章があり、ベクターグラフィックスを使用したドキュメントの作業の一般的な原則を取り上げています。 将来、pgf / tikzを使用するかどうかに関係なく対処する必要があります。
設置
GNU / Linuxでは、pgfパッケージ(および依存するxcolorバージョン> = 2.00)をインストールする必要があります。 存在しない場合は、ソースを(ローカルまたはグローバルに)解凍し、texhashを作成します(詳細については、マニュアルを参照してください)。 Windowsでは、pgf / tikzはMiKTeXディストリビューションの一部であるため、余分なものは必要ありません。
放送
pdfを使用するには
pdflatex file.tex
psを取得するには、2つのコマンドを使用します。
latex file.tex
dvips file.dvi
また興味深いのは、HTMLとSVGに変換する機能です。
使用する
パッケージの基本機能を使用するには、次のコマンドでプリアンブルに接続する必要があります
\usepackage { tikz }
pgf / tikzコマンドを挿入するには、引数を1つ指定した
\tikz
を使用する(通常は行内に画像を挿入する)か、環境
\begin[ options ]{tikzpicture}...\end{tikzpicture}
ます。
\tikz
の引数に複数の描画コマンドを指定する必要がある場合、それらを中括弧(
\tikz[ options ]{...}
)で
\tikz[ options ]{...}
。 各コマンドはセミコロンで終わります。
\documentclass { memoir } <br>
\pagestyle { empty } <br>
\usepackage { tikz } <br>
<br>
\begin{document} <br>
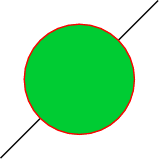
\tikz { \draw (-1,-1) -- (1,1); \path [ fill=green!80!blue,draw=red ] (0,0) circle ( 7mm ); } <br>
\end{document}

キャンバスのサイズを示す必要がないのは非常に便利です。 プログラム自体がそれを計算します。
ポイント
ポイントは絶対的または相対的に与えられます。 デカルト座標と極座標の例:
-
(2,0)
-現在の測定単位で指定された座標を持つポイント(デフォルト-1 cm); -
(2cm,-3pt)
の方向に2 cm、Oyの方向に–3ポイント。 -
(30:5cm)
-現在の位置から30度の方向に5 cmの距離にあるポイント。 -
+(2,0)
-現在位置から2ユニット右のポイント(現在位置は変更されません)。 -
++(2,0)
-現在位置から右に2単位のポイント。これが新しい現在位置になります。
\tikz \draw (0,0) -- +(1,0) -- +(0,1) -- +(1,1);<br>
\tikz \draw (0,0) -- ++(1,0) -- ++(0,1) -- ++(1,1);<br>
\tikz \draw (1,0) -- (0,0) -- (30:1);

重心座標、ノードの座標系(以下を参照)、および接線系も使用できます。
交差点座標系を使用すると、交差点座標で操作できます(ただし、これまでは直線と円の組み合わせのみ)。 このために、最初と2番目のオブジェクト(またはそれらの座標を持つ線)と交差番号(複数ある場合)が設定されます。
\begin { tikzpicture } <br>
\draw [ help lines ] (0,0) grid (3,2);<br>
\draw (0,0) coordinate (A) -- (3,2) coordinate (B)<br>
(1,2) -- (3,0);<br>
\fill [ red ] (intersection of A--B and 1,2--3,0) circle ( 2pt );<br>
\end { tikzpicture }

