Pantheon開発者ツールの作成者であるゲストが、GitLab CI / CDを使用してWordPressの展開を自動化する方法について説明します。
Pantheonでは、開発者との関係を扱っているため、WordPressおよびDrupalの開発者がワークフローの自動化の問題を解決するための新しい方法を常に探しています。 これを行うには、新しいツールを試して、効果的な作業のためにそれらを相互に組み合わせるのが好きです。
開発者が単一の開発サーバーで苦しめられるのをよく見ます。
とても楽しい-サーバーを使用するために並んで待つか、クライアントに「ここを見てはいけないが、ここを見てはいけない」というメモとともにURLを送信します。
パンテオンのクールなツールの1つであるMultidev環境は 、リクエストに応じてGitブランチの環境を作成できるため、この問題を解決します。 各multidev環境には独自のURLとデータベースがあるため、開発者は静かに作業し、品質を確認し、お互いのかかとを踏むことなく承認を得ます。
しかし、Pantheonには、バージョン管理や継続的な統合と展開(CI / CD)用のツールはありません。 ただし、これは任意のツールを統合できる柔軟なプラットフォームです。
また、チームの開発には1つのツールを使用し、アセンブリと展開には他のツールを使用します。
たとえば、バージョン管理ツールとCI / CDツールが異なります。 コードを編集して問題を診断するには、混乱してツールを切り替える必要があります。
GitLabには、バージョン管理、チケット、マージリクエスト、クラスで最高のCI / CDパイプライン、コンテナーの登録など、すべての充実した開発ツールセットがあります。 開発ワークフローを管理するのにそれほど多くのアプリケーションがあることはありません。
私は自動化が大好きなので、GitLabのメインブランチへのコミットがPantheonのメイン開発環境にデプロイされるように、PantheonをGitLabに接続する方法を学びました。 また、GitLabのマージリクエストにより、コードを作成してPantheonのmultidev環境にデプロイできます。
このチュートリアルでは、GitLabとPantheon間の接続を設定し、WordPressとDrupalのワークフローを最適化する方法を紹介します。
もちろん、 GitLabリポジトリをミラーリングできますが、 GitLab CIを掘り下げ、将来の展開だけでなくこのツールを使用するために、ペンであらゆることを行います。
はじめに
この投稿では、Pantheonが各サイトをコード、データベース、ファイルの3つの要素に分割していることを理解する必要があります。
コードには、カーネル、プラグイン、WordPressテーマなどのCMSファイルが含まれます。 これらのファイルは、PantheonがホストするGitリポジトリで管理されます 。つまり、Gitを使用してGitLabからPantheonにコードをデプロイできます。
パンテオンのファイルは、メディアファイル、つまりサイトの写真と呼ばれます。 通常、それらはユーザーによってダウンロードされ、Gitはそれらを無視します。
無料のアカウントを作成し、 Pantheonのワークフローの詳細を確認するか、pantheon.ioでデモにサインアップしてください 。
仮定
PantheonとGitLabでの私のプロジェクトはpantheon-gitlab-blog-demo
と呼ばれpantheon-gitlab-blog-demo
