パート1を読んでいない場合は、この誤解をここで修正できます。
構成の再利用
新しいvue-cli-3ライブラリにより、複雑なビルドパターンと構成をサポートする必要がなくなります。 代わりに、開発者はアプリケーションの構築に集中できます。 また、効率を大幅に高めることができるあまり知られていない機能も備えています。 vue-cli-3がインストールされていない場合は、次を実行してインストールできます。
インストール@ vue / cli
yarn global add @vue/cli // npm i @vue/cli -g
検出されない利点の1つは、 リモートプリセットです。 Vueで新しいプロジェクトを作成するときに、プラグインとそのオプションの明示的なセットを定義できます。 これらのプラグインのバージョンを明示的にインストールして、機能をさらに定義することもできます。 vue-cli-3を使用した場合、新しいアプリケーションを作成するときにおそらくこれに遭遇しました。
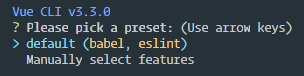
vue-cli-3 create

「手動選択」オプションでは、新しいアプリケーションとともにプレインストールできるパッケージのリストが表示されます。 この記事では、vue-routerやvuexなどの標準構成オプションを選択して、次のクエリに進みます。
手動設定

クエリの完了後、vue-cliは、今後のプロジェクトのためにこのプリセットを保存するかどうかを尋ねます。 これは、複数のアプリケーションを作成していて、各インストールに必要なパラメーターがわかっている場合に非常に便利です。
ローカルプリセット

構成をプリセットとして保存すると、次にvue createを実行したときに使用可能になります。
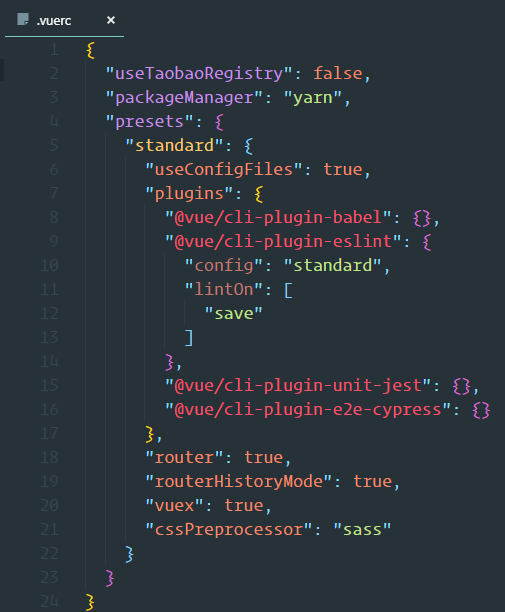
この瞬間から、アプリケーションは依存関係をインストールし、Vueアプリケーションは完成しました。 しかし、プリセットはどうですか? cliが作成した.rcファイルを見てみましょう。 それはあなたのホームディレクトリにあり、 .vuercと呼ばれます 。
〜/ .vuercファイル

今日は、この構成を使用して独自のプリセットを作成します。これにより、作業中の新しいプロジェクトをリモートでカスタマイズできます。
プリセットを作成
新しいmy- presetフォルダーを作成し、標準構成をpreset.jsonファイルにコピーしましょう。 上記で、構成パラメーターがcli-plugin-eslintに渡されたことにお気づきかもしれません。 すべてのvue-cli-3プラグインはユーザーの応答に照会を使用するため、オプションを提供してスキップすることができます。
vue-cli-3リポジトリに移動し、利用可能なパッケージに移動すると、上記のすべてのプラグインが@vueディレクトリにあります。
Vue-clモノレポ

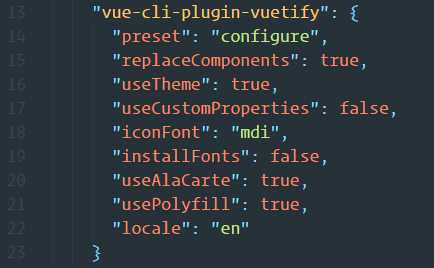
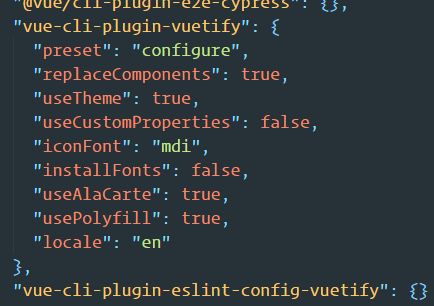
各パッケージには、デフォルト設定を接続できるオプションのリストがあります。 まず、 vuetify-cli-pluginプラグインをプラグインしましょう。 prompts.jsファイルを開くと、プラグインの下で事前設定できるすべての利用可能なオプションが表示されます。 これらのオプションをプリセットに追加しましょう:
Vuetifyプラグインオプション

この段階で、追加するcliプラグインは、新しいプロパティをプラグインに追加し、構成する必要がある使用可能なパラメーターを調べることで実行できます。
プラグイン作成
これは、vue-cli-3プラグインの非常にシンプルな実装になります。 より高度なウォークについては、 公式ドキュメントをご覧ください。
設定によっては、vue-cliを使用して自動化する既存の機能がアプリケーションにある場合があります。 明示的なパッケージを作成せずにこれを行うことができますが、@ vue / cli-serviceで検出可能にし、他の開発者が公開することを想像してみましょう。
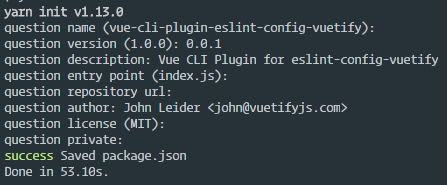
vue-cli-plugin- <your plugin name>という名前の新しいプロジェクトを作成します。
新しいパッケージを作成する

このプラグインでは、アプリケーションのeslint設定を追加して変更します
eslint-config-vuetify 。
これを行うには、vue-cliに新しいパッケージを追加してeslint構成を更新するよう指示するジェネレーターファイルを作成します。
すべてのプロジェクトでeslint-config-vuetifyを使用し、これをプロジェクトにロードしたいと思います。
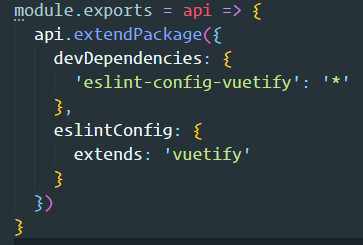
Vue-cliジェネレーターファイル

ここでは、基本的なパッケージ拡張機能を設定しています。 ジェネレータファイルは、関数をエクスポートし、プロジェクトファイルを変更するためのアクセスを提供することが期待されています。 この関数は、クライアントにeslint設定を依存関係として追加し、プロジェクト設定を更新するように指示します。
npmへの投稿後、vue-cliは他の人が使用するパッケージを取得できるようになりました!
戻って、新しいプラグインでプリセットを更新しましょう。
プリセットに新しいプラグインを追加する

さあ、スピンアプリケーションを受け入れましょう。 vueにプリセットを使用するよう指示することで、新しいプロジェクトを作成できます。
そして出来上がり! 1行で、新しいプロジェクトの再利用可能な開始点があり、必要に応じて事前に構成されています。 この記事について議論したい場合は、Discordコミュニティで私に連絡してください。
リポジトリ
vue-cli-preset-vuetify
vue-cli-preset-vuetify