この記事は別の大きな記事のスタブですが、初めて公開されます。 MapServerとデジタル地図作成に精通していない専門家にとっては少し複雑かもしれませんが、今後このギャップを埋めようとします。
チャレンジ:
Google Maps APIと純粋なjavascriptを使用した地図作成ベースのGoogle MapsでWMS MapServerサーバーを使用して配信されたカスタム空間データセット(レイヤー)のデモ。
他のサーバーから受信したデータを処理するように特別に設計されたOpenLayersとは異なり、デフォルトでGoogleマップへのプログラムインターフェイス(API)はWMSレイヤーの処理をサポートしません。これは非常に不便です。 また、GoogleマップはWMSを介してデータを使用する機能を提供しません。 幸いなことに、たとえばMapServerを使用して提供されるWMSレイヤーで動作するようにGoogle Maps APIを「教える」方法があります。
さらに、このようなインターフェイスの実装は最も簡単な方法で検討します。読者はGoogleマップをサイトページに追加し、MapServerを使用してWMSサーバーを作成するという考えを持っていると想定されます。 そうでない場合は、それについて、および私が書いたロシア語の他の人についての詳細な指示を読者に提供することを嬉しく思います。
定義:
いずれにせよ、この記事の鍵となる定義から始めることをお勧めします。
MapServerは、地図作成インターネットアプリケーション用の無料の開発環境です。 MapServerは完全なGISではありません。 MapServerの主なタスクは、Webの空間データ(ベクターとラスター)のレンダリングです。 とりわけ、MapServerはWMSサーバーとして機能できます。
Googleマップ-Googleのマッピングサービスは、Google Maps API Developer Toolkitを使用してGoogleのサーバーに保存された空間データへのアクセスを提供し、ユーザーデータの表示を可能にします。
WMSは、要求のパラメーターと、グラフィックイメージの形式でのインターネット上のカートグラフィック(空間)情報の提供を定義するWebマッピングサービス(Webマッピングサービス)です。 また、マップのコンテンツに関する情報(たとえば、マップ上の特定の場所にあるオブジェクトのプロパティ)を取得および提供するための条件について説明し、さまざまなタイプのカートグラフィック情報を提示するためのサーバーの機能に関する情報を受信および提供するための条件を特徴付けます。
座標系-1つ以上の次元で空間内のオブジェクトの位置を決定する一連のルール。 一般的な座標系は、地理的および長方形(投影)です。
練習する
それでは、次の方法を見てみましょう。
- 1. GoogleマップでWMSへのアクセスを実装する
- 2. ProjでGoogle Mapsサービスの座標系を追加します
- 3. MapServerを構成する
1. GoogleマップでWMSへのアクセスを実装する
WMSレイヤーオーバーレイトリックは2つの部分で構成されています。 一般的に著作権などのカスタム画像に使用される、タイプGTileLayerおよびGCopyrightCollectionの新しいレイヤーを作成します。 ご覧のとおり、この例では、このレイヤーに渡される主なパラメーターの1つは、事前に作成されたWMSサービスのアドレスです。
var tile= new GTileLayer(new GCopyrightCollection(""),1,17);
tile.myLayers='WMS';
tile.myFormat='image/png';
tile.myBaseURL='http://gis-lab.info/cgi-bin/wmsworld?';
tile.getTileUrl=CustomGetTileUrl;
この例では、実際のWMSサーバーを使用していますが、読者はこれを試すこともできます。
いくつかの追加パラメーターを指定した後、CustomGetTileUrl関数を使用して各レイヤーフラグメントのURL。 この関数は、John Deckによって作成された特別なjavascriptプログラムに含まれています。
このスクリプトは、Googleマップでデータを正しく表示するために必要な座標系を考慮して、javascriptを使用してWMSサーバーへの特別な要求を生成するように設計されています。 tile.myBaseURLパラメーターからWMSサーバーアドレスを取得し、スクリプトは256x256ピクセルのタイルを取得し、各GTileLayerに対して作成することにより、Googleマップに基づいてそれらを課します。
WMSテストサービスのタイルの1つの例:

スクリプトが実行するもう1つの重要な機能は、WMSサーバーとGoogleマップの座標系の調整です。各タイルは目的のGMシステムで返されます。
これで、クライアント(ブラウザ)部分が終了し、サーバーでの不正行為になります。
2. ProjでGoogle Mapsサービスの座標系を追加します
MapServerが必要なGMの座標系でデータを返すことができるようにするには、データを登録する必要があります。 MapServer座標系はepsgファイルに保存され、他の何百ものプロジェクトで使用される地図製作者のかけがえのないプログラム-PROJによって制御されます。 したがって、ここに例を示します:/ usr / local / share / proj / epsg
そして、ファイルの最後に次の説明を追加します。
# Google Mercator
<54004> +proj=merc +lat_ts=0 +lon_0=0 +k=1.000000 +x_0=0 +y_0=0
+ellps=WGS84 +datum=WGS84 +units=m no_defs <>
3. MapServerを構成する
繰り返しますが、WMSサービスは既に構成されており、動作していると想定されています。必要な座標系の機能にサービスの出力を追加するだけです。これは、マジックコード54004で示されます。
LAYER
....
METADATA
wms_title "world"
wms_abstract "world test"
wms_srs "EPSG:4326 EPSG:54004"
wms_include_items "all"
END
END
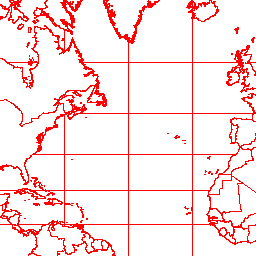
ここで、Google Mapsフレームワークの上にWMSサービスのコンテンツが課され、赤で描かれた国の国境の線形レイヤーへのアクセスを提供する結果をお楽しみください。

注:この記事はまだGIS-Labで公開されておらず、ここハブでの公開から数日後に公開されます。
アップデート05.01.2009 :実装に関する多くの興味深い追加の重要でない詳細を含む記事の完全版は、 http : //gis-lab.info/qa/ms-gm.htmlで見つけることができます 。