
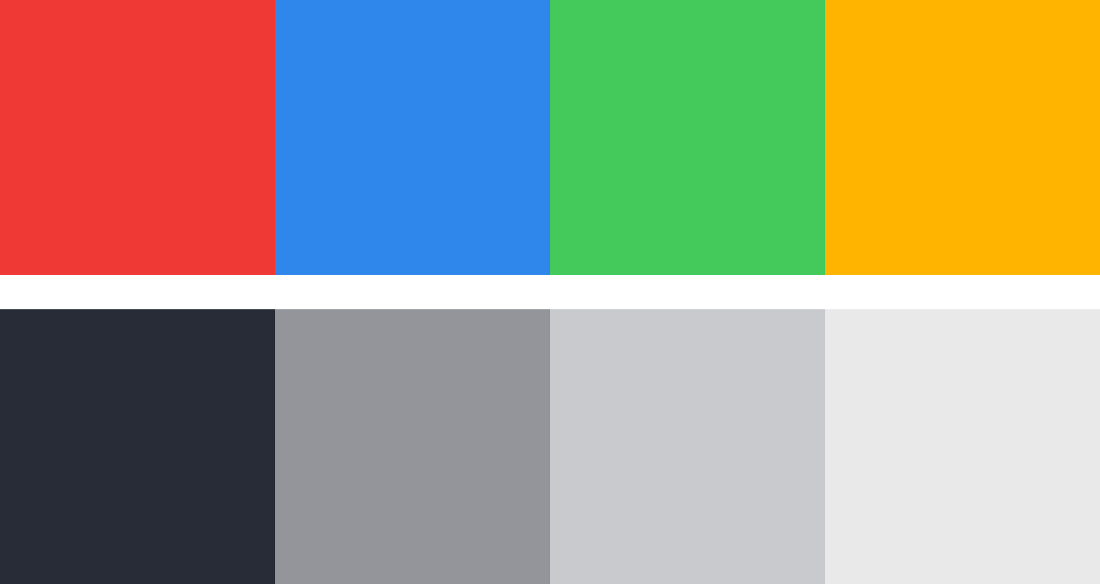
Envoyサービスのパレットは次のとおりです。 Web上の多くの配色と同様に、企業の色(赤)、情報の色(青)、正常な操作の色(緑)、警告の色(黄色)、およびさまざまなグレーの濃淡が含まれます。
これらの色はすばらしいパレットのように見えますが、時間が経つにつれて、ユーザーインターフェイスのすべてのニーズに対して十分な柔軟性がないことがわかりました。 同じコメントが絶えずレビューに掲載されました:「テキストのコントラストが不十分です。」

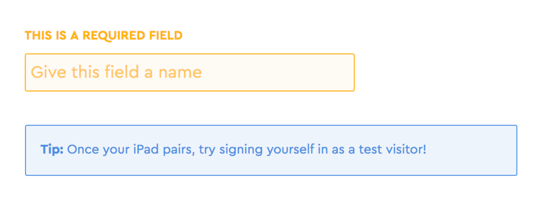
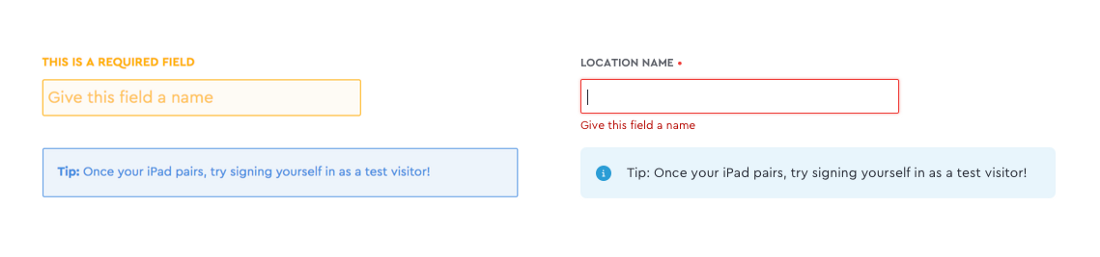
[ 低コントラスト:テキストと背景の色があまりにも似ているため、テキストの読み取りが困難です]。
既存のパレットでは、色のコントラストが低すぎるため、サイト上の多くのメッセージは読みにくくなっています。 読みやすくするために、配色を変更することにしました。 ただし、Webアクセシビリティに関する推奨事項に準拠するようにしたかったのです。つまり、視覚障害のある人にとっては難しいことではありません。
