私は比較的最近Android向けのプログラミングを始めました。私が働いている会社でのプロジェクトなしで1か月後、Tata Consultancy Servicesのウルグアイ事務所のモバイル開発チームに配属されました。 チームリーダーと話をするとき、私は最初に自分自身を熟知し、次にマスターしなければならなかったスタックを表明しました。 とりわけ、アーキテクチャパターンとして、DIおよびMVP用のDagger 2フレームワークがありました。 そしてコトリン。 しかし、彼について別の時間:)
そこで、最初にAndroid SDKの基礎を学び、次に付随するスタック全体を学び始めました。 SDK自体に問題はありませんでした-公式ドキュメントで始まり、チュートリアルで終わる(特にstartandroidプロジェクトがこれに役立ちました)ネットワーク上に十分な情報が網羅されていますが、Android開発に関するDagger 2とMVPにはかなり短いためにいくつかの困難がありました最初のドキュメント、およびその時点での2番目のドキュメントの不十分な理解。 実際、モバイル開発の前に、Spring Boot / MVCを使用してJavaでマイクロサービスを実行し、依存性注入とは何か、MVCとは何かについて既に十分な考えを持っていました。 さらに、「Spring MVC」という名前自体も、このパターンがプロジェクトアーキテクチャに組み込まれており、その使用が明らかであることを示唆しています。 Dagger 2からは、Springと同じ「マジック」と同じ精巧なドキュメントとチュートリアルが期待されていました。 そして中断した:P
それでも、十分な忍耐力と忍耐力で、不可能なことは何もありませんでした。研究の結果は、Androidの開発についても考えていなかった当時でさえ、私の古いアイデアの実装になりました。 Googleストアからアプリケーションをインストールして 、アイデアを評価できます
この記事では、MVPとDagger 2を使用してAndroidアプリケーションのスケルトンを作成するための段階的なガイドである、検索結果のドライスクイーズを提示したいと思います。それでは、始めましょう。
1.1要約
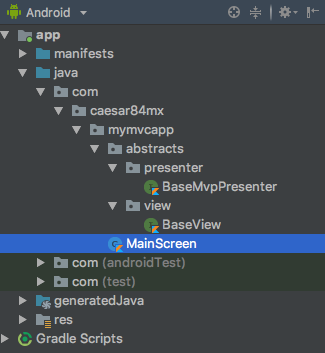
まず、プロジェクトのルートで抽象パッケージを作成します。com.caesar84mx.mymvcapp.abstractsにします。 その中に、view.BaseViewとpresenter.BaseMvpPresenterの2つのインターフェイスを作成します。 次のように:

これらは、後でアプリケーションで使用される基本的なアーキテクチャ要素です。 次に、BaseViewを開き、その中でshowView()getContext()メソッドを宣言します。
interface BaseView { fun showView(view: View, isShown: Boolean) { view.visibility = if (isShown) View.VISIBLE else View.GONE } fun getContext(): Context }
BaseMvpPresenterを開き、次のように編集します。
interface BaseMvpPresenter<V: BaseView> { var isAttached: Boolean fun attach(view: V) fun detach() }
ビューパッケージで、抽象BaseCompatActivityクラスを作成し、AppCompatActivityから継承し、新しく作成したBaseViewインターフェイスを実装します。 クラス内で、抽象initメソッド(savedInstanceState:Bundle?)を宣言し、BaseViewからgetContext()メソッドを実装します。
abstract class BaseCompatActivity: AppCompatActivity(), BaseView { override fun onCreate(savedInstanceState: Bundle?, persistentState: PersistableBundle?) { super.onCreate(savedInstanceState, persistentState) init(savedInstanceState) } protected abstract fun init(savedInstanceState: Bundle?) override fun getContext(): Context = this }
将来、このクラスからすべてのアクティビティを継承します。
プレゼンターに移りましょう-BaseMvpPresenterインターフェイスを実装するBasePresenterクラスを作成し、次のようにインターフェイスメソッドを実装します。
open class BasePresenter<V : BaseView> : BaseMvpPresenter<V> { protected var view: V? = null private set override var isAttached = view != null override fun attach(view: V) { this.view = view } override fun detach() { this.view = null } }
