
この記事では、Angularプロジェクトを多言語操作にすばやく移行する方法と、そのためのユーティリティを検討します。
ngx-translateの使用をやめてください!
偶然出会ったほとんどのプロジェクトは、このライブラリを使用して作成されたものであり、驚くことではないが、非常にシンプルで、Angularの公式リリースの前に登場しました。
標準のi18nを使用してください!
プロジェクトに追加するのは、思ったより簡単です。
そして、ここに短い説明があります:
- i18n属性をテンプレート要素に追加します
- 属性i18n-を使用して、要素自体の属性を変換します
- ICU式を使用する
- パイプの目的のロケールを登録します
hello-worldアプリを5分で翻訳します。
この例では、タイトル属性とコンテンツ自体を翻訳に指定します。
<div i18n i18n-title title=""> {{name}}! </div>
翻訳者の説明を設定することもできます
<div i18n=" "> {{name}}! </div>
そしてもちろん、テキストを繰り返すために識別子を指定できます:
<span i18n="@@HiId">!</span>
識別子と説明を組み合わせることもできます。
<span i18n=" |@@HiId">!</span>
ICU式を必要な場所に設定します。
<span i18n> { orders, plural, =0 {} =1 { } other {<b>{{orders}}</b>} } <span>
この例では、通常のスイッチケースのように機能します。 しかし、さまざまなユースケースがあります。
ほとんどすべての準備ができました!
Angular CLIコマンドを実行します。
ng xi18n
デフォルトでは、 messages.xlf
ファイルをXLIFF形式で収集しmessages.xlf
。 これでさらに作業を進めることができます。
このファイルをmessages.fr.xlfにコピーします(フランス語に翻訳したいとしましょう)。
翻訳用のファイルを提供します。幸いなことに、この形式は非常に一般的であり、翻訳者が簡単に編集できるようにするためのユーティリティがたくさんあります 。
それでは、angular.jsonの設定を編集します。
"configurations": { ... "fr": { "outputPath": "dist/my-project-fr/", // "i18nFile": "src/locale/messages.fr.xlf", // "i18nFormat": "xlf", // "i18nLocale": "fr", // ... } }
以上です!
> ng serve - configuration=fr
> ng build - configuration=fr
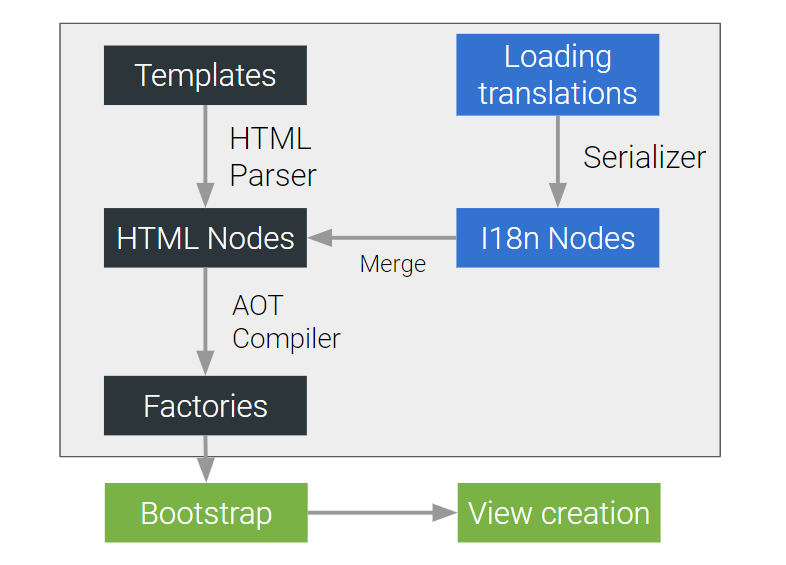
次に、内部からどのように機能するかを検討します。