Webアクセシビリティに基づく設計では、視覚、聴覚、運動、または認知能力に関係なく、すべてのユーザーによるサイトの認識を考慮する必要があります。 アクセシビリティ標準は、 World Wide Web Consortium (W3C)などの組織によって開発され、各サイトはこれらの標準を実装できます。
ここでは、Webアクセシビリティを考慮してカラースキームの開発に投資することにした理由と、それを作成する可能性も検討できる理由をいくつか示します。
- 多くの人々は不完全な視力を持っています。世界保健機関によると、世界中で13億人が何らかの形の視覚障害で生活しています。
- 読みやすさの向上はすべての人に役立ちます 。人間のビジョンだけが要因ではありません。 さまざまなレベルの解像度と明るさを持つさまざまな種類のコンピューターとデバイスを考えてください。 読みやすさは誰にとっても良いことです。
- 今日の明日の推奨事項が要件になる可能性があります。サイトのアクセシビリティの低下に関連する訴訟の数が増えています。 既存の推奨事項を順守することで、会社のリスクを軽減できます。
- ユーザーへの共感 :デザイナーとして、あなたは世界に良いものをリリースする力を持っています。 共感の超能力を使用して、幅広い人々を助けてください。彼らはあなたに無関心ではないからです。
私は、より対照的で手頃な色の新しい配色を開発し始めました。 すべてを正しく行うには、共有したい時間とアイデアが必要でした。
手始めに、どの色が手頃な価格と見なされますか?