さて、基本的なアーキテクチャ要素を特定しました。次に、アプリケーションを構築するコンポーネントに進みましょう。
1.2。 コンポーネント
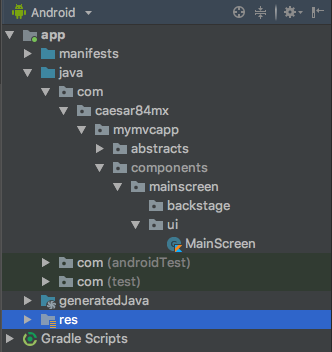
まず、com.caesar84mx.mymvcapp.componentsパッケージを作成し、その中にmainscreenパッケージを作成します。mainscreenパッケージでは、uiパッケージとbackstageパッケージを作成し、MainScreenクラスをuiパッケージに転送します。

次に、MainScreenクラスから、プロジェクトの作成時に自動的に生成されたonCreate()メソッドの実装、およびAppCompatActivityからの継承を削除し、BaseCompatActivityから継承します。 ここで、以前に基本クラスで宣言されたinit()メソッドを実装します。 以前にonCreate()メソッドに入れていたすべてのコードを入れます(思い出すように、init()メソッドは基本クラスのonCreate()メソッドで呼び出されます)。
class MainScreen : BaseCompatActivity() { override fun init(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main_screen) } }
さて、MVPパターンのビュー要素が作成されました。次に、コンポーネントのバックステージであるバックステージパッケージに移りましょう。 MainScreenContractインターフェースを作成しましょう。これは、パターンを実装するためのいわゆるコントラクトです。 このインターフェイスで、2つのサブインターフェイス(プレゼンターとビュー)を作成します。
interface MainScreenContract { interface Presenter: BaseMvpPresenter<MainScreenContract.View> interface View: BaseView }
それでは、プレゼンターに進み、MainScreenPresenterクラスを作成しましょう。
class MainScreenPresenter : BasePresenter<MainScreenContract.View>(), MainScreenContract.Presenter { }
アプリケーションのスケルトンはほとんど準備ができており、いくつかのタッチが残っています。 MainScreenクラスで、MainScreenContract.Viewインターフェイスの実装を追加し、プレゼンター変数MainScreenPresenterを作成して初期化し、init()メソッドで、次のようにビューをプレゼンターにアタッチします。
class MainScreen : BaseCompatActivity(), MainScreenContract.View { val presenter: MainScreenPresenter? = MainScreenPresenter() override fun init(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main_screen) presenter?.attach(this) } }
したがって、プレゼンターを作成し、ビューインスタンスを追加しました(android.view.Viewと混同しないでください)。これは、ビューを操作するためにプレゼンターで使用されます。
1.3。 前半のまとめ
そのため、MVPパターンの基本的な抽象要素を作成しましたが、これは額に直接使用されるのではなく、いわゆる「を通じて」使用されます。 contract-アプリケーションの各コンポーネントの基本要素。view要素のアクションとpresenter要素のアクションの両方を組み合わせます。 コントラクトはかなり柔軟な要素であり、その構成はコンポーネントごとに異なり、単一のアーキテクチャ内でコンポーネントを控えめにリンクします。
MVPの概念に従って、ビュー要素はできるだけ愚かである必要があることに注意してください。たとえば、テキストの表示/非表示、テキストの背景や色の変更、ダウンロードアイコンの表示/非表示などの基本的なアクションのみを実行します。 d。 ビューコントラクトのサブインターフェイスで、この要素に対応するメソッドを定義します。 プレゼンターでは、ビジネスロジック、データ操作(CRUD)、バックグラウンドタスクの起動などのロジックを扱います。 その中で、特定の要素を画面に表示するタイミングを決定します。 これは、ビジネスロジックとビューの間に、ビューからのリクエストのみを受け取り、データを返すサービスまたはビジネスロジックで定義された他のアクションを実行するサービスを呼び出すダムコントローラーが存在する、春に実装されたMVCコンセプトとは異なります。 プレゼンターに対応するメソッドは、プレゼンターコントラクトのサブインターフェイスで定義されます。
プレゼンターを実装する場合、ビューはBasePresenterスーパークラスのビュー変数を介して操作されますが、ビューに対応するメソッドはアクティビティクラスに実装されます。
Dagger 2はどこにあり、なぜ私たちに降伏したのですか、AndroidのDI実装はフクロウを地球上に引っ張っていますか? 2番目の質問に対する答えは「いいえ」であり、「いいえ」です。 そして、なぜそしてなぜそれが必要なのか-私の記事の第二部で ;)