図から、ダイナミクスは単純に不可能であることがわかります。それが現時点での標準i18nの配置です。 また、言語を変更するには、新しいバンドルをダウンロードする必要があります。
実際、多言語に関連するほとんどの場合、スピーカーは必要ありません。 ほとんどの場合、これは完全に異なるローカライズです。 自問してください。ユーザーは頻繁に言語を切り替えますか? しかし、アプリケーションをアラビア語に翻訳する必要がある場合はどうでしょうか? W3C Webサイトで詳細な推奨事項を読むことができます。
Angularのさまざまなi18nバリアントの比較表へのリンクを挿入せざるを得ません。
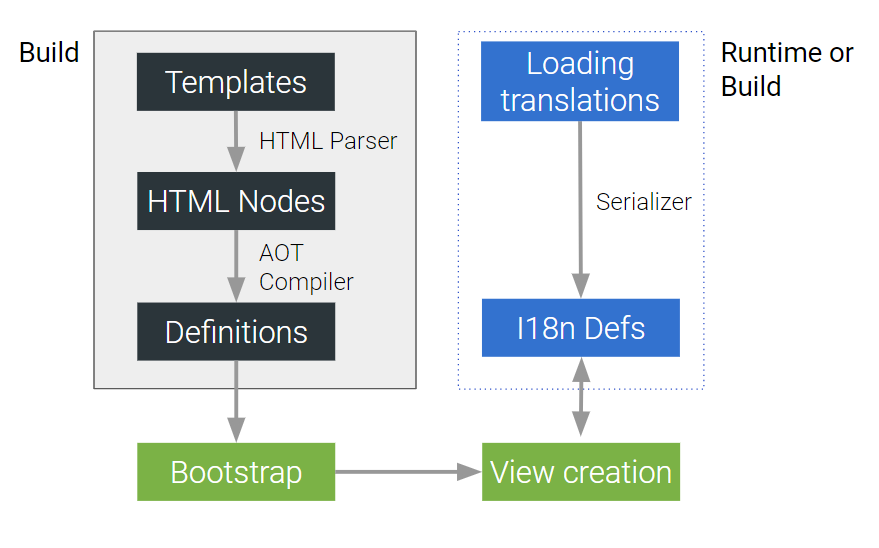
ダイナミクスを愛する人には、IvyとともにRuntime Serviceが表示されるという朗報があります。
i18nおよびツタ

それで何が得られますか?
- たとえば、Angular Elementsを介して、あらゆる場所(React、Vue)で使用できます。
- ツリーシェイク可能
- 遅延読み込みのサポート
- さまざまなロケールのサポート
- コンパイルなしの完全な機能
まあ、ユーティリティが多すぎることはないので、特に作業が楽になるため、完成したアプリケーションを多言語モードにすばやく切り替えるための小さなユーティリティを作成しました。
> npx ngx-translate-all --format ngx-translate | i18n --in ru --out en,fr --outPath src/assets/i18n
標準のi18nとngx-translate-allの2つの形式をサポートしています。
標準i18nの場合、ユーティリティは必要な属性を配置し、必要な説明を追加します。
--format i18n <div i18n="AppModule.AppComponent"> ! </div>
ngx-translateの場合、変数を割り当て、パイプを配置し、目的のjsonファイルにエクスポートします。
--format ngx-translate <div> {{AppModule.AppComponent[0] | translate}} <div>
また、少なくともテンプレートで、プロジェクトを標準のi18nに転送してほしい。 そしてすぐに、プロジェクトをngx-translateからi18nに自動的に転送する特別なユーティリティを公開します
> npx ngx-translate-migrate ngx-translate -> i18n
プロジェクトをフォローアップするには、Angular専用のtwitter、github、または電報チャンネルを購読できます。
https://twitter.com/irustm
https://t.me/ngFanatic
https://github.com/irustm
それでも質問がある場合は、ライブビデオポッドキャストngRuAirに招待します。

| 2019年4月7日20.00モスクワ時間
トピック:Angularでの多言語アプリケーションの開発。 |