。 プロジェクトの名前は一意である必要があります。 ここでは、WordPressサイトで作業します。 Drupalを使用できますが、何かを変更する必要があります。
Gitコマンドラインを使用し、 必要に応じてGUIで作業できます。
プロジェクトを作成する
最初に、GitLabプロジェクトを作成します(これに戻ります)。
ここで、PantheonにWordPressサイトを作成します 。 次に、ダッシュボードサイトのWordPressをインストールします。
手がかゆい場合は、プラグインの削除や追加など、何かを変更してください。 このサイトはまだGitLabに接続されていないため、すべてのコード変更がGitLabを通過するようにします。
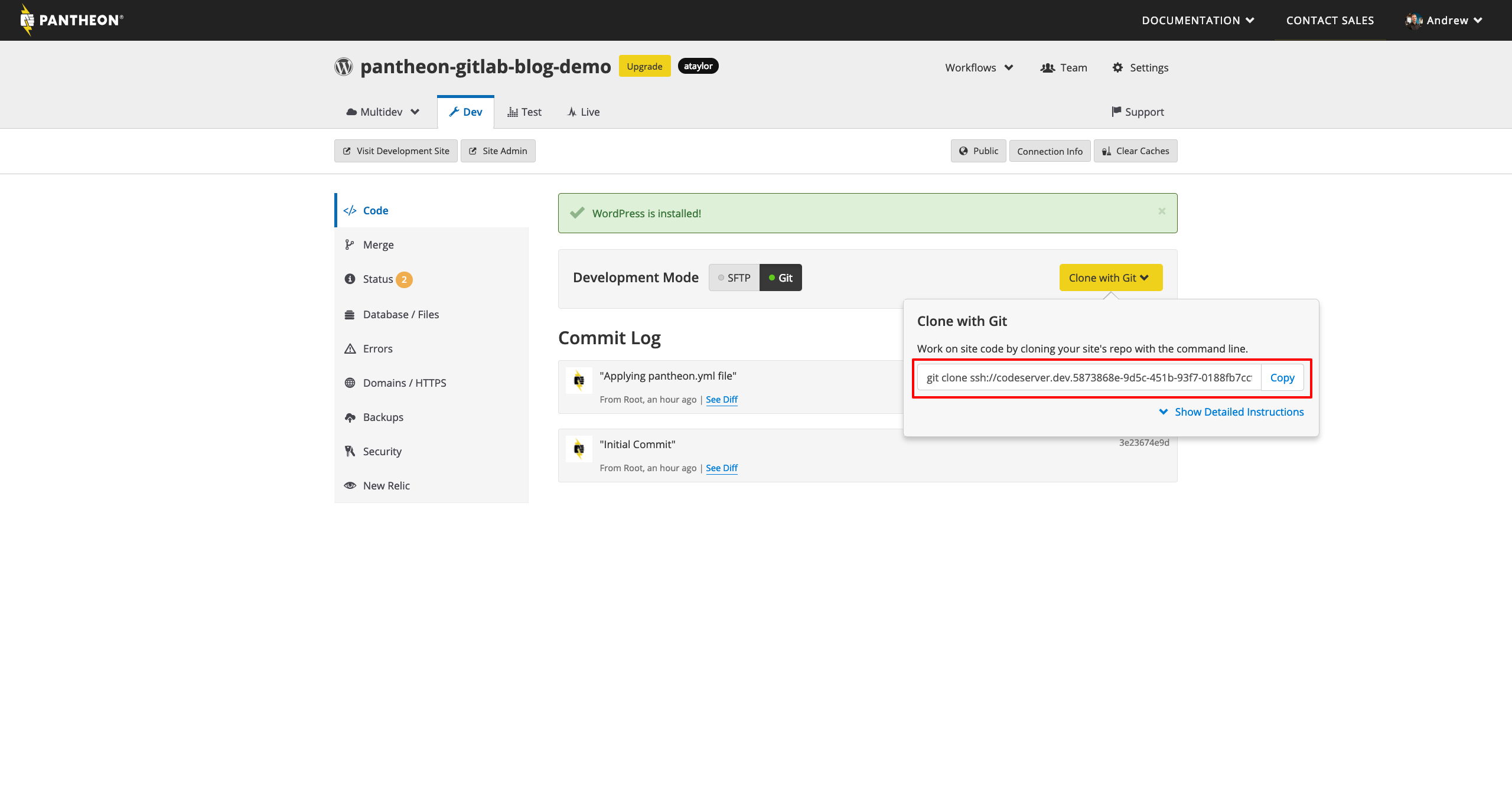
WordPressをインストールすると、Pantheon Webサイトのダッシュボードに戻り、開発モードをGitに変更します。
GitLab初期コミット
次に、最初のWordPressコードをPantheon WebサイトからGitLabに転送する必要があります。 これを行うには、PantheonサイトのGitリポジトリからコードをローカルにクローンし、GitLabリポジトリに送信します。
より簡単で安全にするために、 PantheonにSSHキーを追加し 、Pantheon Gitリポジトリのクローンを作成するたびにパスワードを入力しません。 同時に、 GitLabにSSHキーを追加します 。
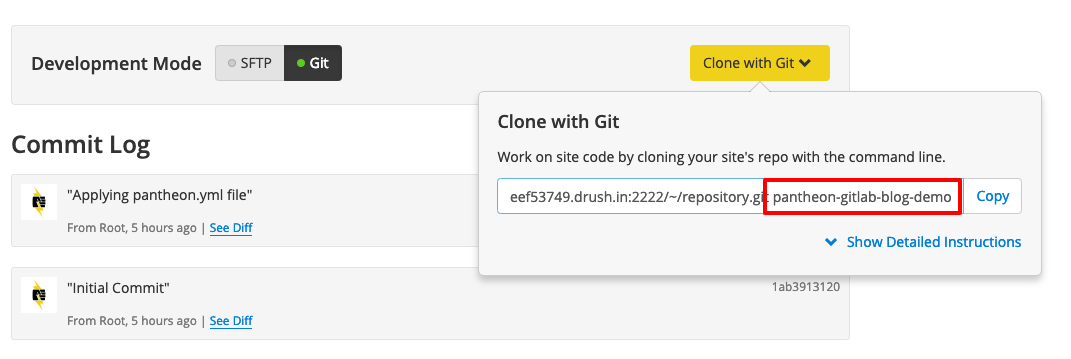
これを行うには、サイトダッシュボードの[Gitで複製]フィールドからコマンドをコピーして、Pantheonサイトをローカルに複製します。

ヘルプが必要な場合は、 GitのPantheon入門ドキュメントをお読みください。
ここで、パンテオンではなくGitLabを指すようにgit remote origin
を変更します。 これ git remote
で実行できます。
GitLabプロジェクトに移動して、プロジェクトの詳細ページの[クローン]ドロップダウンリストからリポジトリのURLをコピーしましょう。 すでにSSHキーを構成しているため、[SSHでクローン]オプションを選択します。
デフォルトでは、コードリポジトリのローカルコピーのgit remote
はorigin
です。 これはgit remote set-url origin [URL GitLab]
で変更できます。ここでは、括弧の代わりに実際のURLを入力します。
最後に、 git push origin master --force
を実行して、WordPressコードをPantheonからGitLabに送信します。
–forceオプションは1回だけ必要です。 その後、GitLabのgit push
コマンドではそうなりません。
資格情報と変数を構成する
PantheonとGitLabにログインするためにSSHキーをローカルに追加した方法を覚えていますか? SSHトークンを使用して、GitLabおよびPantheonを認証できます。
GitLabには優れたドキュメントがいくつかあります。 GitLab CI / CDでのSSHキーの使用に関するドキュメントのDockerエグゼキューターを使用するときのSSHキーに関するセクションを見てみましょう。
最初の2つの手順を完了します。ssh-keygenを使用してSSHキーの新しいペアをローカルに作成し、変数としてプライベートキーをプロジェクトに追加します 。