色の可用性に関する基本的なアドバイスは、 すべての人が区別できる色の選択です 。 テキストを読む能力、そしてその意味を理解するためには、明らかにテキストを見る能力が必要です。
では、人々が区別する色をどうやって知るのでしょうか? コントラストについてはすべてです。これは、前述したように、前景色と背景色の違いです。
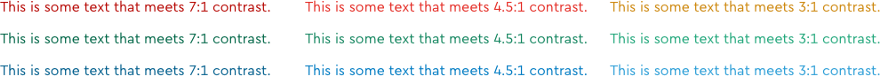
次の例では、左側のテキストは背景色に非常に似ており(低コントラスト)、右側のテキストは非常に異なっており(高コントラスト)、読みやすくなっています。

W3Cが開発したWebコンテンツアクセシビリティガイドライン(WCAG)は、2つの色の間のコントラストを計算するための公式と、コントラスト比の計算を提供します。
コントラスト比は、1:1(差異なし)から21:1(可能な最大値)まで変化します。 多くの無料ツールで簡単に計算できます: Tanaguru 、 Contrast 、 Stark Sketchプラグインが好きです 。
WCAG は 、読み取りテキストのコントラスト比を正確に定義します。
AAレベル:最低基準
小さい印刷のコントラスト比は4.5:1である必要があります
大きなフォント3:1以上
AAAレベル:高度な標準
小さい印刷のコントラスト比は7:1以上である必要があります
