
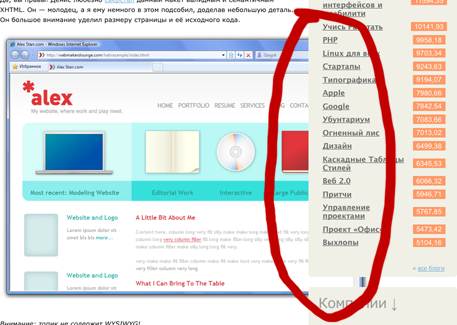
ブラウザウィンドウの幅が1024ピクセルのスクリーンショット
これは修正できます。 CSSを追加:
.content IMG {max-width: 100%}
...そしてほら!

画像が目的のサイズに縮小されました。
Habr開発者がこの行をCSSに追加することを願っています。
それまでは、これをUserCSSとして使用できます。 FirefoxおよびOpera / Safari / IE≥7のバージョンを以下に示します。
UserCSSのインストール方法は?
UPD:UserCSSは不要になりました。 今では、それなしですべてが機能します!