
この記事はAnna anna-cheとKsenia KseMishによって作成されました 。
レイアウトのテストを積極的に取り入れた理由の1つは、いつものようにレーキでした。 大規模に、Chromeの次の更新後に表示されるようになったバグを踏んだ。 ユーザーは3時間以内に、インターネットバンクの個人アカウントを介してアカウントから資金を移動できないことが判明しました。 そして、ブラウザの新しいバージョンでは、ある口座から別の口座に資金を移動する形式がウィンドウを離れたという事実のためにすべて。
同様のバグは無害です。 たとえば、有名な衣料品ブランドもこのレーキに出会いました。 レイアウトの十分なテストが行われていないため、このブランドのサイトのユーザーは、長い間「詳細を見る」ボタンではなく、「痛みを学ぶ...」を見ました。

もちろん、ボタンの表記は真実に近いものであり、価格は本当に痛いですが、これは明らかにサイトの作成者が意図したものではありません。 一般的に、そのような瞬間は、それが何を引き起こすかに関わらず、監視され、修正されるべきです-不便や笑顔。
これらの問題を認識して、製品デザイナーによる必須のデザインレビューの慣行を適用しましたが、実際にはありませんでした。 すべてのチームが専任のデザイナーを持っているわけではないか、十分な時間がないか、さらに悪いことに、フロントとデザイナーがページ、フォーム、または要素のレイアウトに共通のアプローチをすることができません。
考え直すことなく、レイアウトの欠陥の数とFront VS Designerのスタンドオフの両方を最小限に抑える方法のオプションを探し始めました。 テストレイアウトを自動化し、コーンを収集するための可能なプラクティスとツールを検討した後、次のアプローチを実装しました。
私達について簡潔に:そもそも、前線と設計者の間の合意で問題を解決したかったのです。 機能のモックアップを作成する初期段階では、フロントとデザイナーが一緒に「契約」を説明します。 この契約では、要素の配置のすべての配置、スタイル、距離などを記述しています。 このため、レイアウトとページレイアウトの不一致を検出するときに、誰が正しいのか、誰が非難するのかを長い間見つける必要はありません。
現在、20を超えるスクラムチームが作業する単一の製品を開発しています。各チームは特定の機能を担当し、製品自体の単一のスタイルとデザイン(視覚的表現、主要な要素の位置など)を維持しようとしています。
ブラウザごとのユーザーの分布に関して、今日私たちのユーザーは使用しています(値は四捨五入されています):
- 60%のクロム
- 30%-Firefox、
- 10%-他のブラウザー。
秋田BDDフレームワーク(Java + Cucumber + Selenide)を使用して機能をテストします 。これについては、 こちらで説明しました 。
ガレン仕様ファイルでそれらの配置を説明します。