大きなフォント4.5:1以上
注:「大」とは、 太字でないフォントサイズ18pt(24px)以上または太字のフォントサイズ14pt(〜19px)以上を指します。 それ以外の場合は、「小さな」フォントです。 W3C は、 ポイントを1/72インチ、ピクセルを1/96インチとして定義しているため、ピクセルをポイントに変換するには、ピクセル値に0.75を掛けます。

より手頃なカラースキームを作成した方法
標準とは何か、なぜ標準が必要なのかを理解したら、どのように標準を実践するかを教えてください。
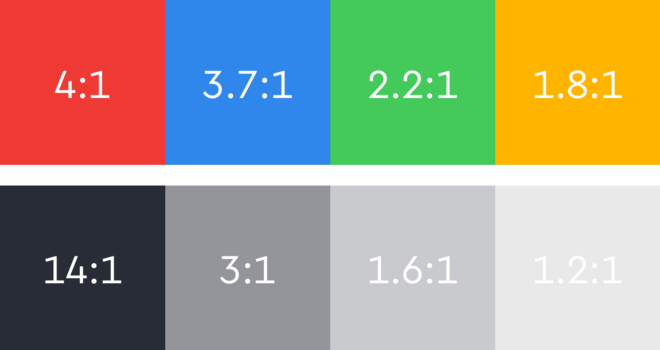
既存のすべての色のコントラスト比の計算
上記の便利なツール( Tanaguru 、 Contrast 、 Stark )を使用して、既存の配色のすべての色を確認します。

私たちの鮮やかな色はどれもテキストの4.5:1標準を満たしていませんが、サイトのテキストにはそれらを使用しています。 また、テキストにいくつかの明るいグレーの陰影を使用しました。 グレーの色と濃淡の両方を調整する必要があることが明らかになりました。
グレースケール選択
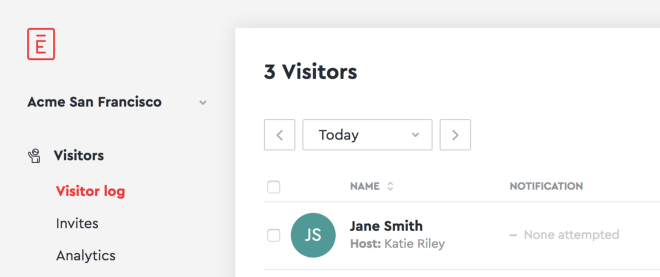
私たちのサイトで灰色のテキストがある場所のリストをまとめました。
- 段落の本文。通常は最も濃い灰色で表示されます