次に、プロジェクト設定でGitLab CI / CD環境変数としてSSH_PRIVATE_KEY
を設定します。
3番目と4番目の手順では、次の内容の.gitlab-ci.yml
を作成し.gitlab-ci.yml
。
before_script: # See https://docs.gitlab.com/ee/ci/ssh_keys/README.html - eval $(ssh-agent -s) - echo "$SSH_PRIVATE_KEY" | tr -d '\r' | ssh-add - > /dev/null - mkdir -p $HOME/.ssh && echo "StrictHostKeyChecking no" >> "$HOME/.ssh/config" - git config --global user.email "$GITLAB_USER_EMAIL" - git config --global user.name "Gitlab CI"
.gitlab-ci.yml
をコミットするまで、他に何かを追加する必要があります。
次に、5番目の手順を実行し、最初の手順で作成した公開キーを、ビルド環境でアクセスする必要があるサービスに追加します 。
私たちの場合、GitLabからPantheonにアクセスしたいです。 Pantheonドキュメントの指示に従って、 SSHキーをPantheonに追加し、この手順を完了します。
覚えておいてください:GitLabでSSHを閉じ、Pantheonで開きます。
さらにいくつかの環境変数を設定します。 最初はPANTHEON_SITEと呼ばれます。 その意味は、マシン上のパンテオンサイトの名前です。
マシン上の名前は、Gitコマンドを使用してクローンを作成するときに表示されます。 サイトはすでにローカルで複製されているため、これはローカルリポジトリディレクトリの名前になります。
次に、 PANTHEON_GIT_URL
環境PANTHEON_GIT_URL
設定しPANTHEON_GIT_URL
。 これは、すでに使用したPantheonサイトのGitリポジトリURLです。
最後に、マシン上のgit clone
およびサイト名なしで、SSHリポジトリのURLのみを入力します。
ふう。 これは完了.gitlab-ci.yml
。これで.gitlab-ci.yml
。
展開タスクを作成する
GitLab CIで最初に行うことは、以前にGitリポジトリで行ったことと非常に似ています。 ただし、今回は、Pantheonリポジトリを2番目のリモートGitソースとして追加し、GitLabからPantheonにコードを送信します。
これを行うには、 deploy
段階とdeploy:dev
タスクを構成します。これは、Pantheonの開発環境にデプロイするためです。 その結果、 .gitlab-ci.yml
は次のようになります。
stages: - deploy before_script: # See https://docs.gitlab.com/ee/ci/ssh_keys/README.html - eval $(ssh-agent -s) - echo "$SSH_PRIVATE_KEY" | tr -d '\r' | ssh-add - > /dev/null - mkdir -p $HOME/.ssh && echo "StrictHostKeyChecking no" >> "$HOME/.ssh/config" - git config --global user.email "$GITLAB_USER_EMAIL" - git