ガレンスペックとは何ですか?
レイアウトテストを自動化し、それによって欠陥の数を最小限に抑えるために、Galen Frameworkツールを実装することにしました。 これは、.specファイルのみに基づいています(仕様、または「契約」と呼ばれるように)。 また、Seleniumテストと簡単に統合できます。
設計者とフロントが「契約」を作成した後、テスターは、Galenの要件に従って、それに基づいて.specファイルを作成します。 フレームワークは独自の言語を使用して検証仕様を記述します。
.specファイルは何で構成されていますか?
論理的には、2つの部分に分けることができます。
1.オブジェクト定義
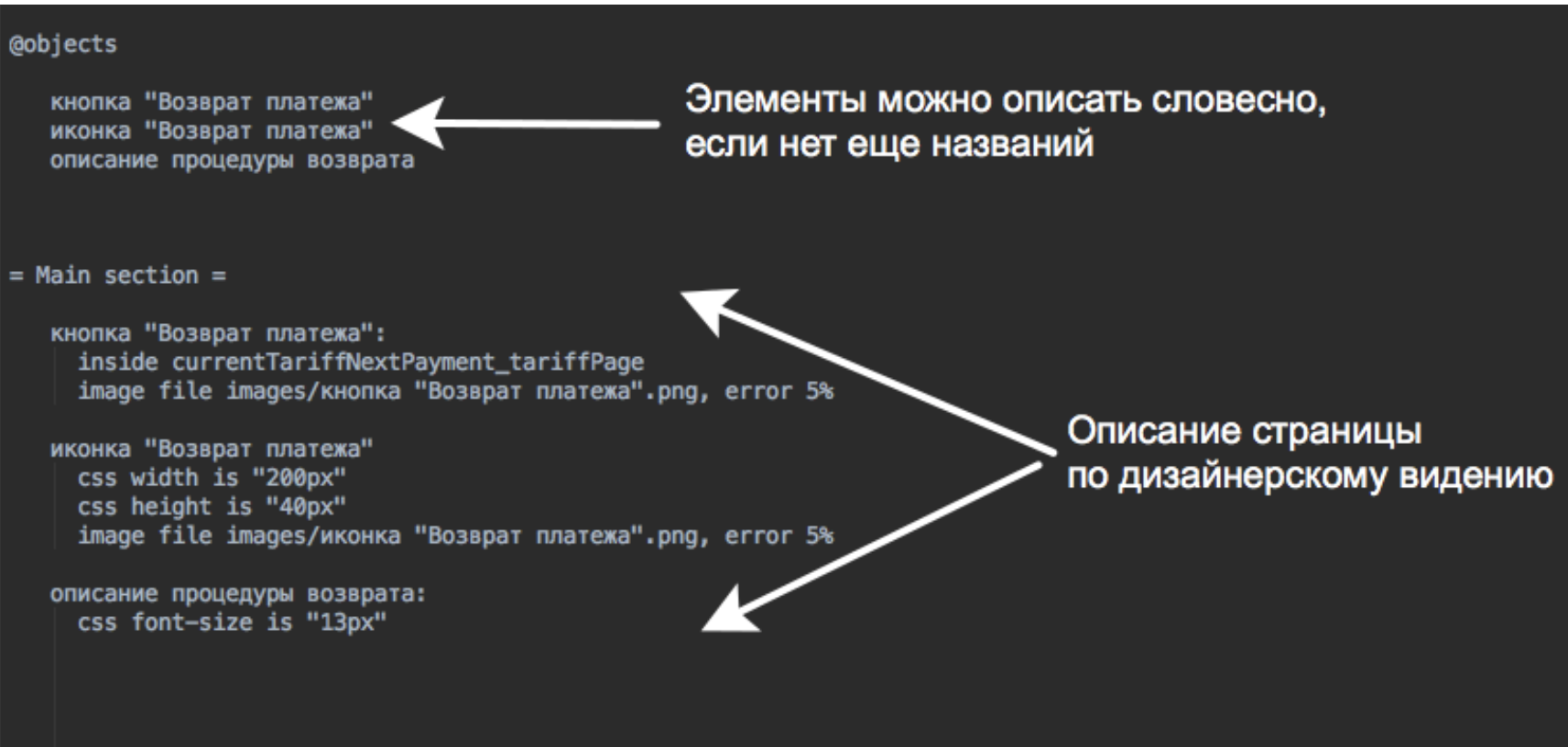
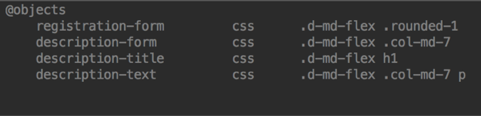
ここでは、ページ上のオブジェクト(ヘッダー、フッター、メニュー、コンテンツなど)を指定する必要があります。 一般に、チェックする主な要素をリストし、名前を付けてロケーターを定義します。

@objects-ページ上の要素(CSS、XPATH、IDを使用できます)
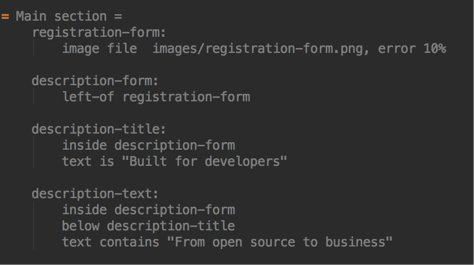
2.ロケーターを定義する場合、特定のオブジェクトのスタイルと仕様を定義する必要があります。 このために、 オブジェクト仕様仕様の一部を使用します。たとえば、テキストブロック(description-text)は説明フォーム内のヘッダーの下にあり、特定のテキストを含むなど、詳細に説明します。