- 追加のテキストまたは字幕、通常は2番目に濃いグレーの影
- 非アクティブな関数とプレースホルダーのテキスト、通常は3番目に濃い灰色

プライマリヘッダー、セカンダリホスト情報、およびターシャリヌル状態
このような1/2/3テンプレートはインターネット上で非常に一般的であるため、パレットをゼロから開発している場合は、開始するのが便利です。

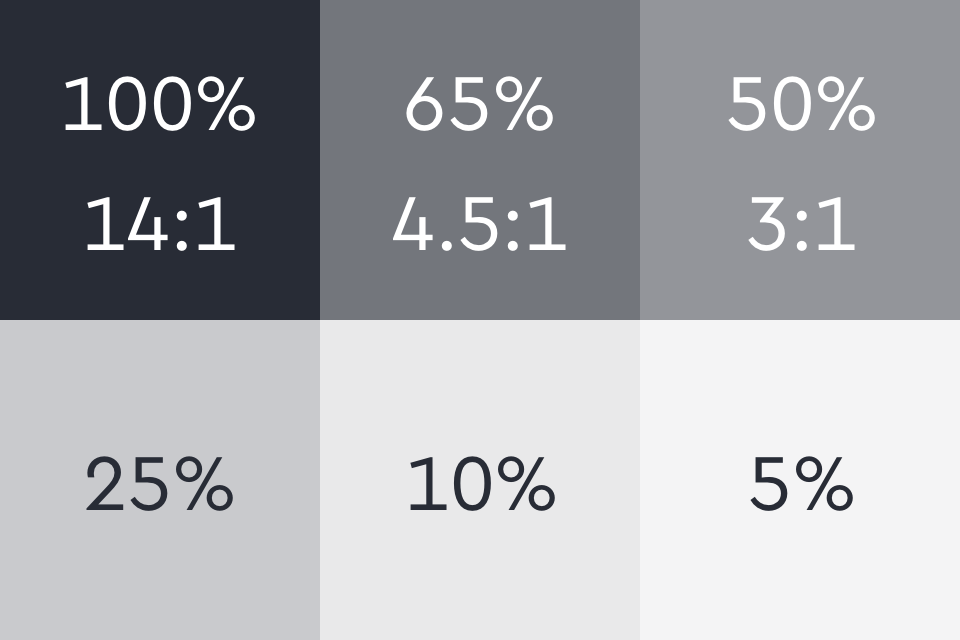
不透明度を減らしてさまざまなグレーの濃淡をテストする
プライマリ、セカンダリ、およびターシャリステータスを割り当てるために互いに十分に異なる3つのグレーの濃淡が必要であり、アクセシビリティの基準を満たします。

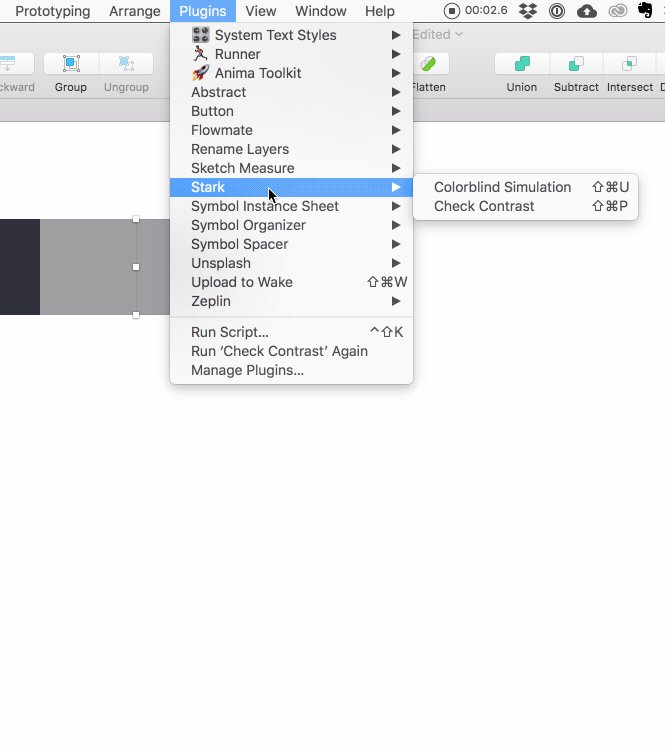
Stark Sketchプラグインを使用してコントラスト比を計算する
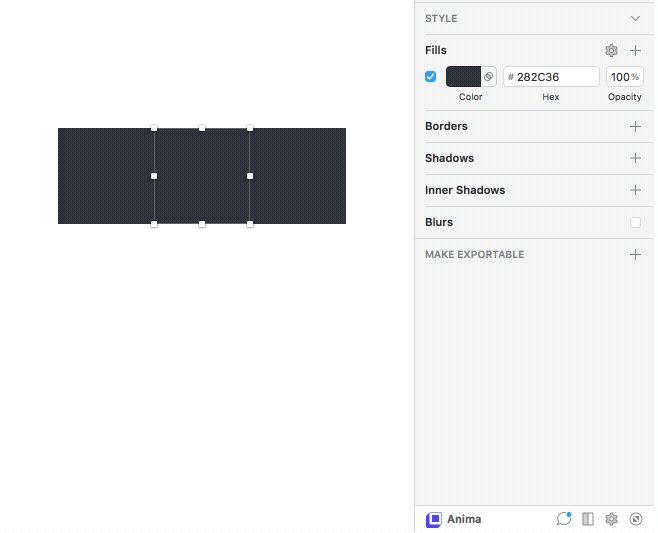
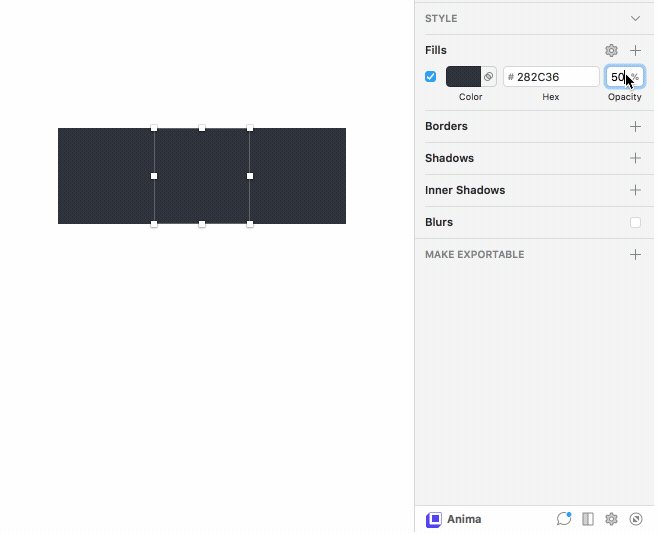
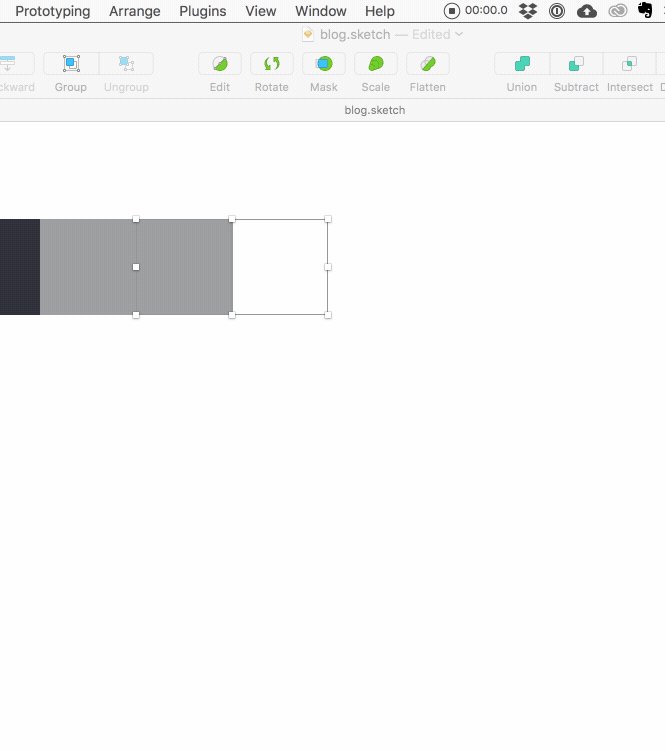