config --global user.name "Gitlab CI" deploy:dev: stage: deploy environment: name: dev url: https://dev-$PANTHEON_SITE.pantheonsite.io/ script: - git remote add pantheon $PANTHEON_GIT_URL - git push pantheon master --force only: - master
変数SSH_PRIVATE_KEY, PANTHEON_SITE
およびPANTHEON_GIT_URL
はおなじみのはずです-これらの環境変数は以前に設定しました。 これらの変数を使用すると、 .gitlab-ci.yml
内の値を何度も使用でき、それらを1か所で更新するだけで済みます。
最後に、 .gitlab-ci.yml
をGitLabに追加、コミット、 .gitlab-ci.yml
。
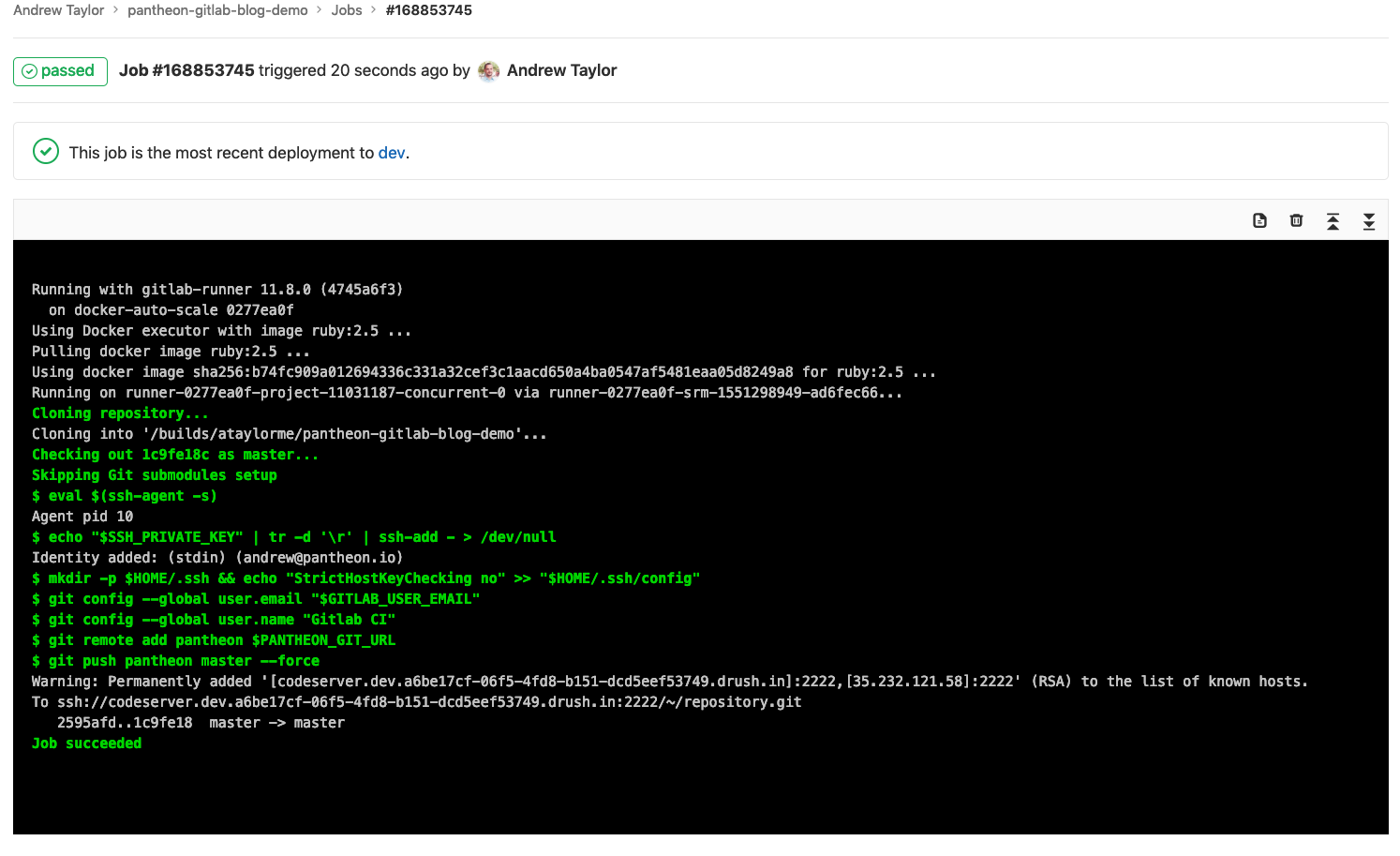
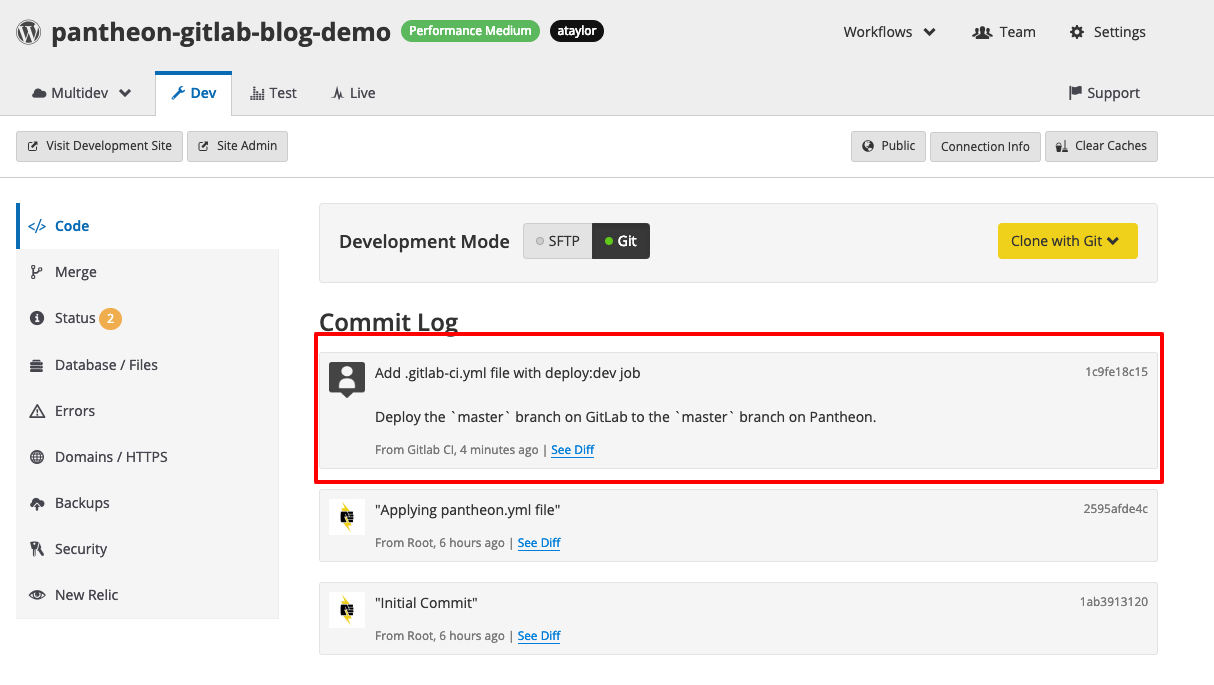
デプロイを確認
すべてが正しければ、 deploy:dev
タスクはGitLab CI / CDで成功し、 .gitlab-ci.yml
をPantheonに送信します。 見てみましょう。
マージ要求のブランチをパンテオンに送信します
ここでは、お気に入りのパンテオン機能であるmultidevを使用します。multidevでは、リクエストに応じてGitブランチ用の追加のパンテオン環境を作成できます。
multidevへのアクセスは制限されているため、このセクションはオプションです 。 ただし、アクセスできる場合は、GitLabマージリクエストからPantheonでmultidev環境の自動作成を設定することにより、生産性を大幅に向上できます。
まず、 git checkout -b multidev-support
を使用してローカルに新しいGitブランチを作成します。 ここでも、 .gitlab-ci.yml
で何かが変更されます。
Pantheon環境名でマージリクエスト番号を指定するのが好きです。 たとえば、最初のマージ要求はmr-1
番目はmr-2
などです。
マージリクエストは変化しているため、Pantheonブランチ名を動的に識別する必要があります。 GitLabでは、これは簡単です- 定義済みの環境変数を使用する必要があります 。
$CI_MERGE_REQUEST_IID
を使用して、マージ要求番号を示すことができます。 これらすべてを以前に指定したグローバル環境変数と一緒に適用し、 .gitlab-ci.yml
最後に新しいdeploy: .gitlab-ci.yml
タスクを追加しましょう。
deploy:multidev: stage: deploy environment: name: multidev/mr-$CI_MERGE_REQUEST_IID url: https://mr-$CI_MERGE_REQUEST_IID-$PANTHEON_SITE.pantheonsite.io/ script: # Checkout the merge request source branch - git checkout $CI_COMMIT_REF_NAME # Add the Pantheon git repository as an additional remote - git remote add pantheon $PANTHEON_GIT_URL # Push the merge request source branch to Pantheon - git push pantheon $CI_COMMIT_REF_NAME:mr-$CI_MERGE_REQUEST_IID --force only: - merge_requests
