 一部の記事では、数百のコメントで活発な議論が行われ、そのブランチは1280x1024の2つの画面を占めています。
一部の記事では、数百のコメントで活発な議論が行われ、そのブランチは1280x1024の2つの画面を占めています。
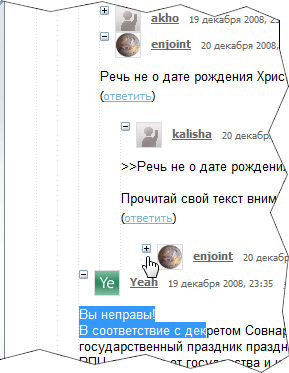
たとえば、このスクリーンショットでは、コメントのレベルを簡単に混乱させることができます。
コメントツリーに、多くの現代のエディタで使用されているマイナス記号付きの垂直線を装備したかったのです。 そして週末にやった。
のスクリーンショットと比較してください。
説明
私はOperaを使用していますが、このソリューションはFireLysにも簡単に適応できると思います。
エクストラ。: OgneLisa用に移植されたpietrovich。ページの詳細を参照してください。
Operaでは、各サイトに独自のスタイル(CSS)とスクリプト(javascript)を割り当てることができます。
- Operaのカスタムスタイルを作成し、光の半透明の垂直線を追加して、コメントのネストのレベルを示します。
- ページを読み込んだ後、各コメントにマイナスボタンを追加するカスタムスクリプトを作成しました。これにより、コメントのテキストとすべての添付コメント(回答)を折りたたむことができます。
設置
- http://yfka-lipt.narod.ru/habr/habr_opera.zipから最新バージョンをダウンロードします
- habrディレクトリをどこかに解凍します
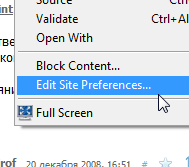
(設定をユーザーのホームディレクトリに保存するのに適したトーンです。Operaのすべてのデータの横に配置します) - OperaでHabrのメインページを開き、右クリックします。
表示されるメニューで、選択します
サイト設定の編集...(サイトの設定...)

- [表示]タブを選択します。
その中で、Choose ...ボタン(Browse ...)をクリックし、解凍されたディレクトリのhabr.cssファイルを選択します。

- [スクリプト]タブを選択します。
その中で、Choose ...ボタン(Browse ...)をクリックし、解凍されたhabrディレクトリを選択します。

- OKをクリックします。
F5ページを更新します。
おわりに
個人的には、このモジュールにずっと慣れています。
これは制限のないオープンソースです。 必要に応じて改善、修正、使用します。
PS集合的なブログに移動しました。
(カルマをありがとう)。