Sketchを使用して、最も暗い灰色の陰影で満たされたいくつかの正方形を描きました。 正方形の1つの不透明度を50%削減し、16進コードで純粋な色がどの程度近いかを調べました。 ( 不透明度は異なる色の作成にのみ使用できますが 、純粋な色はより柔軟で、すべてのツールとプロジェクトに確実に適用できます)。
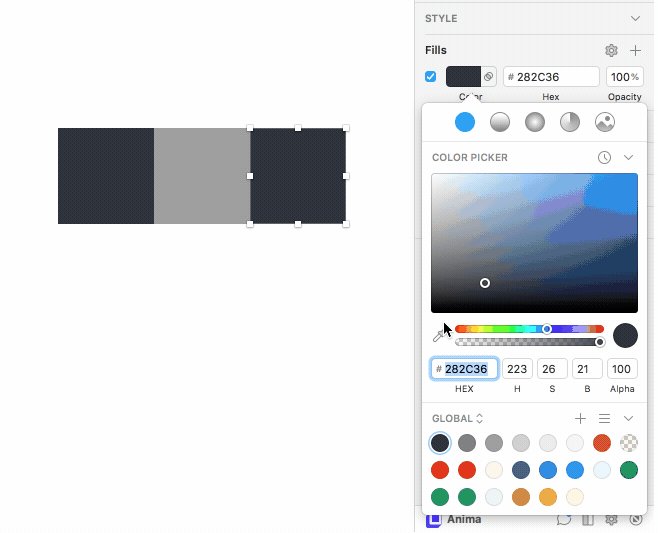
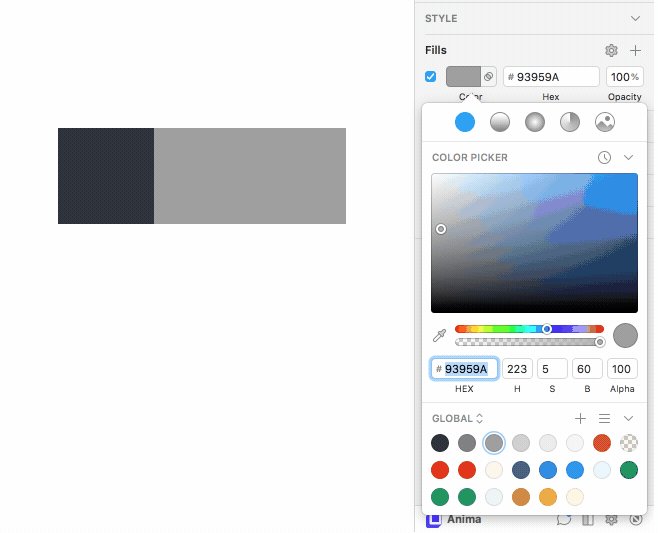
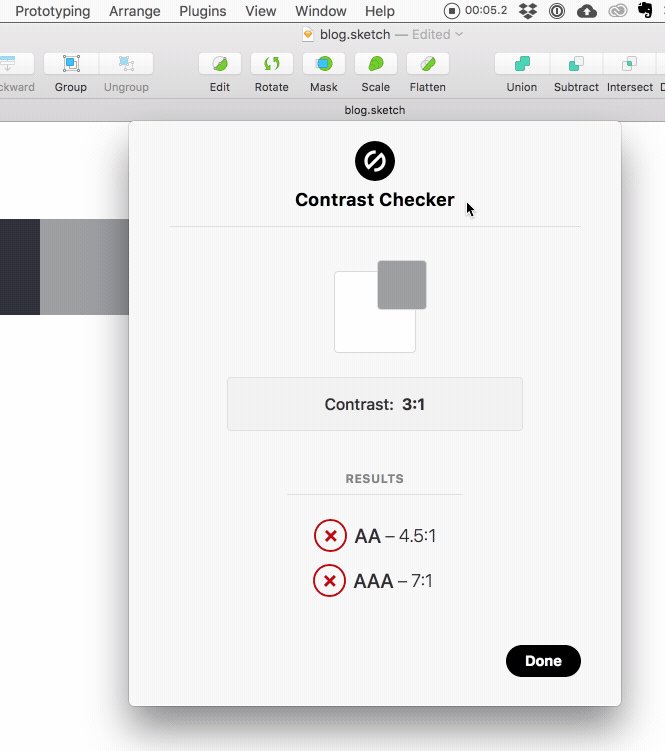
次に、 Starkプラグインを使用して、この明るい色合いのコントラスト比を計算しました。 ランダムに50%を選択しましたが、これは白い背景の3:1の比率に正確に対応していることがわかりました。 したがって、私はそれを下の境界線として取りました。それは、サイトで使用するグレーの最も明るい色合いになります。 大きなテキストのAA標準に合格し、フォームフィールドやその他の小さなテキストのプレースホルダーに使用できます。

次に、セカンダリテキストの100%〜50%の値を見つける必要があります。 純粋に数学的には、75%が適切なオプションのように見えますが、異なる色合いを経験したため、65:1で停止しました。これは、4.5:1のコントラストと正確に一致するためです。

このプロセスには時間がかかりますが、目的の比率に一致する正確な色の値が見つかるまで、コントラスト比率の計算を続けるだけです。