deploy:dev
タスクに似ていますdeploy:dev
ブランチのみがPantheonに送信され、 master
は送信されません。
更新された.gitlab-ci.yml
を追加してコミットし、 git push -u origin multidev-support
.gitlab-ci.yml
て新しいブランチをGitLabに送信します。
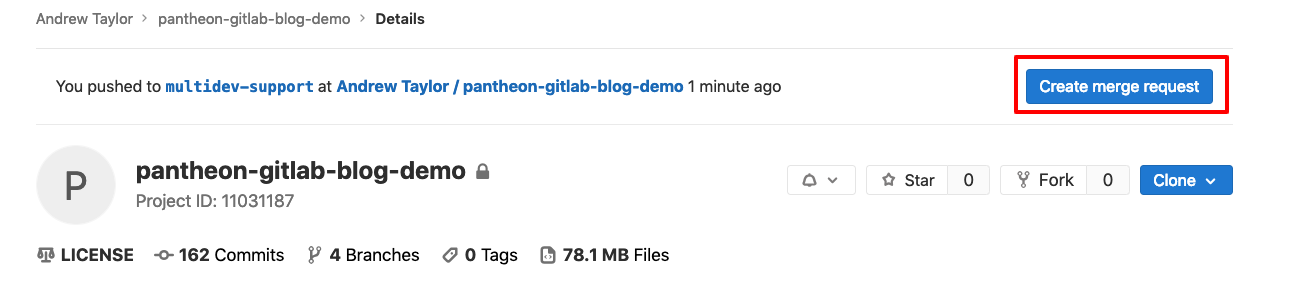
Create merge requestをクリックして、 multidev-support
ブランチから新しいマージ要求を作成します 。
マージリクエストを作成しdeploy:multidev
、CI / CD deploy:multidev
方法を確認します。
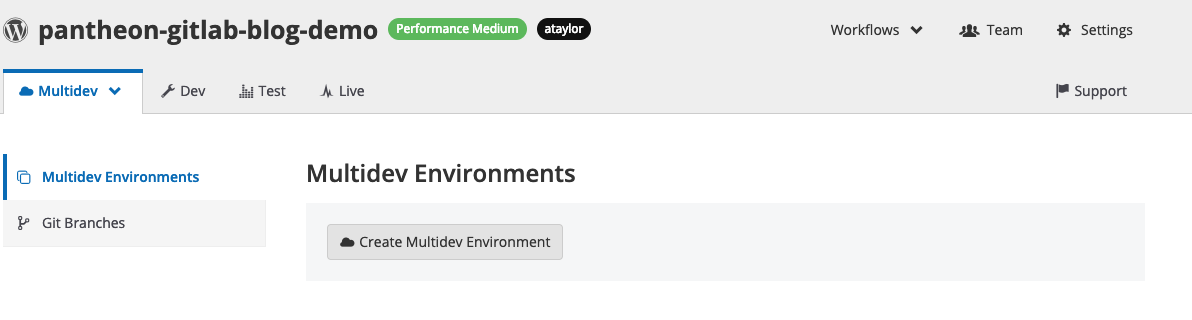
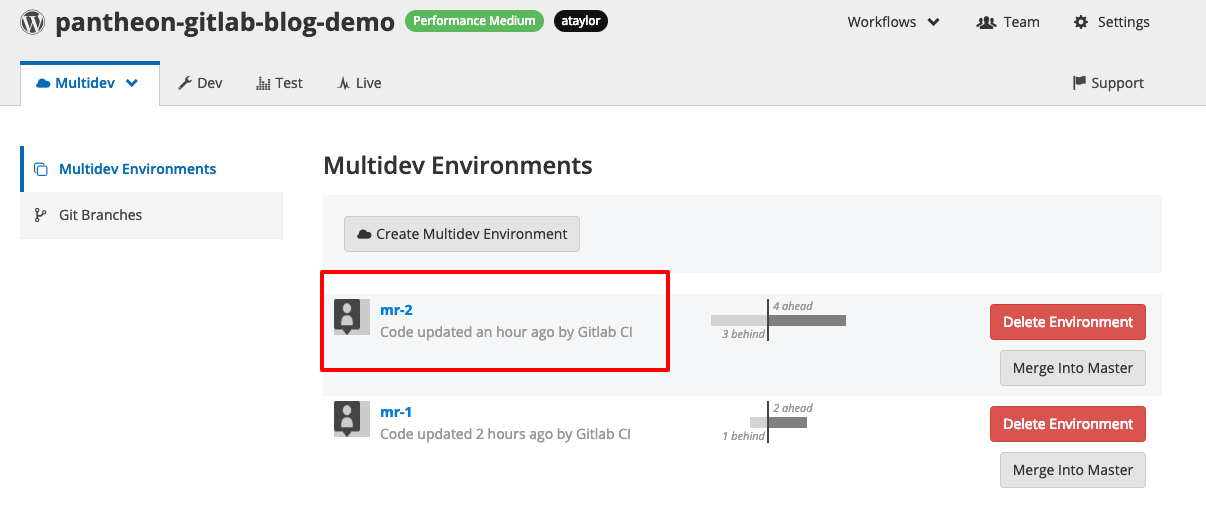
参照-新しいブランチがパンテオンに送信されました。 しかし、Pantheonサイトのダッシュボードのmultidevセクションに移動しても、新しい環境は表示されません。
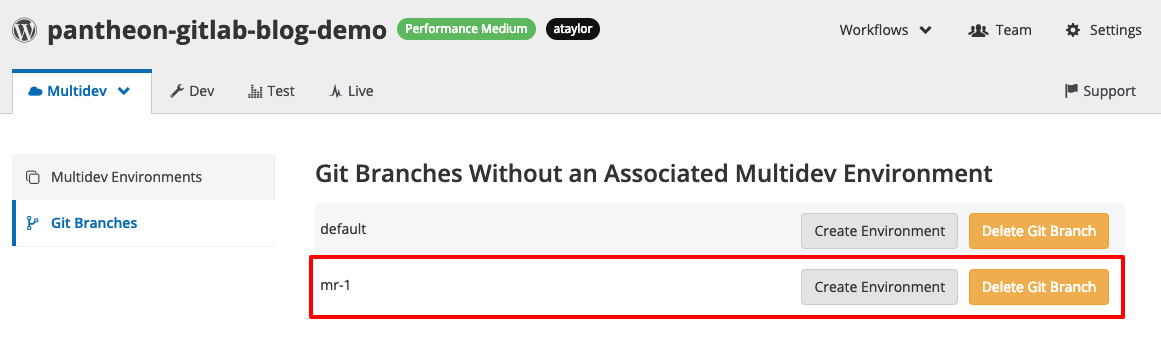
Git Branchesセクションをご覧ください。
その結果、 mr-1
ブランチがパンテオンに到達しました。 mr-1
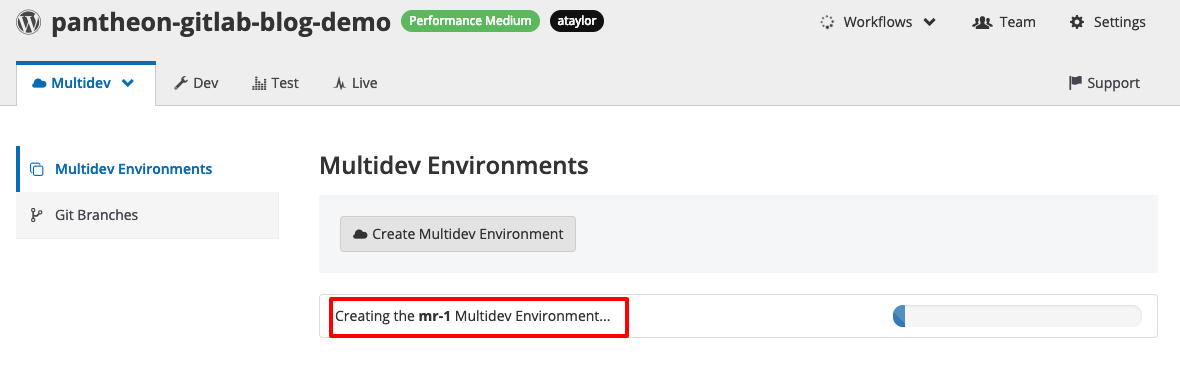
ブランチから環境を作成します。
multidev環境を作成し、GitLabに戻って[Operations]> [Environments]セクションを確認します。 dev
とmr-1
エントリが表示されます。
これは、 name
とurl
というname
environment
エントリをCI / CDタスクに追加したためです。 オープン環境アイコンをクリックすると、Pantheon multidev環境URLに移動します。
multidevの作成を自動化する
原則として、ここで停止し、マージ要求ごとにmultidev環境を作成することを忘れないでください。ただし、このプロセスは自動化できます。
Pantheonには、プラットフォームを自動的に操作できるTerminusコマンドラインツールがあります。 Terminusでは、コマンドラインからmultidev環境を作成できます-GitLab CIに最適です。
テストするには、新しいマージリクエストが必要です。 git checkout -b auto-multidev-creation
を使用して新しいブランチを作成します。
GitLab CI / CDタスクでTerminusを使用するには、Terminusでの認証用のマシントークンと、Terminusでのコンテナーイメージが必要です。
Pantheonマシントークンを作成し、安全な場所に保存し、GitLabのグローバル環境変数としてPANTHEON_MACHINE_TOKENという名前でPANTHEON_MACHINE_TOKEN
ます。
GitLab環境変数を追加する方法を忘れた場合は、PANTHEON_SITEを定義した場所にPANTHEON_SITE
