PNG
Web 2.0の時代に人気が高まっていたPNGラスターグラフィック形式は、1995年に古き良きGIF(および一部はTIFF)の代わりとして登場しました。 その時までに、特許を取得したGIFの所有者は、このフォーマットを使用するすべての開発者から4桁の金額を撃ち落とすことを決定しました。
では、フォーマットの利点は何ですか?
- アルファ透明度の完全サポート-透明性。 画像の一部を透明および半透明にすることができます。
- 品質を損なうことのない高品質の圧縮アルゴリズム。 LZWに似ていますが、もう少し効率的です。
- インターレースの可能性、および(GIFとは異なり)同時に垂直および水平の両方。
- 組み込みのガンマ補正。 作成者と同じ方法で画像が異なるモニターに表示されるように、その表示の設定を画像に添付できます。
PNG vs GIF
PNG-24はフルカラーパレットを使用するため、GIFと比較することは非常に困難です。 インデックスパレットを使用したPNG-8は、ここでより類似しています。 比較のためにスクリーンショットを提供します:


練習(および同僚の意見)は、単純な小さなGIF画像の方が圧縮率が高いことを示しています。 しかし、大きな画像の場合、GIFはまだ残されています。
さらに、もう1つの大きな利点もあります。実際、 PNG-8は一般的な信念に反して、PNG-24のような完全なアルファチャネルも使用できます。 Photoshopがサポートしていないというだけなので、LebedevのスタジオのSergey Chikuyonokは、Adobe Fireworksを使用することを推奨しています(これについては後で説明します )。
PNG vs JPEG
そして、この戦いで、透明性が必要でない場合、PNGは、いわば「中間市場セグメント」で敗北します。 ただし、ICCプロファイルをJPEGにリンクすると、ボリュームの違いは見えなくなります。 私の測定値はオンでした-JPEG 100%。 また、品質が低下すると(目には目立たないほど違いがあります)、残念ながら比較はさらに悲しくなります。
一般的に、自分で見てください:


UPD一般に、結果は画像自体に大きく依存します。PNGはグラデーションとプレーン領域をより良く圧縮しますが、JPEGは写真の圧縮をより良くします。 彼らは言いますが(私自身は信じられません)、PNGはまだ大きな写真でリードしています-スクリーンショットを記事に変換するプロセスで確認されただけです(PNG対JPEG-70%-半分の利益)。
Photoshopの後の寿命またはさらに圧縮
多くの場合、PNGは通常、代替Webフォーマットではサポートされないため、一般的にかけがえのないものになります。また、デザイナーやレイアウトデザイナー向けにどのような範囲が開かれているのでしょうか?... UPD最高のソリューション。
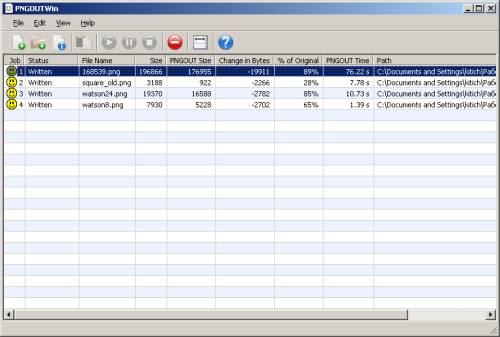
Googleおよびダウンロード-PNGOut 最小数の設定で約1.5 MBのプログラムを使用すると、圧縮を使用して(バッチを含む)PNGファイルを実行できます。
アイコンパック(フリルのない透明な背景を持つ90個のファイル)では、ボリュームの増加は平均で約10〜15%でした。 もちろん、それほど印象的ではありません。 ただし、上記のサンプルファイルの場合、圧縮率は10%(透明度のない大きなポスター)から72%(半透明の長方形)の範囲でした。 そのため、特にユーティリティでの作業にそれほど時間はかからないため、試してみる価値があります。

PNGOutに加えて、ここで詳細を確認したくないプログラムが他にもたくさんあります。
- OptiPNG-グラフィカルシェルがなく、コマンドラインから機能します。 未検証データによると、圧縮の割合は低くなります。 UPD 、しかしそのユーザーは反対を言います。
- Pngcrush-私は自分で試したことはなく、「利用可能なすべての方法でファイルを最適化しようとしています」と言いますが、主なことは「どのように試行するか」ではなく「どのように最適化するか」です。
- そして、ファイルから公式のゴミを単にきれいにする多くのユーティリティ。
アドビ花火
正直なところ、Adobe Fireworksは私にとって本当の発見でした。PNG-8、PNG-24、およびPNG-32 +たくさんの設定です!
AFの形式の3つのバージョン:

PNG-24とPNG-32を詳細に検討しませんでした。 私がそれを理解しているように、彼らの用語では32-アルファチャンネルあり、24-なし。 予備的な見積もりによると、Photoshopはこのタスクによりよく対応しています。
しかし、PNG-8はすべての(そしてほとんどの同僚の)ステレオタイプを破りました。 結果のファイルはGIFよりもはるかに小さく、2つの方法で透明度を完全にサポートしています。アルファとインデックスの透明度です。 PNG-24に比べて唯一の欠点はインデックスパレットですが、それはすべてニーズに依存します。 私個人の意見では、 PNG-8はほとんどの場合、GIFとPNG-24の両方を実行します。
AFでのPNGとGIF、ただしFireworksは通常のGIF-JPEGではデフォルトでは機能しません(設定で遊んでいませんでした)。 しかし、Photoshopの結果と比較しても、PNGを支持する違いは次のとおりです。

そして、ここにさまざまなPNG-8があります。このためには、Adobe Fireworksをインストールする価値があります。

比較のために:Photoshopの努力により、同じファイルは現在受け取った450に対して3,188バイト、つまり6倍の重さでした。
評決
私の意見では、GIFは既にそれよりも長生きしています。 現在、その存在は主に社会の慣性の問題です。 UPDただし、さまざまなアニメーションアメニティのセグメントGIFのすべてはまだ初期段階です:)。
透明なデザイン要素の場合は、PNG-8を使用する必要があります(PNG-8パレットでは画像を損失なく保存するのに十分でない場合、PNG-24はあまり一般的ではありません)。
写真や複雑なグラフィック要素については、強力な画像最適化機能により、JPEGが引き続きリーダーです。 場合によってはPNG-8で十分な場合もありますが、前述のように、GIFでは大胆な実験が成功の鍵です。 UPDしかし、本当に大きな画像の場合、JPEGは失われます。
すべてのWebデザイナーとタイプセッターがAdobe Fireworksをインストールし、PNGを新しい角度から見ることをお勧めします。
UPD私は実際には専門家ではなく、レビューは膝の上に書かれていました。 おそらく最良の例ではありません。 ディスカッションに積極的に参加してくださった皆さん、特にkmikeと@merlin_rtermに感謝します。 その過程で、私は多くの新しいことを学びました。特に、PNG圧縮の詳細と、JPEG-100はまだ品質が低下していることを学びました。 これらの興味深いもののほとんどは、コンテンツから引き裂かれないように、記事のテキストに直接追加されました。
イラストを更新しました。 残念ながら、画像が配置されるサービスはPNGを保存せず、とにかくJPEGに変換します。 しかし今では、少なくとも品質は向上しています。 私はもう一度繰り返します-私の目標は成果物を比較することではなく、結果として得られたファイルのキロバイトともう一度キロバイトのみを比較することでした。
ソース-Just Kitichブログ 。