3つの基本的なグレーシェードがあったとき、同じプロセスを使用して、アイコン、境界線、および背景(テキストだけではありません!)にさらにいくつかのシェードを定義しました。
明るい色の選択
正直なところ、グレーの扱いはずっと簡単でした。 基本的な「黒色」の色を1つ選択し、不透明度を変更して新しい値を検索するのは、非常に簡単な手順です。 しかし、基本的な色の選択に関しては、 何でも変更できますので、たくさんのオプションがあります。
出発点として、現在のパレットを使用しました。これは非常に有意義だからです。 会社の色は変更されず、他の色はWeb状態で一般的に使用されるカラーファミリに属します:情報の青、操作の成功の緑、警告のオレンジ

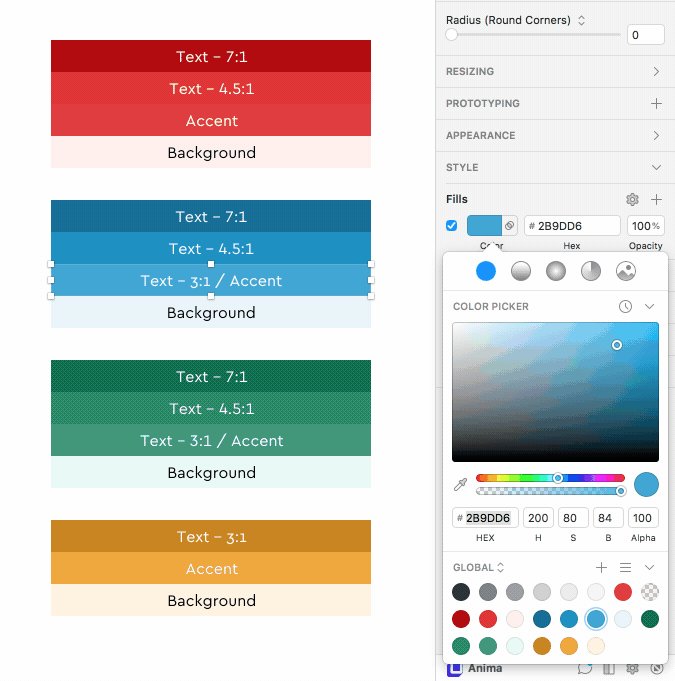
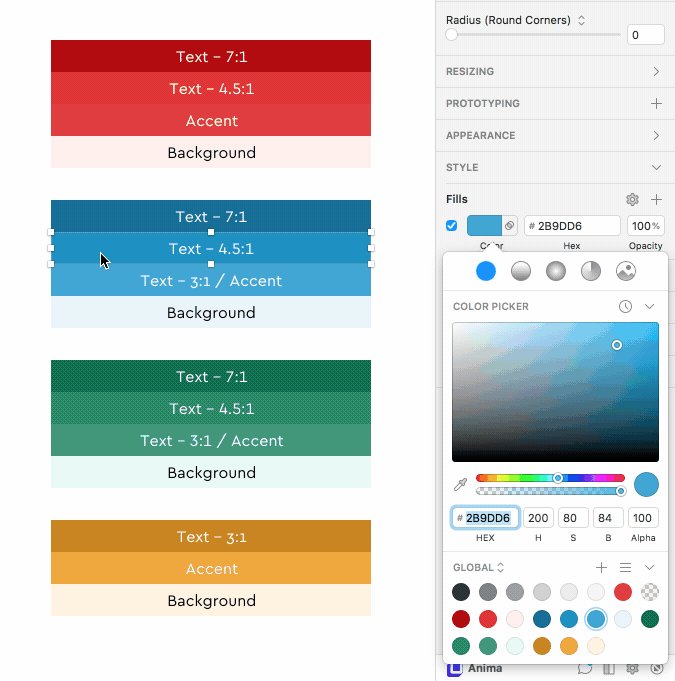
SketchにRGBが表示されている場合、RGBラベルをクリックしてHSBモードに入ります。
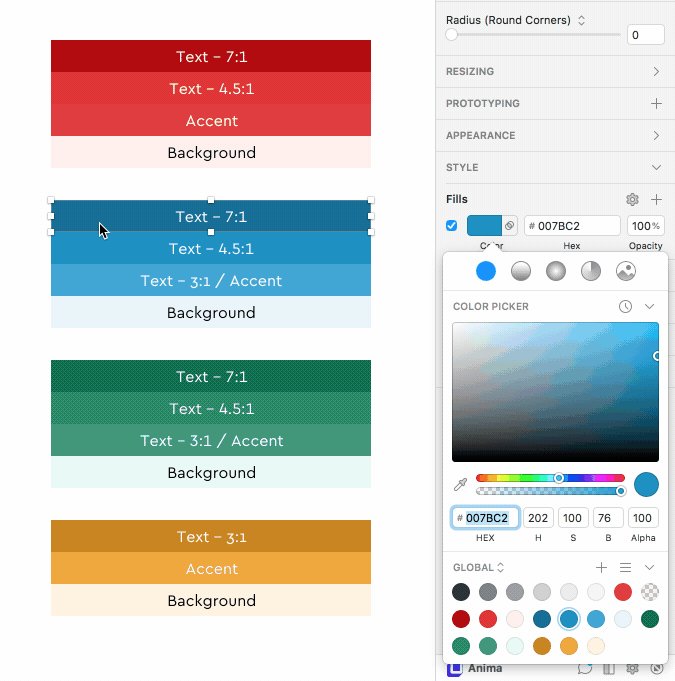
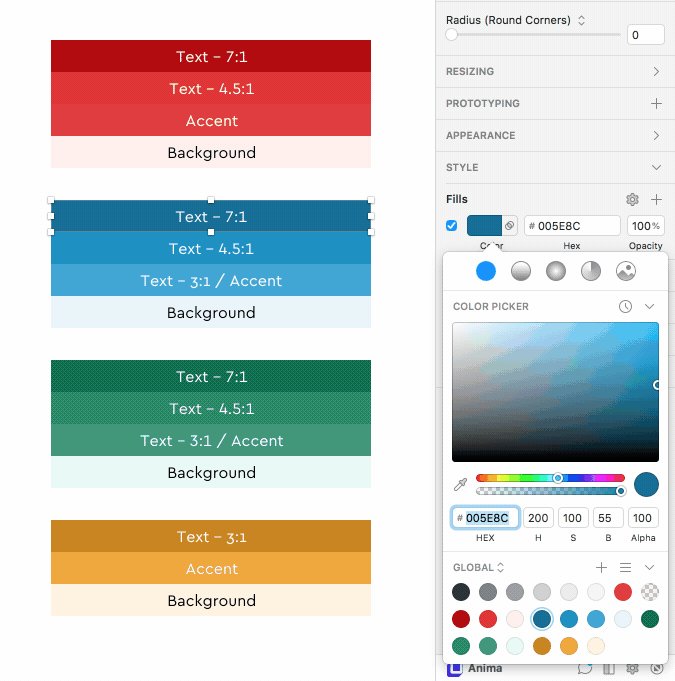
各ファミリの基本色から始めてから、 彩度と明るさの値を調整して、同じ色相の異なるコントラストの色を作成しました。