ます。
TerminusでDockerfileを作成する
Dockerを使用しない場合、またはDockerfile
が気に入らない場合は、 registry.gitlab.com/ataylorme/pantheon-gitlab-blog-demo:latest
Dockerfile
画像を使用して、このセクションをスキップしてください。
GitLabには、プロジェクトのDockerfileをビルドおよびホストできるコンテナーレジストリがあります。 Pantheonで動作するように、TerminusでDockerfileを作成しましょう。
TerminusはPHPのコマンドラインツールなので、PHPイメージから始めましょう。 Composerを介してTerminusをインストールするため、 公式のDocker Composerイメージをベースとして使用します。 ローカルリポジトリディレクトリに次の内容のDockerfile
を作成します。
# Use the official Composer image as a parent image FROM composer:1.8 # Update/upgrade apk RUN apk update RUN apk upgrade # Make the Terminus directory RUN mkdir -p /usr/local/share/terminus # Install Terminus 2.x with Composer RUN /usr/bin/env COMPOSER_BIN_DIR=/usr/local/bin composer -n --working-dir=/usr/local/share/terminus require pantheon-systems/terminus:"^2"
コンテナーレジストリドキュメントの[ イメージの構築とプッシュ]セクションからイメージを組み立てて送信するための指示に従って、 Dockerfile
からイメージを収集し、 Dockerfile
に送信します。
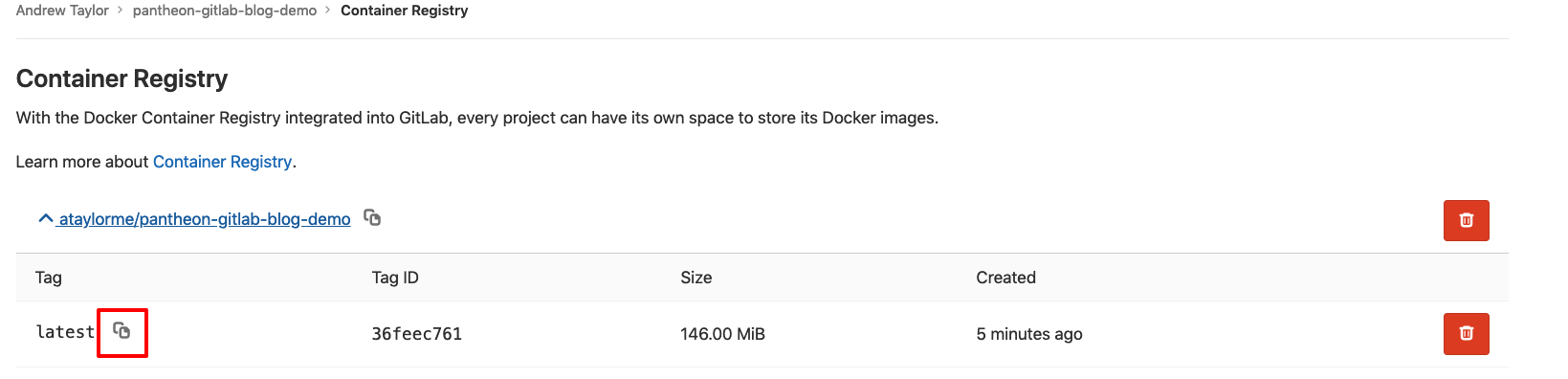
GitLabプロジェクトの[ レジストリ]セクションを開きます。 すべてが計画通りに進んだ場合、私たちのイメージがあります。 画像タグへのリンクを記録し.gitlab-ci.yml
必要.gitlab-ci.yml
。
deploy:multidev
のscript
セクションが大きくなり始めたので、別のファイルに移動しましょう。 新しいprivate/multidev-deploy.sh:
作成しprivate/multidev-deploy.sh:
#!/bin/bash # Store the mr- environment name export PANTHEON_ENV=mr-$CI_MERGE_REQUEST_IID # Authenticate with Terminus terminus auth:login --machine-token=$PANTHEON_MACHINE_TOKEN # Checkout the merge request source branch git checkout $CI_COMMIT_REF_NAME # Add the Pantheon Git repository as an additional remote git remote add pantheon $PANTHEON_GIT_URL # Push the merge