メインセクション -@objectsで説明されている各要素について、検証パラメーターが説明されています。
*ガレン仕様言語はメインセクションのインデントに敏感なので、これに特に注意を払い、タブを確認してください:)
したがって、フロントとデザイナーの間で締結され、ガレン言語に移行された「契約」により、要素の場所と内部コンテンツ、および適応性とブラウザ間の互換性を自動的に確認できます。
クイックスタートの例

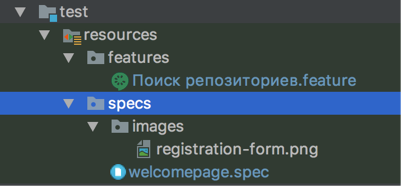
- 特定のページの要素を記述し、Galen Spec言語を使用して.specファイルをチェックインし、その仕様をパッケージに入れます。
- 参照スクリーンショットをspecs / imagesパッケージに追加します
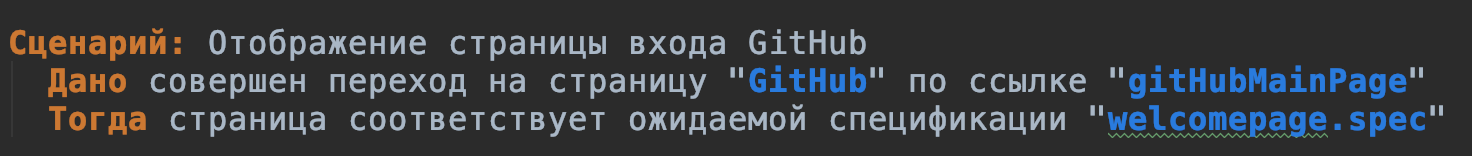
- BDDに取り組んでいるので、.featureファイル内のスクリプトは次のようになります。

- 通常のCucumber Runnerでテストスクリプトを実行します。
このシナリオでは、GitHubホームページを確認します。 最後のステップで、校正を追加しました。 同様のテストは、既存の機能テストを補完するか、個別に実行できます。 レイアウトで不一致が見つかった場合、期待される結果と結果に加えてそれらの違いを含む画像が得られます。 このすべてが、くねくねレポートに添付されています。
レポートの違いは次のとおりです。

error = Error {[要素は "./akita-testing-template/src/test/resources/specs/images/registration-form.png"のように見えません。 ピクセルの不一致は10.47%ですが、許容される最大値は10%です]
ここで、チェックが失敗し、画像が10%以上異なり、黒塗りを除くこれらすべての色の違いが、これが要素間の違いであることがわかります。
要素が完全に同一の場合、差異は黒で表示されます。
最も一般的な質問は、参照スクリーンショットはどこで入手できますか?
回答:設計者から標準を取得するか、prodov環境でテストを実行することで標準と見なします。 そこからブロックの写真を取得し、それを比較し、それらを画像フォルダーに入れて、そこから仕様がリンクを引き出します。
このアプローチを使用して何ができましたか
- 一部のフォームおよび類似の要素の検証が1つのテストに折りたたまれたため、smokテストの数とその時間を約20%削減することができました。
- これで、選択したブラウザでアプリケーションが正しく表示されることを確認できます
- 私たちは順応性がきちんと整っていることを知っています
- 自動設計レビューに来ました。
galen-specファイルのコンパイルに関するドキュメントは、 galen-spec-language-guideで読むことができます。
前回のSelenium CampでGalen Frameworkを使用した技術的な側面、その機能、および基本的なチェックについて説明しました。ブログでさらに詳しく説明します。
galen-specを使用する機能と、 ライブラリ秋田に行ったレイアウトを検証する新しい手順。 クイックスタート用のテンプレートがあります。また、興味のある質問をすることができる電報チャットも行っています。
そして答えます。