繰り返しますが、目的のコントラスト値に一致する適切な色を見つけるには長いテストが必要でした。 カラーパレットはより主観的です。 シェードを目で「正しく」見えるように微調整する必要がある場合がありました。

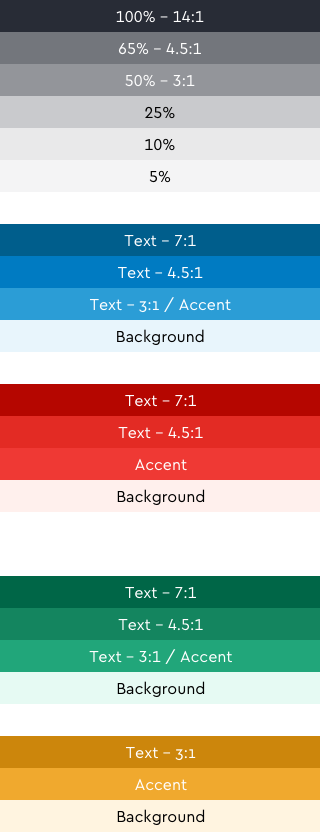
その結果、青と緑の3つの色合いが得られ、異なるコントラストポイントを持つテキストに使用できます。
オレンジでは困難でした。暗くなるとすぐに茶色に変わるので、コントラストが最も低く、マスタードの色合いがすばらしい色のみを使用し、控えめに使用することにしました。
基本的なコーポレートカラーは変更しませんでしたが、テキストに使用できる2つの暗いバージョンを作成しました。
また、アイコンまたはグラフィックデザインの色のアクセントとしてのみ使用できる、明るい低コントラストのシェードにも注目しました。
最後に、必要に応じて背景として使用できる、各色の非常に薄い色合いを作成しました。
まとめると
その結果、完全な配色が作成され、アクセシビリティの推奨事項を満たし、テキストとUIのすべてのニーズに対応する多くのオプションを提供します。


CSSで新しい色を慎重にレイアウトしましたが、結果と読みやすさの改善に非常に満足しています。

前後
この色の選択プロセスでは、多くの試行錯誤がありましたが、結果はすべてのユーザーにとって読みやすくアクセス可能なサイトになりました。