request source branch to Pantheon git push pantheon $CI_COMMIT_REF_NAME:$PANTHEON_ENV --force # Create a function for determining if a multidev exists TERMINUS_DOES_MULTIDEV_EXIST() { # Stash a list of Pantheon multidev environments PANTHEON_MULTIDEV_LIST="$(terminus multidev:list ${PANTHEON_SITE} --format=list --field=id)" while read -r multiDev; do if [[ "${multiDev}" == "$1" ]] then return 0; fi done <<< "$PANTHEON_MULTIDEV_LIST" return 1; } # If the mutltidev doesn't exist if ! TERMINUS_DOES_MULTIDEV_EXIST $PANTHEON_ENV then # Create it with Terminus echo "No multidev for $PANTHEON_ENV found, creating one..." terminus multidev:create $PANTHEON_SITE.dev $PANTHEON_ENV else echo "The multidev $PANTHEON_ENV already exists, skipping creating it..." fi
スクリプトはプライベートディレクトリにあり、PantheonでのWebアクセスを提供しません 。 multidevロジック用のスクリプトがあります。 これを取得するためdeploy:multidev
、 .gitlab-ci.yml
ファイルのdeploy:multidev
.gitlab-ci.yml
deploy:multidev
更新しましょう。
deploy:multidev: stage: deploy environment: name: multidev/mr-$CI_MERGE_REQUEST_IID url: https://mr-$CI_MERGE_REQUEST_IID-$PANTHEON_SITE.pantheonsite.io/ script: # Run the multidev deploy script - "/bin/bash ./private/multidev-deploy.sh" only: - merge_requests
作成されたカスタムイメージでタスクが実行されることを確認する必要があるため、 .gitlab-ci.yml
レジストリURLを.gitlab-ci.yml
して定義image
を追加します。 その結果、次の.gitlab-ci.yml
が取得されました。
