すぐに。
私はSilverlight 2.0テクノロジーに取り組み始め、* .gifアニメーション画像のサポートが組み込まれていないというトラブルに遭遇しました。
しかし、ビデオを再生する機能があります:)。 とにかく、WPFの兄と比較すると、Silverlightは一見するとatいように見えます。 しかし、「これ」を使用してもうまくいかない場合は、「これ」がわからないか、問題は他の何かであり、「ロールバレル」から「それだけです。」
Silverlightが画像を表示でき、画像の一部を表示できるという事実に焦点を当てましょう。これはすでにかなり良く、トンネルの終わりに光を見ることができます。 3Dの時代以前にゲームがどのように作られ、これらのゲームにスプライトが表示されたかを思い出すだけです。
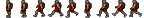
任意のゲーム(手元にある)を取り出し、そこからスプライトを「取り出し」ます。 私の場合、それはウルティマ8でした。その後、グラフィックエディタを使用して画像を準備します。透明な背景が必要なのは明らかですが、Silverlilghtはpng(32ビット)画像の透明度のみをサポートしています。 およそ次のことが判明しました。

合計で、「フレームごとのアニメーション」が手元にあります。 次に、空のSilverlightプロジェクトを作成し、Page.xamlページの「表示」に変更を加えます。
< Canvas x:Name ="LayoutRoot" Background ="Yellow" > < Image Source ="Images/ultima.png" Name ="testImage" Height ="50" Width ="405" Canvas . Left ="0" Canvas . Top ="30" > < Image.Clip > < RectangleGeometry Rect ="0,0,45,50" x:Name ="tempRectangle" > </ RectangleGeometry > </ Image.Clip > </ Image > </ Canvas > * This source code was highlighted with Source Code Highlighter .
< Canvas x:Name ="LayoutRoot" Background ="Yellow" > < Image Source ="Images/ultima.png" Name ="testImage" Height ="50" Width ="405" Canvas . Left ="0" Canvas . Top ="30" > < Image.Clip > < RectangleGeometry Rect ="0,0,45,50" x:Name ="tempRectangle" > </ RectangleGeometry > </ Image.Clip > </ Image > </ Canvas > * This source code was highlighted with Source Code Highlighter .
< Canvas x:Name ="LayoutRoot" Background ="Yellow" > < Image Source ="Images/ultima.png" Name ="testImage" Height ="50" Width ="405" Canvas . Left ="0" Canvas . Top ="30" > < Image.Clip > < RectangleGeometry Rect ="0,0,45,50" x:Name ="tempRectangle" > </ RectangleGeometry > </ Image.Clip > </ Image > </ Canvas > * This source code was highlighted with Source Code Highlighter .
< Canvas x:Name ="LayoutRoot" Background ="Yellow" > < Image Source ="Images/ultima.png" Name ="testImage" Height ="50" Width ="405" Canvas . Left ="0" Canvas . Top ="30" > < Image.Clip > < RectangleGeometry Rect ="0,0,45,50" x:Name ="tempRectangle" > </ RectangleGeometry > </ Image.Clip > </ Image > </ Canvas > * This source code was highlighted with Source Code Highlighter .
< Canvas x:Name ="LayoutRoot" Background ="Yellow" > < Image Source ="Images/ultima.png" Name ="testImage" Height ="50" Width ="405" Canvas . Left ="0" Canvas . Top ="30" > < Image.Clip > < RectangleGeometry Rect ="0,0,45,50" x:Name ="tempRectangle" > </ RectangleGeometry > </ Image.Clip > </ Image > </ Canvas > * This source code was highlighted with Source Code Highlighter .
< Canvas x:Name ="LayoutRoot" Background ="Yellow" > < Image Source ="Images/ultima.png" Name ="testImage" Height ="50" Width ="405" Canvas . Left ="0" Canvas . Top ="30" > < Image.Clip > < RectangleGeometry Rect ="0,0,45,50" x:Name ="tempRectangle" > </ RectangleGeometry > </ Image.Clip > </ Image > </ Canvas > * This source code was highlighted with Source Code Highlighter .