相対または絶対長または投影修飾子を使用して座標を指定できます。 これは、次の方法で行われます。
-
coordinate !number! angle: second_coordinate
-
coordinate !dimension! angle: second_coordinate
-
coordinate !projection_coordinate! angle: second_coordinate
例えば
-
(1,2)!.25!(3,4)
は、(1,2)から(3,4)までの4分の1の距離にある座標を意味します。 -
(1,2)!1cm!(3,4)
は、直線(1,2)-(3,4)上の点(1,2)から1 cmにある座標を意味します -
(1,2)!(0,5)!(3,4)
は座標を意味し、ライン(1,2)-(3,4)上の点(0,5)の投影です
軌跡
軌跡は、直線と曲線の連続です。 これらは、
\path
コマンドによって作成されます。 引数なしで呼び出された場合、何も描画されず、あまり面白くありません。 引数は、
draw
、
fill
、
shade
、
clip
またはそれらの任意の組み合わせです。
\path[draw]
、
\path[fill]
、
\path[shade,draw]
代わりに、...略語
\draw
、
\fill
、
\shadedraw
使用できます。
行を作成するための主なコマンドは
(a) -- (b)
です。
(a)
と
(b)
はいくつかの点です。
3次ベジェ曲線は、コマンド
(a) .. controls (x) and (y) .. (b)
によって定義され
(a) .. controls (x) and (y) .. (b)
ここで、
(a)
と
(b)
はいくつかの点、
(x)
と
(y)
は形状に影響する制御点です曲線。
and (y)
スキップされた場合、
(y)
=
(x)
と想定されます。
グラフィックスオプション
それらは、キーと値のセットの形式で、角括弧で(LaTeXのオプションの引数として)示されます:
key=value
。 たとえば、
\tikz \draw[line width=2pt,color=red] (1,0) -- (0,0) -- (1,0) -- cycle;
。 特定の値のキーが明確に解釈される場合、
key=
部分を省略できる場合があります。
結び目
テキストとキャプションがノードとして画像に追加されます。 それらは、平面上の現在の位置(空間内)にアタッチされるか、あるポイントに明示的にアタッチされます。 パラメーターとして、ノードのバインディングのアンカー(ポイントに対する相対位置:右、左、右上など)、ノードの形状(円、正方形、楕円など)、表示方法(描画、塗りつぶし)を指定できます。その他。
\tikz \draw (1,1) node { text } -- (2,2);

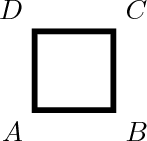
\begin { tikzpicture }[ line width=2pt ] <br>
\draw (0,0) node [ below left ] {$ A $} -- <br>
(1,0) node [ below right ] {$ B $} -- <br>
(1,1) node [ above right ] {$ C $} -- <br>
(0,1) node [ above left ] {$ D $} -- <br>
cycle;<br>
\end { tikzpicture }

スコープ
scope
環境を使用すると、独自のパラメーターでスコープを作成できます。 残りはこれを含むことから継承されます。 実際、
tikzpicture
環境は
scope
と同様に動作し
scope
。 特定の制限がありますが、軌跡を描くときにスコープを使用することもできます。
\tikz \draw (0,0) -- (1,1)<br>
{[ rounded corners ] -- (2,0) -- (3,1) } -- <br>
(3,0) -- (2,1);

スタイル
グラフィックパラメータをリストするときにスタイルが示されます。 再定義できる定義済みのセットがあります。 独自に定義できます。
\begin { tikzpicture }[ scale=0.7 ] <br>
\draw (0,0) grid +(2,2);<br>
\draw [ help lines ] (3,0) grid +(2,2);<br>
\end { tikzpicture }

計算
プリアンブルのコマンドでcalcライブラリを接続する場合
\usetikzlibrary { calc }
いくつかの数学的な計算を使用して、座標を決定できます。たとえば、
\begin { tikzpicture }[ scale=0.5 ] <br>
\draw [ help lines ] (0,0) grid (4,3);<br>
\fill [ red ] ( $ 2*(1,1) $ ) circle ( 2pt );<br>
\fill [ green ] ( ${ 1+1 } *(1,.5) $ ) circle ( 2pt );<br>
\fill [ blue ] ( $ cos(0)*sin(90)*(1,1) $ ) circle ( 2pt );<br>
\fill [ black ] ( ${ 3*(4-3) } *(1,0.5) $ ) circle ( 2pt );<br>
\end { tikzpicture }

おわりに
パッケージの機能は非常に長い間リストできますが(たとえば、グラフ、ツリー、チェーンについては何も言及しませんでした)、そのようなリストは1つの記事に属しません。ティク。 それを使用するかどうかはあなた次第です。 私は彼と6か月も経たないうちに働いてきました(そして、彼についてはあまり早く知りませんでした)が、私はすでに積極的に使用し、後悔していません。 多くの場合、彼は時間と労力を大幅に節約しました。 人々が興味を持っている場合、物語は継続することができます;-)
PS。
画像は次のように作成されました。
$ latex qq.tex && dvips -K -o qq.ps qq.dvi && convert -antialias -seed 0 -density 200 -trim qq.ps qq.png
ハイライトはgvim( emacsテーマ)からエクスポートすることにより行われました。