image: registry.gitlab.com/ataylorme/pantheon-gitlab-blog-demo:latest stages: - deploy before_script: # See https://docs.gitlab.com/ee/ci/ssh_keys/README.html - eval $(ssh-agent -s) - echo "$SSH_PRIVATE_KEY" | tr -d '\r' | ssh-add - > /dev/null - mkdir -p $HOME/.ssh && echo "StrictHostKeyChecking no" >> "$HOME/.ssh/config" - git config --global user.email "$GITLAB_USER_EMAIL" - git config --global user.name "Gitlab CI" deploy:dev: stage: deploy environment: name: dev url: https://dev-$PANTHEON_SITE.pantheonsite.io/ script: - git remote add pantheon $PANTHEON_GIT_URL - git push pantheon master --force only: - master deploy:multidev: stage: deploy environment: name: multidev/mr-$CI_MERGE_REQUEST_IID url: https://mr-$CI_MERGE_REQUEST_IID-$PANTHEON_SITE.pantheonsite.io/ script: # Run the multidev deploy script - "/bin/bash ./private/multidev-deploy.sh" only: - merge_requests
private/multidev-deploy.sh
.gitlab-ci.yml
および.gitlab-ci.yml
を追加、コミット、および送信します。 GitLabに戻り、CI / CDタスクが完了するのを待ちます。 しばらくお待ちください:multidevには数分かかる場合があります。
次に、Pantheonのmultidevリストをご覧ください。 奇跡! multidev mr-2
環境はすでにここにあります。
おわりに
私たちのチームは、マージリクエストを開き、環境を自動的に作成し始めたとき、より多くの楽しみを得ました。
強力なGitLabおよびPantheonツールを使用すると、GitLabをPantheonに自動的に接続できます。
GitLab CI / CDを使用すると、ワークフローがどこで成長するかが決まります。 開始するためのいくつかのアイデアを次に示します。
- ビルドステップを追加します。
- 自動テストを追加します。
- コード標準への準拠を保証するタスクを追加します。
- 動的アプリケーションセキュリティテストを追加します 。
GitLab、Pantheon、および自動化についての感想をお書きください。
PSパンテオンのコマンドラインツールであるTerminus をプラグインで拡張できることをご存知ですか?
Pantheonでは、 GitLab対応のTerminusビルドツール用のプラグインのバージョン2に一生懸命取り組みました。 各プロジェクトの設定をいじりたくない場合は、このプラグインを試してください。ベータv2のテストにご協力ください。 Terminus build:project:create
コマンドには、PantheonトークンとGitLabトークンのみが必要です。 Composerと自動テストを使用して1つのサンプルプロジェクトをデプロイし、GitLab、新しいPantheonサイトで新しいプロジェクトを作成し、環境変数とSSHキーを使用してそれらを接続します。
著者について
アンドリューテイラーは、 パンテオンで開発者ツールを作成しています。