< Canvas x:Name ="LayoutRoot" Background ="Yellow" > < Image Source ="Images/ultima.png" Name ="testImage" Height ="50" Width ="405" Canvas . Left ="0" Canvas . Top ="30" > < Image.Clip > < RectangleGeometry Rect ="0,0,45,50" x:Name ="tempRectangle" > </ RectangleGeometry > </ Image.Clip > </ Image > </ Canvas > * This source code was highlighted with Source Code Highlighter .
< Canvas x:Name ="LayoutRoot" Background ="Yellow" > < Image Source ="Images/ultima.png" Name ="testImage" Height ="50" Width ="405" Canvas . Left ="0" Canvas . Top ="30" > < Image.Clip > < RectangleGeometry Rect ="0,0,45,50" x:Name ="tempRectangle" > </ RectangleGeometry > </ Image.Clip > </ Image > </ Canvas > * This source code was highlighted with Source Code Highlighter .
< Canvas x:Name ="LayoutRoot" Background ="Yellow" > < Image Source ="Images/ultima.png" Name ="testImage" Height ="50" Width ="405" Canvas . Left ="0" Canvas . Top ="30" > < Image.Clip > < RectangleGeometry Rect ="0,0,45,50" x:Name ="tempRectangle" > </ RectangleGeometry > </ Image.Clip > </ Image > </ Canvas > * This source code was highlighted with Source Code Highlighter .
< Canvas x:Name ="LayoutRoot" Background ="Yellow" > < Image Source ="Images/ultima.png" Name ="testImage" Height ="50" Width ="405" Canvas . Left ="0" Canvas . Top ="30" > < Image.Clip > < RectangleGeometry Rect ="0,0,45,50" x:Name ="tempRectangle" > </ RectangleGeometry > </ Image.Clip > </ Image > </ Canvas > * This source code was highlighted with Source Code Highlighter .
< Canvas x:Name ="LayoutRoot" Background ="Yellow" > < Image Source ="Images/ultima.png" Name ="testImage" Height ="50" Width ="405" Canvas . Left ="0" Canvas . Top ="30" > < Image.Clip > < RectangleGeometry Rect ="0,0,45,50" x:Name ="tempRectangle" > </ RectangleGeometry > </ Image.Clip > </ Image > </ Canvas > * This source code was highlighted with Source Code Highlighter .
そしてもちろん、結果の画像をプロジェクトに追加します。
それで、私たちは何をしましたか?
1. testImageを呼び出して画像を追加し、そのサイズを設定しました。
2. 45x50の長方形(tempRectangle)に添付することにより、この画像の一部を「クリッピング」しました。
残っているものは何ですか?
アニメーションを「アクティブ化」します。 これを行うには、コードのあるページに移動して、簡単な操作を実行します。
1.タイマーとインデックスを追加します。
*このソースコードは、 ソースコードハイライターで強調表示されました。
- プライベートタイマーt;
- private Int32 i = 0;
2.タイマーを初期化します。アニメーションを更新する必要があります。
3.タイマーのイベントハンドラーを作成します。
合計で、このコードのようなものが得られます。
*このソースコードは、 ソースコードハイライターで強調表示されました。
- 名前空間 SilverLightDrawing
- {
- 部分 クラス public ページ :UserControl
- {
- プライベートタイマーt;
- private Int32 i = 0;
- 公開 ページ ()
- {
- InitializeComponent();
- t = 新しいタイマー(ShowAnimation、 null 、3000、100);
- }
- private void ShowAnimation( オブジェクト状態)
- {
- i + = 45;
- if (i> 400)
- {
- i = 0;
- }
- LayoutRoot.Dispatcher.BeginInvoke( デリゲート ()
- {
- Canvas.SetLeft(testImage、-i);
- tempRectangle.Rect = 新しい Rect(i、0、45、50);
- });
- }
- }
- }
コードからわかるように、長方形を「移動」し、画像自体を移動して、アニメーションを作成します。
記事の次のパートでは、アニメーション出力のための本格的なクラスを設計し、その拡張を可能にします。